WordPressテーマは無料から有料までありますが、当サイトではSWELLと言うWordPressテーマを使用しています。
有料テーマの中では、多くのシェアをAFFINGER6と2分しているようです。ネットで見ると現状では、SWELLの支持者の方が多いように感じます。
ここでは、まだ検討中の方もいると思いますし、他のテーマを使っている方、導入はしたがまだ 100% 使いこなせていない方向けに、SWELLの勉強を兼ねて紹介をします。
なお本投稿内にはSWELLへのプロモーションを含みます。
すぐに導入をすると言う方は、 以下から購入して導入に進んでください。
SWELL ver.2.9 (現時点最新バージョン)での説明です。
独自ドメインWordPressブログ運営で、WordPressテーマの選定は重要です。
SWELLは運営上の強い味方になってくれます。
気づかない点もありますので100%使いこなしましょう。
画面の基本的な構成とパーツ
SWELLは多くの機能を有しているWordPressテーマで、便利です。
しかし初心者には、どこに何があるのか、言葉の意味など最初は分からないことも多いです。
そこでまず、画面各部の構成と呼び方を紹介します。
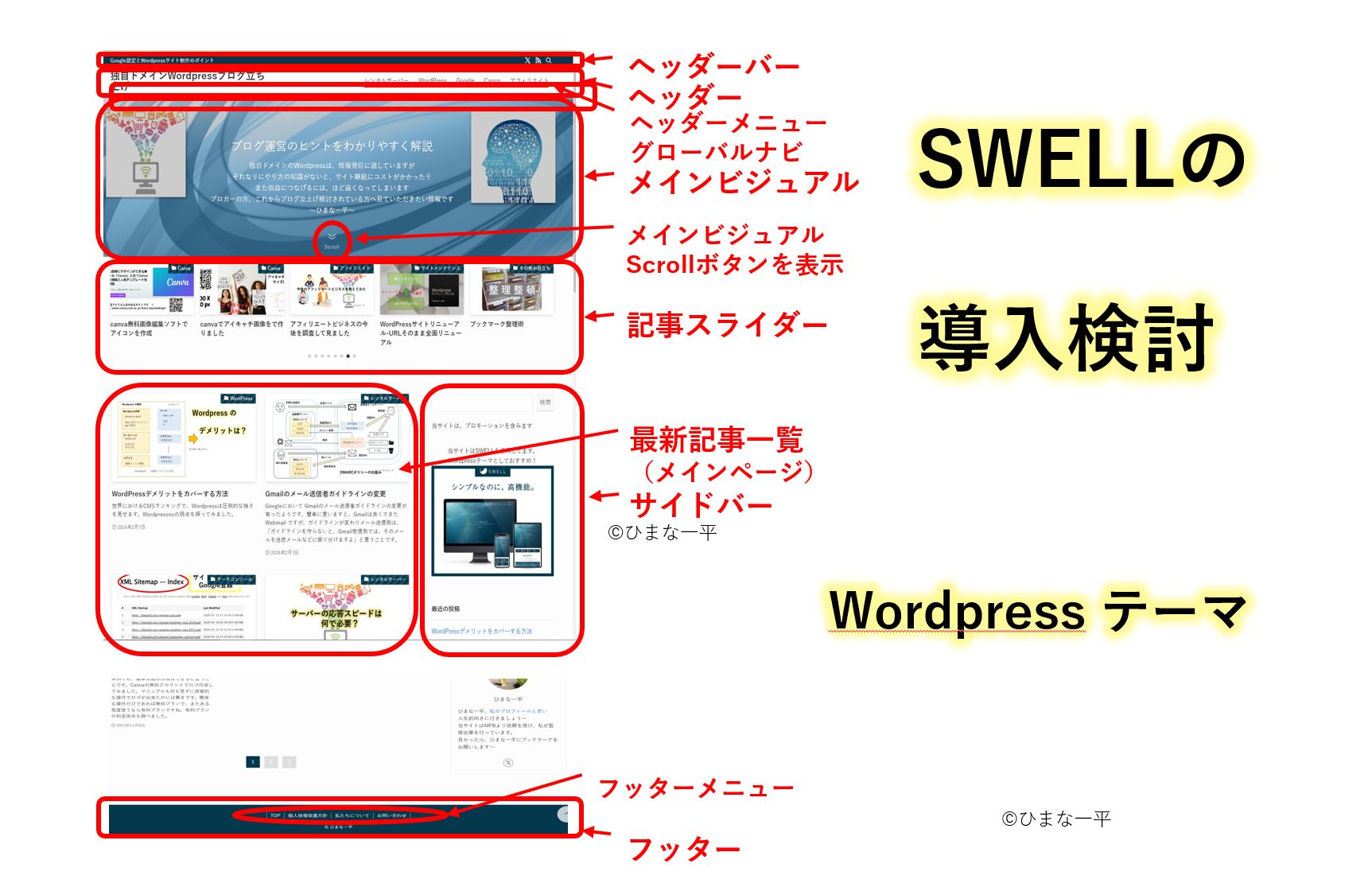
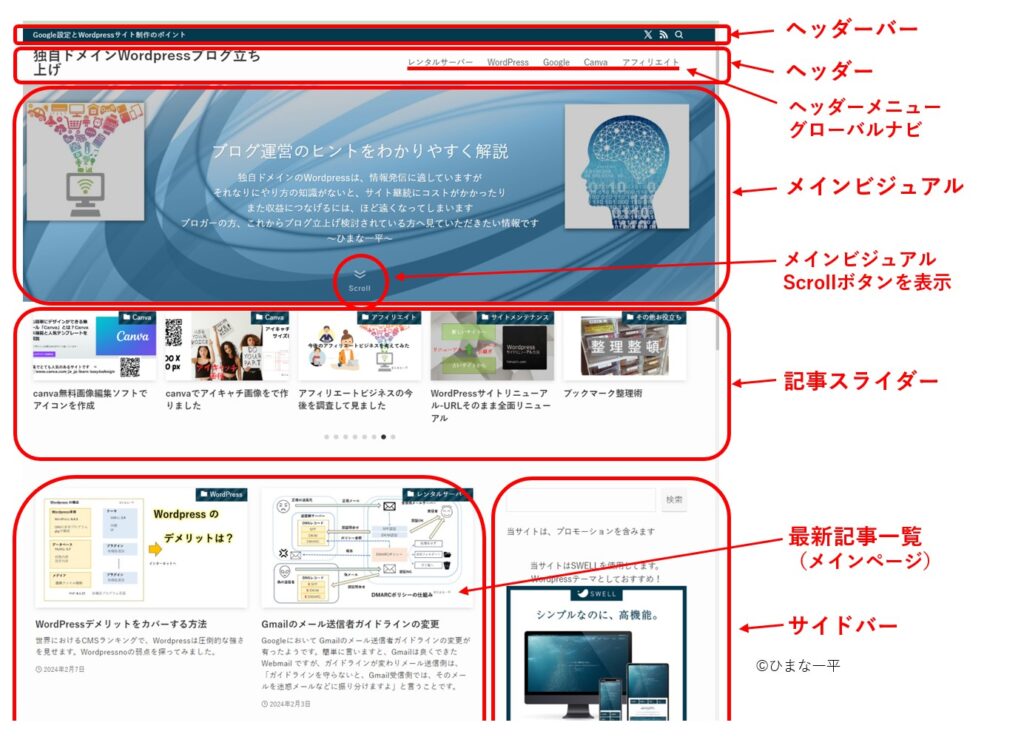
紹介する例として、当サイトトップ画面を取り上げて説明します。
カテゴリー分けしたメニューと新着投稿記事をメインに表示するブログ型サイトの例です。
画面各部の構成
SWELLで作成したページの画面構成部分の呼び方から頭に入れましょう。(分かってるいる方は読み飛ばしを)
画面の上部は、以下のような構成になっています。SWELLの設定画面では説明欄に記載する名前で多くの設定をするので、まずはこの構成要素の名前を頭に入れて下さい。

 いっぺい
いっぺい最初ヘッダーと言われてもどの部分かわかりませんでした
まず各部の構成を頭に入れるのが早いと思い説明します
続いてこの下、下部の構成です。


当サイトトップを取り上げて説明しましたが、
SWELLの優れている点
SWELLテーマを使用してから、3か月たちましたが、使ってみて優れていると言う点を挙げてみます。
| ① | ブロックエディターに対応 | クラッシックエディターに比べ 直感的に編集が出来るので、 投稿作成がスピーディー | |
|---|---|---|---|
| ② | ページ表示速度が速い | SWELL開発者了さんが、 この点も考慮した作りで、 SEO的に、もたつく表示もカバー | |
| ③ | 機能が多い | 用意されているオリジナルブロック数が多い 編集時、出て来るバーにも修飾要素が多い ブログパーツをオリジナルブロックに登録可能 | |
| ④ | 広告に対する対応 | 広告タグで各広告のタグを登録可 広告コードの設定で各部の広告設定可 | |
| ⑤ | 再利用 | 1回の購入登録で複数サイト利用可能 | |
| ⑥ | サポート | 個別サポートはないが、サポートページが 有って多くのレビューがある |
他のテーマでも、あるメリットも入っているかも知れませんが、理解してくれば使い勝手が良いテーマだと感じます。



まだ私のレベルではこの程度ですが、子テーマなどを使いカスタマイズして行くには、期待できるテーマだと思います
個人ブログ・コーポレート両方に適用が可能で守備範囲が広いテーマだと思います。
逆に言うと、ある部分に特化したところはないので、特化したいなら子テーマで対応するか、
目的に特化したテーマをその目的にだけ使うかだと思います。
多くの方に買っていただき損のないテーマだと思います。
SWELLの導入
では実際に購入をして導入する手順を案内します。以下のバナーをクリックして購入手続きをしてください。
購入後に登録メールアドレスに、SWELLのダウンロード先リンク、SWELLコミュニティーの招待リンクなど記載されたメールが届きます。大事に保管しましょう。
すでに他のテーマで運営してる場合
他のテーマを使用してサイト運営している場合は、移行の手間を考えると思いますが、SWELLでは移行用プラグインも使用が出来ます。そのような場合は以下を参照ください。


現状、Cocoon、AFFINGER5、JIN、SANGO、STORK、THE THOR からの乗り換えプラグインが用意されているようです。
他のテーマから移行の場合は、移行前に必ずバックアップを取っておきましょう。
また、移行プラグインが100%のリニューアルを保証するものではなく、ある程度の手作業も生じると思います。
インストールしてアクティベートの方法
SWELLバナーをクリックして、利用規約に同意して購入した後、SWELLの会員サイトに登録をしてください。
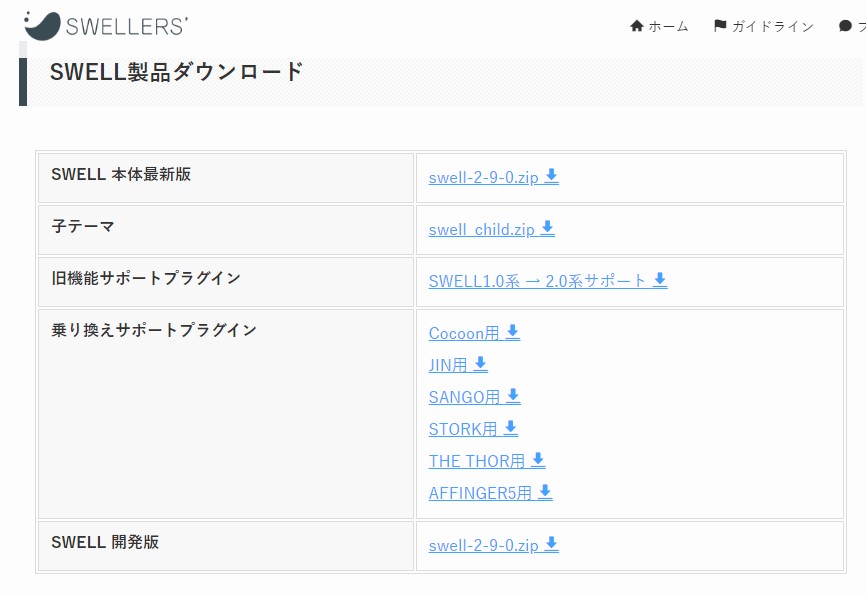
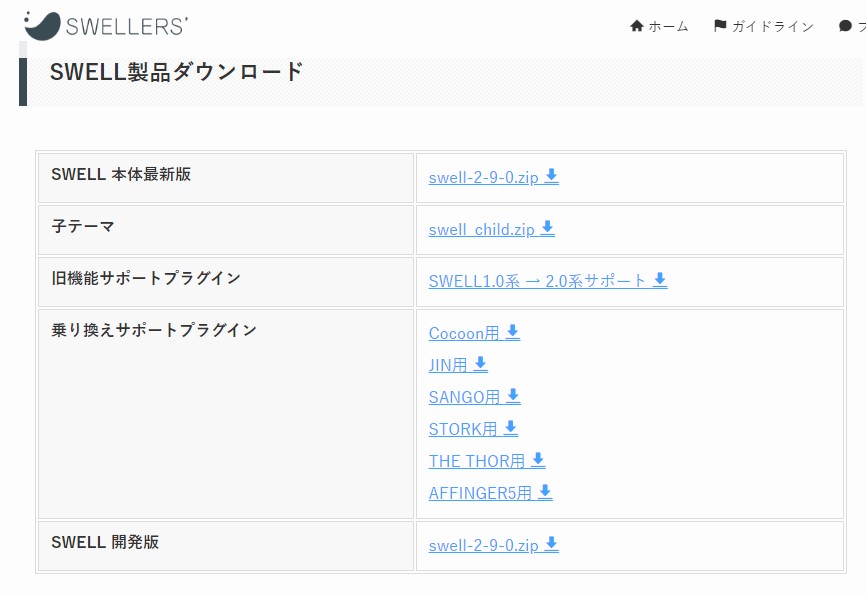
その後、SWELLマイページより本体最新版をダウンロードしてください。


SWELL最新版をダウンロードします。ダウンロード後以下手順でアクティベートを行ってください。
作業を進める前に、ある程度動いているサイトなら、必ず現状をバックアップしましょう
バックアップは以下も参照下さい。


ダウンロードした、SWELL本体のZipファイルを指定してテーマをインストールします
外観>テーマ でSWELLの有効化を押すとメールが登録アドレスに届きます。
メール記載のワンタイムURLへアクセスして認証を完了します
操作画面概略と初期設定
では操作画面概略を説明します。 有効化されていると以下がメニューに追加されます。
操作画面概略
SWELLをインストール・有効化をおこなうと以下項目がメニューに追加されます。


| LP | ランディングページ 付属物のない白紙のページなので単一目的のランディングページなどに使用が可能 |
|---|---|
| ブログパーツ | 投稿ブロックを自分なりに編集して複数登録が可能 登録したブログパーツは編集中に呼び出すことが出来ます |
| 広告タグ | 提携をした広告タグを複数登録が可能 登録した広告タグは編集中にどこでも呼び出すことが出来ます |
| ふきだし | 吹き出しのスタイル、アイコンを複数登録可能 登録した広告タグは編集中にどこでも呼び出すことが出来ます |
| SWELL設定 | SWELL本体設定、高速化やjQuery などの設定 普通はデフォルトのままでOK |
メニュー部のWordPress の設定はWordPressの一般設定なので割愛します。
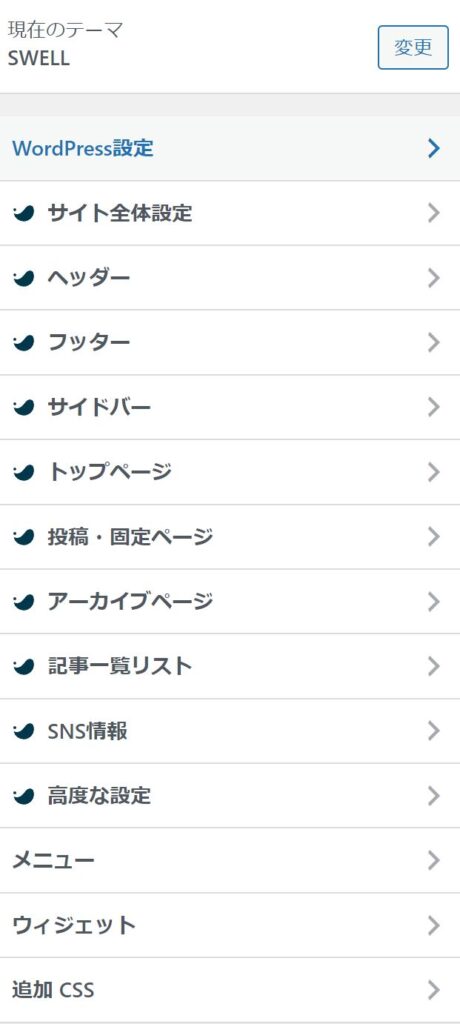
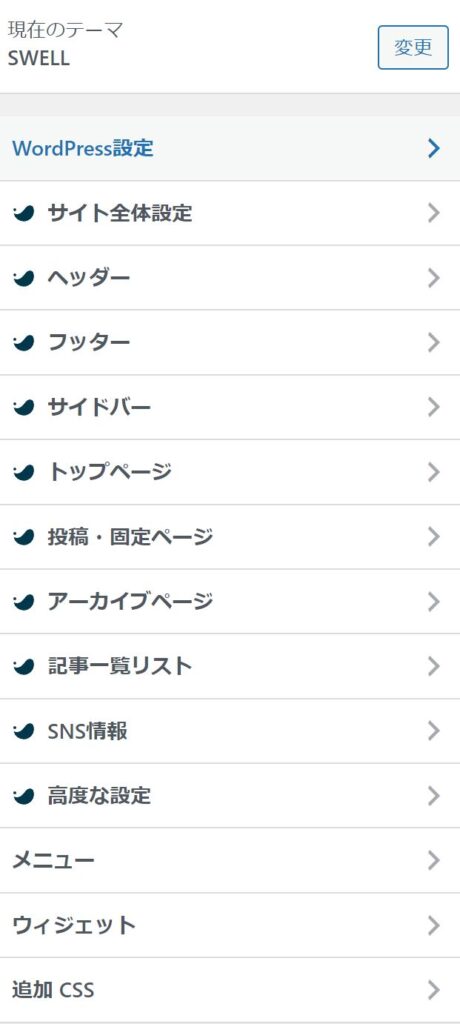
メニュー部 設定>カスタマイズ を押すと以下のSWELLのカスタマイズメニューが表示されます。


各部の概略説明をしますが、機能が多いので、まず最初は全体の把握をした方が良いと思います。
詳細の説明は別投稿で行いますが、全体の機能の概略とどの項目にあるかを頭にいれるため以下を作成しました。
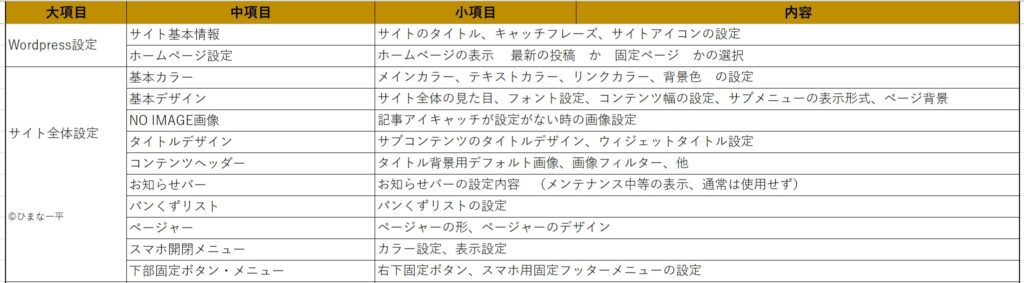
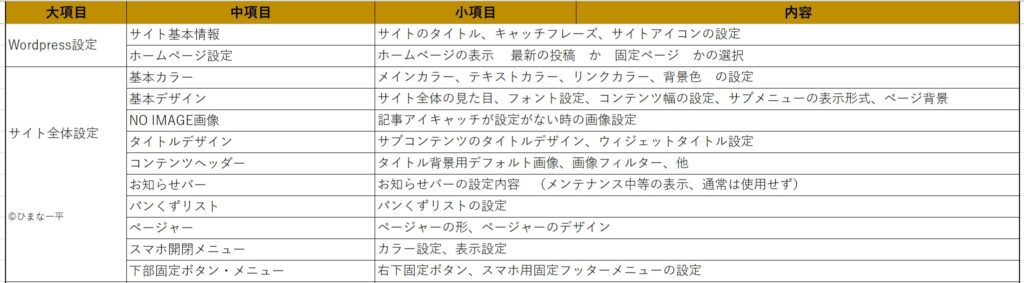
WordPress設定・サイト全体設定


WordPress設定は、タイトルの設定や、投稿メインにするか固定ページメインにするかの選択など、
サイトの基本的な設定です。
サイト全体設定は、サイトの全体的なデザインを決めるものです。
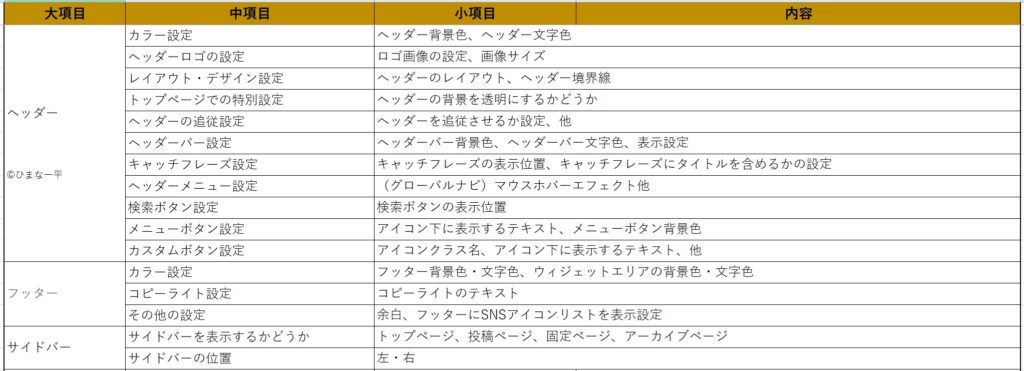
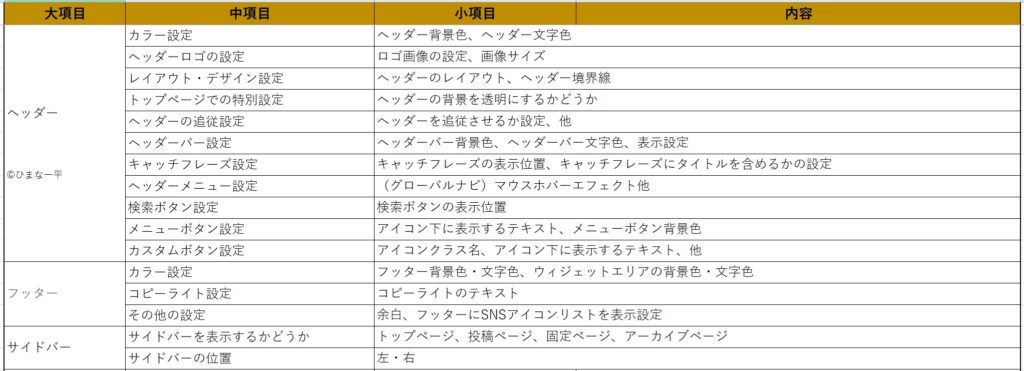
ヘッダー・フッター・サイドバー


ヘッダー部の設定、ヘッダーバー、ヘッダーメニュー、ロゴなどヘッダー部のデザインを設定します。
フッター部の設定、©設定、フッター部のデザインを設定します。(ここにはメニュー設定はありません)
サイドバー部の設定、左・右の位置設定、トップページ,投稿ページ, 固定ページ ,アーカイブページ,の各ページにサイドバーを表示するかの設定します。
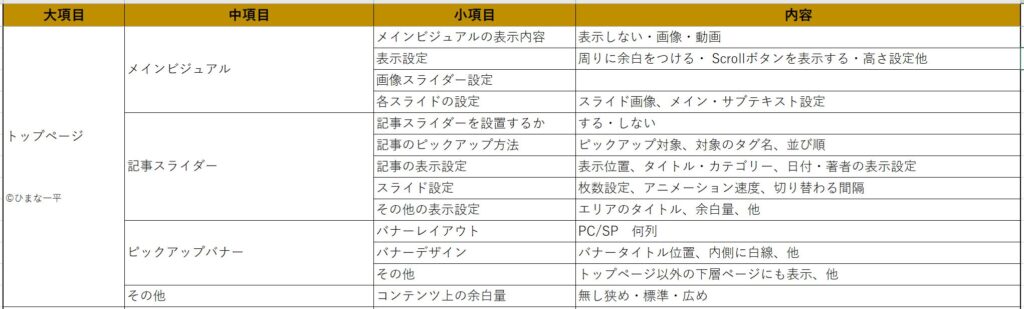
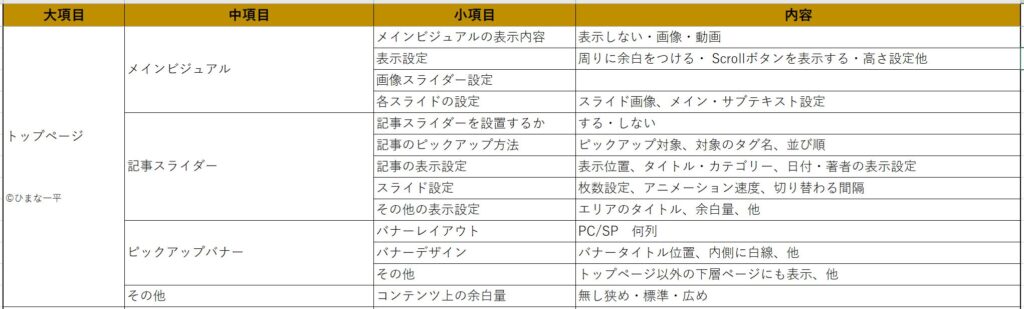
トップページ


メインビジュアル部の設定、デザイン全般、画像・動画の選択、表示文言の設定、スライドする場合の設定など
記事スライダー部の設定、表示するかの選択、ピックアップ対象・並び設定、表示設定など
ピックアップバナー、ピックアップバナーにメニューを設定しているとき有効
(ピックアップバナーにメニューを設定していると記事スライダーの下にピックアップバナーが表示されます)
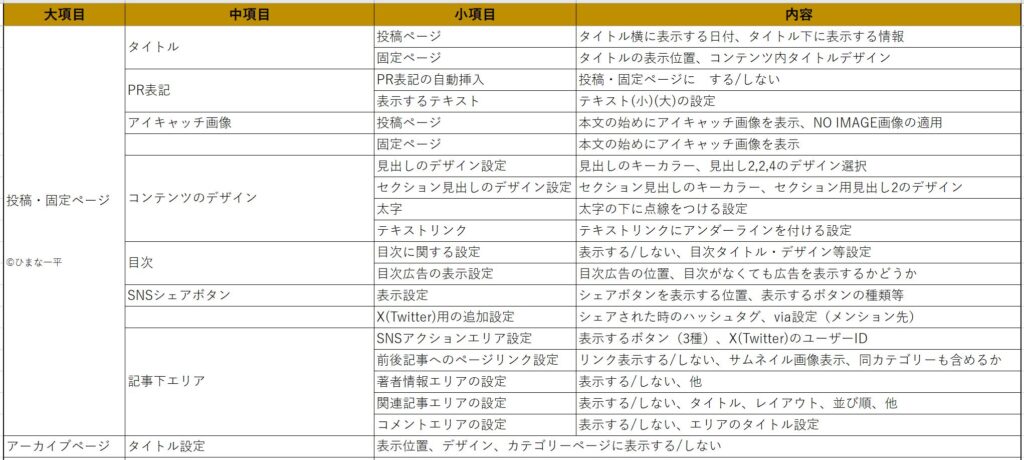
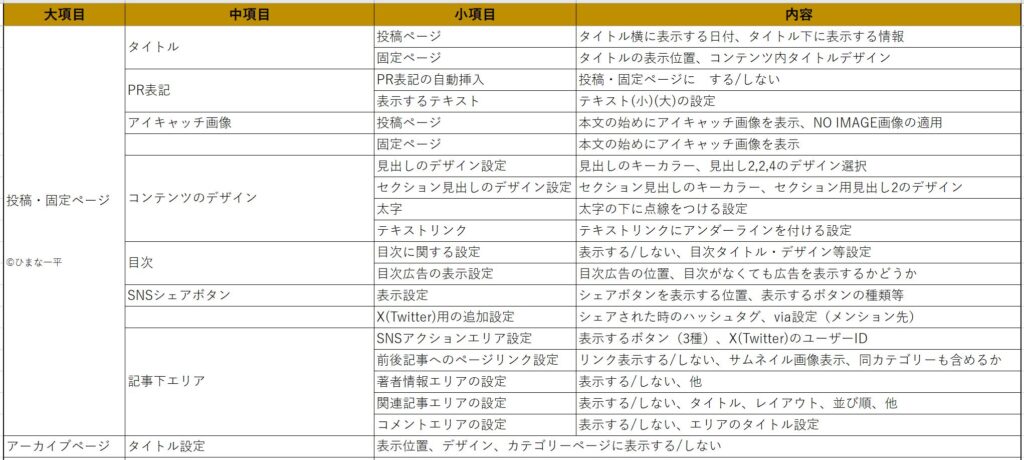
投稿・固定ページ・アーカイブページ


投稿・固定ページの設定、タイトル,PR表記,アイキャッチ画像,コンテンツデザイン,目次,SNSボタン,記事下エリア,などの設定
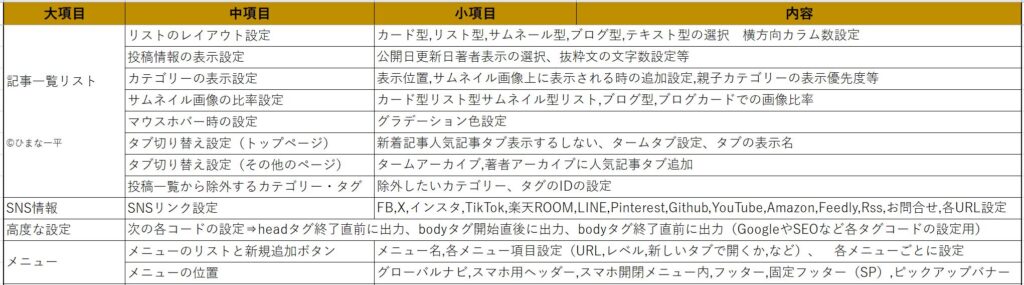
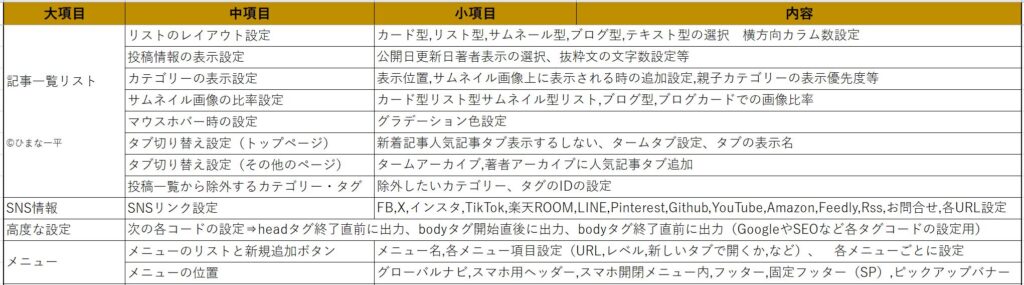
記事一覧リスト・SNS情報・高度な設定・メニュー


記事一覧リストの設定、リストのレイアウト,投稿情報,カテゴリーの表示設定など
SNS情報の設定、かくSNSのリンクURLの設定
高度な設定、header,body部に設定するタグコードを設定(サーチコンソールのタグもここで設定)
メニューの設定、各部のメニューを設定できる。メニュー項目の設定を出来る。
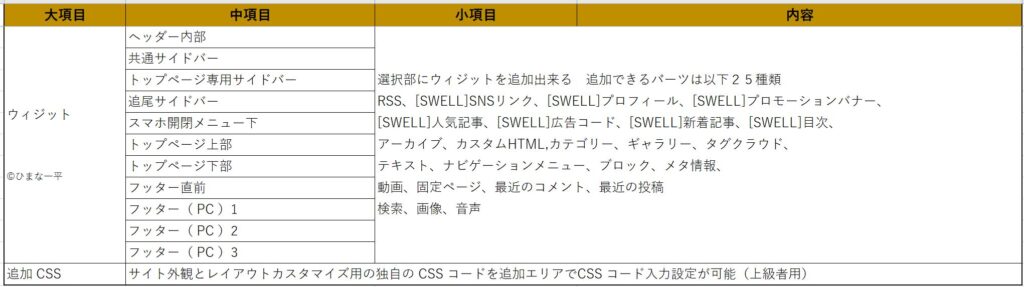
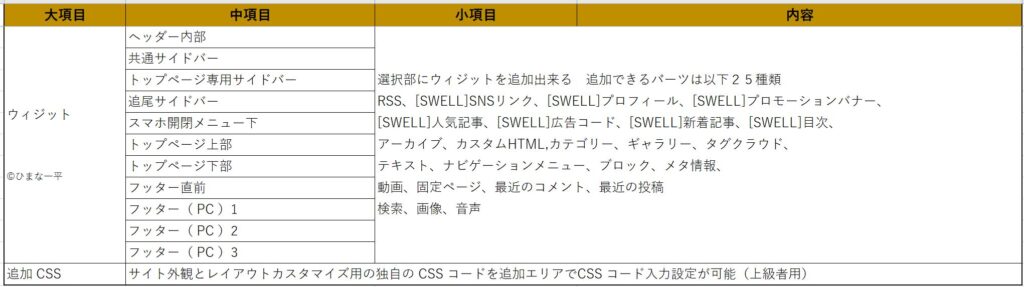
ウィジット・追加 CSS


上記中項目に示すウィジェットエリアに内容欄に示すウィジェット項目を設定することが出来きます。
当サイトは、共通サイドバーにて右サイドバーの情報を設定しています。
困った時のサポートサイト
色々使い方で、困った時はネットに説明のコンテンツや動画が有ります。
この辺の数の多さも使用の上で安心が出来ます。
SWELL公式の情報は以下を参照ください。
SWELL 公式FAQ


SWELL 公式フォーラム
まとめ
まだ使用して3か月程度で、WordPressでブログを開設すること自体初心者でしたが、SWELL導入でここまで短時間でできました。
最初は機能の多さに全体を把握するのに迷いましたが、初期導入するのには以下の点を気を付けて行って行けばよいと思います。
1.自分のサイトのタイプ(新着投稿メイン、固定ページメイン、カテゴリーメイン)で使用する部分が違う。
2.機能が多いので、最初に画面各部の構成と呼び方を覚え、その機能設定の場所を認識する。
大体の認識が出来てくれば、SWELLの機能を多く自分の物として行く事が出来ます。



初めて有料テーマとしてSWELLを選択しましたが、良かったと思います
独自ドメインWordPressブログ運営で、WordPressテーマの選定は重要です。
SWELLを選定しなくとも、選定したテーマを上手く使いこなしてコンテンツを充実しましょう。
最後まで読んでいただきありがとうございました。