WordPress通常ブログでは物足りないと感じ、勉強を兼ねWordPressカスタマイズを行ってみました。
本投稿は、初心者向けではなく、WordPress,HTML,PHP,SQL,サーバー などシステムがある程度分かるエンジニア向けの投稿です。
また、WordPressカスタマイズは自己責任でお願いします。
WordPressカスタマイズを行う場合は、本番WordpressサイトをテストWordpressサイトにコピーをして、そこで行ってください。
なおテストWordpressサイトでの評価がOKの場合、本番Wordpressサイトと入れ替えるような場合は、以下を参考にしてください。

大切な本番Wordpressサイトのカスタマイズは、テストWordpressサイトで十分評価を行ってから実装をしてください。
今後、Wordpressカスタマイズを行い、動的なサイトにするため、色々な案件を試行して行くことを予定しています。今回はそのスタートとなります。
ビジネスとしてのプロトタイプ案件としてまとまれば、別フェーズに渡し何らかの付加価値を生んでくれればと考えています。
なお企業の方で、Wordpressを使用し動的なコンテンツを企画される方は、お問い合わせをお願いします。
独自ドメインWordPressブログ運営で、今回は一歩進んだWordPressカスタマイズの一例です。
WordPressカスタマイズで競合が真似できない独自コンテンツに挑戦してみてください。
HTMLでフォーム入力を設置
まず今回の案件として、WordPress投稿内に、formタグを設置して、入力データを同じワードプレス内の別テーブルに保存することを計画しました。
formタグの設置は、固定ページでも良いのですが、ページ上にウィッジット等がないLPで行いました。
本番用のformタグを設置する前にテスト的に以下のタグを設置しました。
設置しようとするフォームタグ
テスト用の簡単なformタグです。
<form action='hoge_reg.php' method='post'>
評価点: <input type='text' name='rev_val' size='20'><br>
コメント: <input type='text' name='comment' size='20'><br>
<input type='submit' name='submit' value='登録'>
</form>ただし、保存をしようとするとエラーが出ました。
エラーの内容
更新を押すと「返答が正しい JSON レスポンスではありません」というエラーが出て、更新することができませんでした。
ブロックエディターは、JSONコードを使いREST API でWordpress本体にデータを送っているのでしょうか?
inputタグのみではOKのようですが、formタグを追加して更新すると上記エラーが出力されます。
 いっぺい
いっぺいカスタマイズ初心者ですが、こんなところでエラーが出るとは
ちなみに動作環境は以下です。
WordPress: 6.4.3 , SWELL: 2.9.0 , PHP: 8.1.27 レンタルサーバーはさくらインターネットです。
エラーの解決方法
色々、解決策をネットで調べましたが、以下2点を行ってみました。
1.ブロックエディターが関係している可能性を検証するため、クラッシックエディターにしてみた
2.WAF機能をONにしているのでその関係性を疑い、WAF機能をOFFにしてみた
結論から言いますと、どちらを対応しても結果はOKでした。
ただし、ソースコードは始めブロックエディターで編集しましたが、途中でクラッシックエディターに変えて編集したため、SWELLのブロックで構成したテーブルは使用できなくなりましたが、エラーは出なくなりました。
WAF機能はSQLインジェクションなどを防ぐものですが、サーバーのWAF検出ログを見てみると、確かにWordPressの更新を起こした時間に下記エラーがログに残っていました。
/wp-json/wp/v2/lp/308?_locale=user SQLインジェクションからの防御13
WAF機能は、さくらインターネットの場合コントロールパネルでドメインごとにON/OFFの選択ができます。
OFFにしておきたくなかったので、クラッシックエディターにて上記更新をして、ブロックエディターに戻しました。
WordPress内から外部phpファイルの実行
今回は、form action=’hoge_reg.php’ method=’post’ と言う コードで、作成する hoge_reg.php に対して、WordPress 内部からPOSTメソッドで、フォーム入力パラメータをデータベースに保存することを考えています。
‘hoge_reg.php’ は、wp-content と同じフォルダーに customization と言うフォルダーを作りそこにまとめています。


データベースに登録と参照
WordPress 内部からは、その WordPress が使用しているデータベースには簡単にアクセスが出来ます。
ただしWordPress本体のテーブルの更新は、絶対にNGです。
今回は、同じデータベース内でカスタマイズ用に使用するテーブルを該当データベースに追加しました。
さくらインターネットのレンタルサーバー場合は、契約アカウントごとに一つのデータベースサーバーが割り当てられます。
mysql5.7.アカウント名.sakura.ne.jp のデータベースサーバーにWordpressごとのデータベースが複数入る構造になっています。
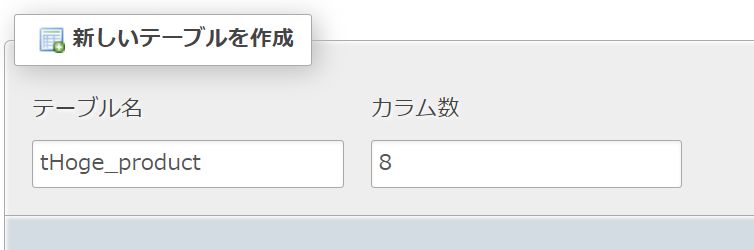
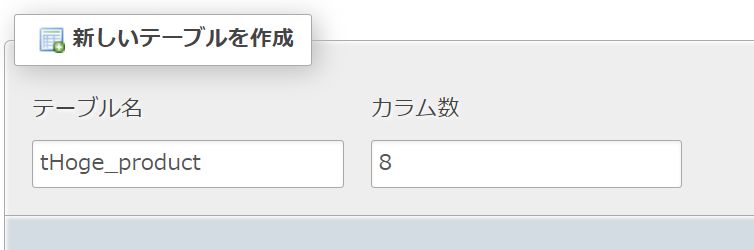
ここでは、phpMyadmin で、テストWordpressサイトで作成したデータベースを間違えないように選択をしてテーブルを追加します。




このような感じで、’hoge_reg.php’ がフォーム入力の値を保存するテーブルを作成しておきます。
まとめ
今回は、WordPressカスタマイズの第1回目として、以下を行いました。
1.テストWordpressサイトの作成
2.form タグで、データ入力用 LP(固定ページ)の作成
3.データ受入れ用データベース内に新規テーブルの追加
次回は、具体的にデータを受け取って、テーブルに保存する部分を解説します。
その後は、保存したデータを処理してWordpressコンテンツ内のショートコードで表示が出来るような、
ショートコードの作成と呼び出しを行う予定です。
独自ドメインWordPressブログ運営で、WordPressカスタマイズをして競合が真似できない独自コンテンツに挑戦してみてください。
最後まで読んでいただきありがとうございました。