ウェブページの軽量化はページ表示を高速化するのに必要です。
如何にデザイン良くセンスの良いウェブページでも、デブ(表示が重い)だと検索順位が下がります。
ブロガーは、作成したウェブページの画像の綺麗さ適切さにこだわりつつ、表示速度も気にする必要が有ります。
この記事では、ウェブページの表示速度の計測と注意レベルの物があれば、その解決方法を解説してします。
独自ドメインWordpressブログ、表示速度を高速化して、少しでもページ評価を上げましょう。
当記事では実際に各方法を試行して、ブロガーがどのようにしたら良いかの方法も示しています。
他サイトでは紹介だけのところも多いですが、サイトごとに最適な答えも有りますので、最後まで読んでいただき、
あなたのサイトの最適な方法を決めていただきたいです。
ウェブページの表示速度の計測
作成したウェブページがデブ(表示が重い)かの計測をしないとわかりませんね。
計測は、下記でも紹介をした、chrom 拡張機能 Lighthouse を使用します。
Lighthouseのインストールは、下記を参考にしてください。

Lighthouseの診断結果
PCでの結果
PCではパフォーマンス 96 でした。

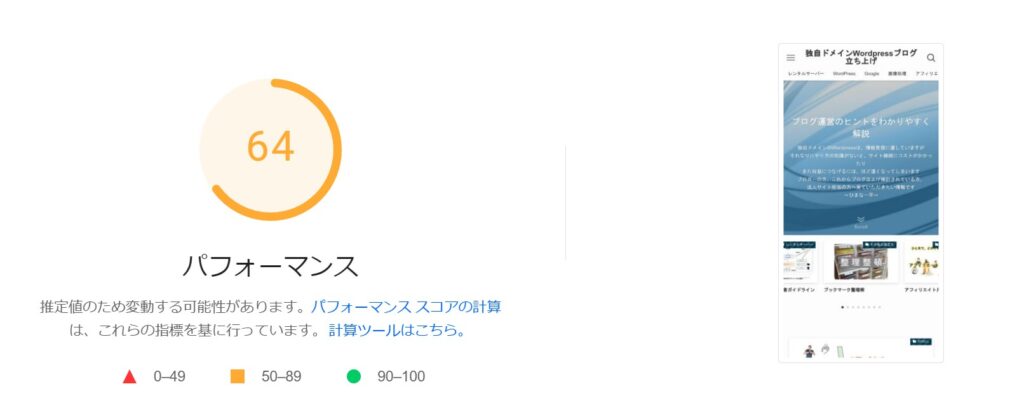
スマホでの結果
スマホではパフォーマンス 64 で改善をしないと問題なのがわかりました。
アナリティクスを見てもユーザーがほとんどPCなのも、この理由も有ると思います。

Lighthouseの診断結果からの改善方針
スマホモードでのスピードの改善を行うにあたり、まず画像関係の軽量化から手を付けることにしました。
これから改善をしてどのくらいの成績アップが出来るでしょうか。
PCモードとスマホモードの切り分け
以下は、メインビジュアルをPCとスマホで分ける、SWELLでの手法です。
メインビジュアルをPCとスマホで同じものを使用していることを気が付き、メインビジュアルをPCとスマホで分けるようにします。
スマホのメインビジュアルはPCとは別に、より軽い、大きさも横長でないものを作成しました。
当サイトではSWELLを使用して説明、機能が多く使い易いテーマです。まだなら導入をおすすめします。
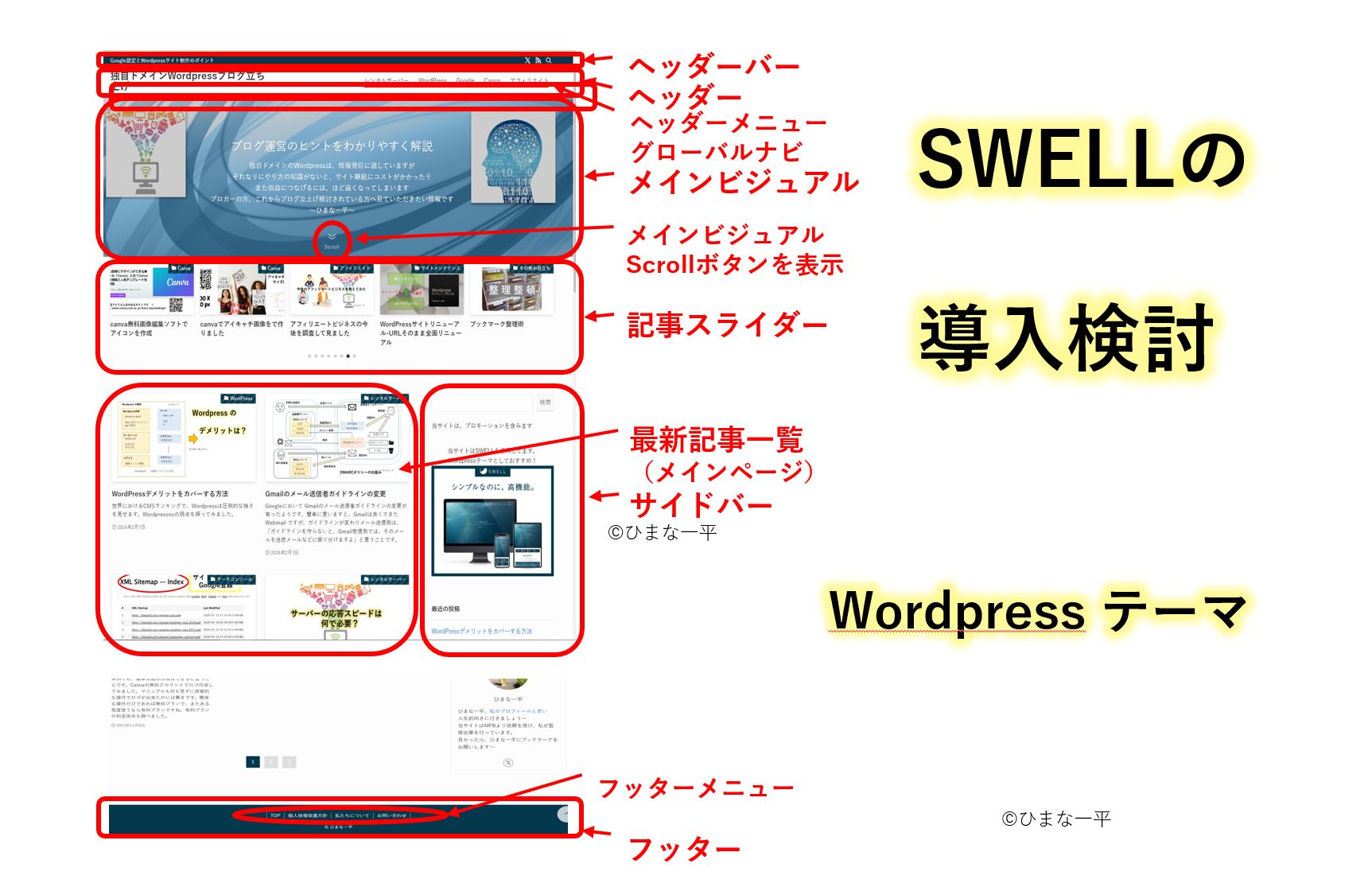
SWELLでのメインビジュアルの設定
当サイトは使用をしているSWELLの画面で説明します。
画面各部の呼び方等が分からない方は以下の記事も参考にして下さい。SWELL導入の仕方なども解説しています。

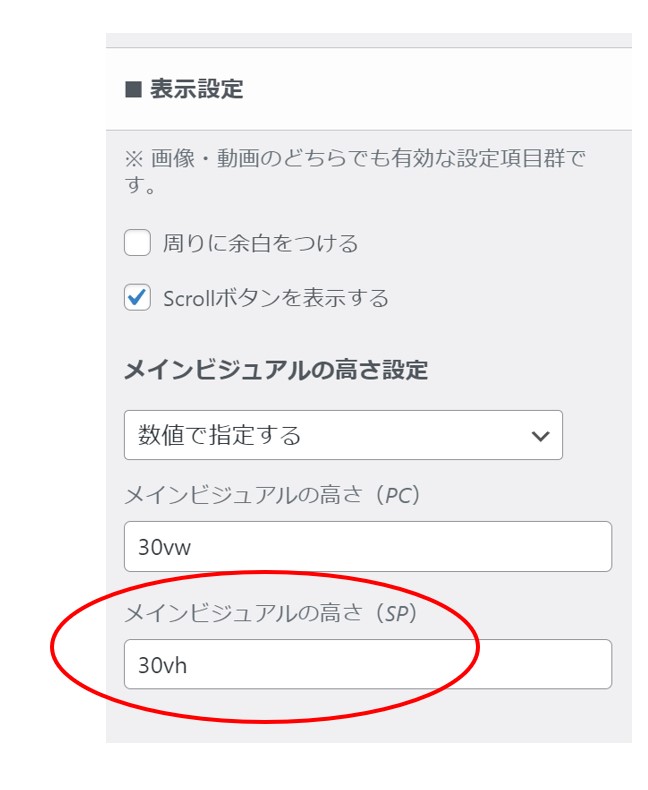
WordPressメニューより、 外観>カスタマイズ>トップページ>メインビジュアル と進みます。
まず、以下のメインビジュアルの高さ 〇〇vh の値をスマホ画面を見ながら決めます。

次に、以下のスライド画像の設定の箇所が有りますので、スライド画像[1] (SP) を設定します。
当サイトのメインビジュアルはスライドは行っていませんので、スライド[1] のみです。

今回はPC用メインビジュアルとは別に、 750X600ピクセルで軽いスマホ用メインビジュアル作成して登録しました。
広告: SWELLは使用していて非常に楽にサイト構築が出来ます。
当サイトではSWELLを使用した例も沢山記述しております。
 いっぺい
いっぺいまだSWELL導入してなければ
仲間になってください
画像の軽量化
画像の圧縮Wordpressプラグインとして、WebPフォーマット対応のネット上で最も情報量が多い、EWWW Image Optimizerをインストールしてみます。
また、まだ webp フォーマットまでやりたくない場合、PNG→JPGの PNG to JPG プラグインも入れてファイルの軽量化率を比較して見ました。
また、 webp フォーマット変換は、プラグインでなくオンラインサイトで必要なものを選びマニュアルで変換することも可能です。
とりあえずPNGでアップロードしたものは、最低限 JPG にします。。
PNGからJPGの軽量化率
今回画像の軽量化ですが、初期のころ書いた記事でPNGを使用したものが多数あり、
今回はこのPNGの軽量化をします。
PNG to JPG プラグインを入れて同じファイルの軽量化率を比較して見ました。
JPG への圧縮率は80%の設定です。
WebPへの軽量化率
WebP(ウェッピー)は、JPGと比較して約25~34%、PNGと比較して約26%の画像軽量化ができると言われています。
EWWW Image Optimizer プラグインを入れて同じファイルの軽量化率を比較して見ました。
WebP(ウェッピー)は、Googleが開発した新しい静止画像フォーマットです。
ファイルの拡張子は「.webp」で、ウェブページの読み込み時の通信量を削減、画像表示の高速化を目的としています。
画像の軽量化と言う面で、透過処理やアニメーションにも対応しているのは優れています。
非常に優れたフォーマットですが、そのデメリットは有るのでしょうか?
WebP(ウェッピー)のデメリット
1.ブラウザ対応 ⇒ 現在では問題なものはまずない
2.画像変換の手間 ⇒ WordPressではプラグインで対応、Web上にも変換サイトあり
3.画像編集ソフトとの関係 ⇒ 未対応の編集ソフトもある、編集可能性が有る場合は可逆圧縮変換
人によっては画像のアウトラインが原画よりボヤけると言う意見もあります。
では、両方のプラグインをインストールして比較をしてみます。
軽量化実施結果
WebPフォーマット変換のみの EWWW Image Optimizer プラグインのみで良いかもしれませんが、
まだWebPフォーマットを使用したくない方もいると思い、まず PNG to JPG プラグインを入れ
その後 EWWW Image Optimizer プラグインを入れて各画像フォーマットでの軽量化率を調査しました。
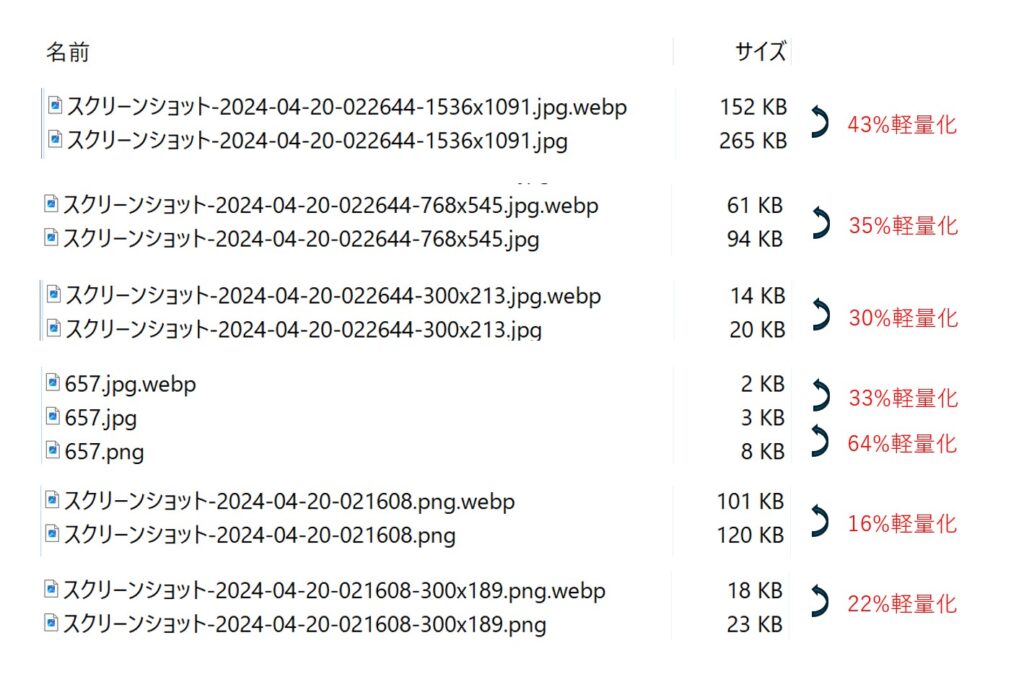
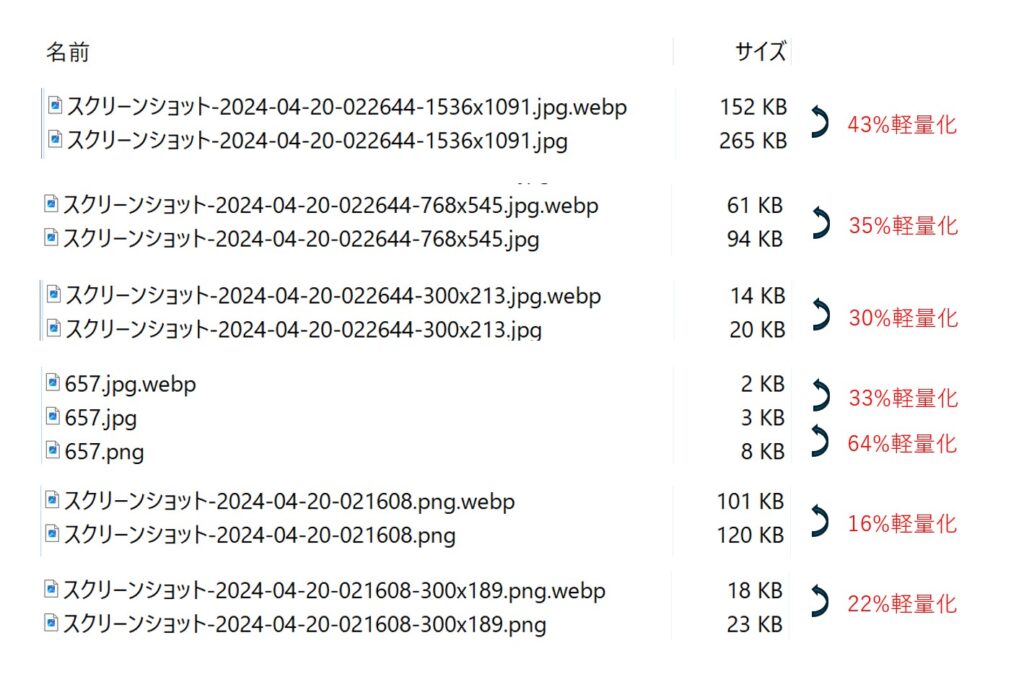
以下は、サーバーの upload フォルダーを参照して各フォーマットのファイルサイズを拾ったものです。


末尾が .jpg.webp となっているものは EWWW Image Optimizer が jpg から webp にフォーマット変換したもの
末尾が .png.webp となっているものは EWWW Image Optimizer が png から webp にフォーマット変換したもの
中ほどの 657.png は、 657.png ⇒ 657.jpg ⇒ 657.jpg.webp と変換したものです。
軽量化率は、画像によりそれぞれですが、概ね20~40%程度の軽量化は出来ているようです。
では次に、各プラグインの設定方法を解説します。
各プラグインを使用した設定方法
PNG to JPG プラグイン
何も、WebPにしなくとも、たくさんアップしてしまったPNGをJPEGで良いのでは?
と言う方は、この PNG to JPG と言う手もあります。
しかしこの手順はいらないと言う方は、読み飛ばし次項の「EWWW Image Optimizerをインストール」に行ってください。
上記サイトよりZipファイルをダウンロード、プラグインのところでインストールします。
- JPG画像に変換時の圧縮率をまとめて設定箇所で設定できる
- JPG ファイルサイズが PNG ファイルサイズより小さい場合にのみ画像を変換
- オリジナルの PNG 画像をサーバーに残す(すでにPNGがアップされている場合)
- 既存の サーバーPNG 画像を JPG に一括変換可能
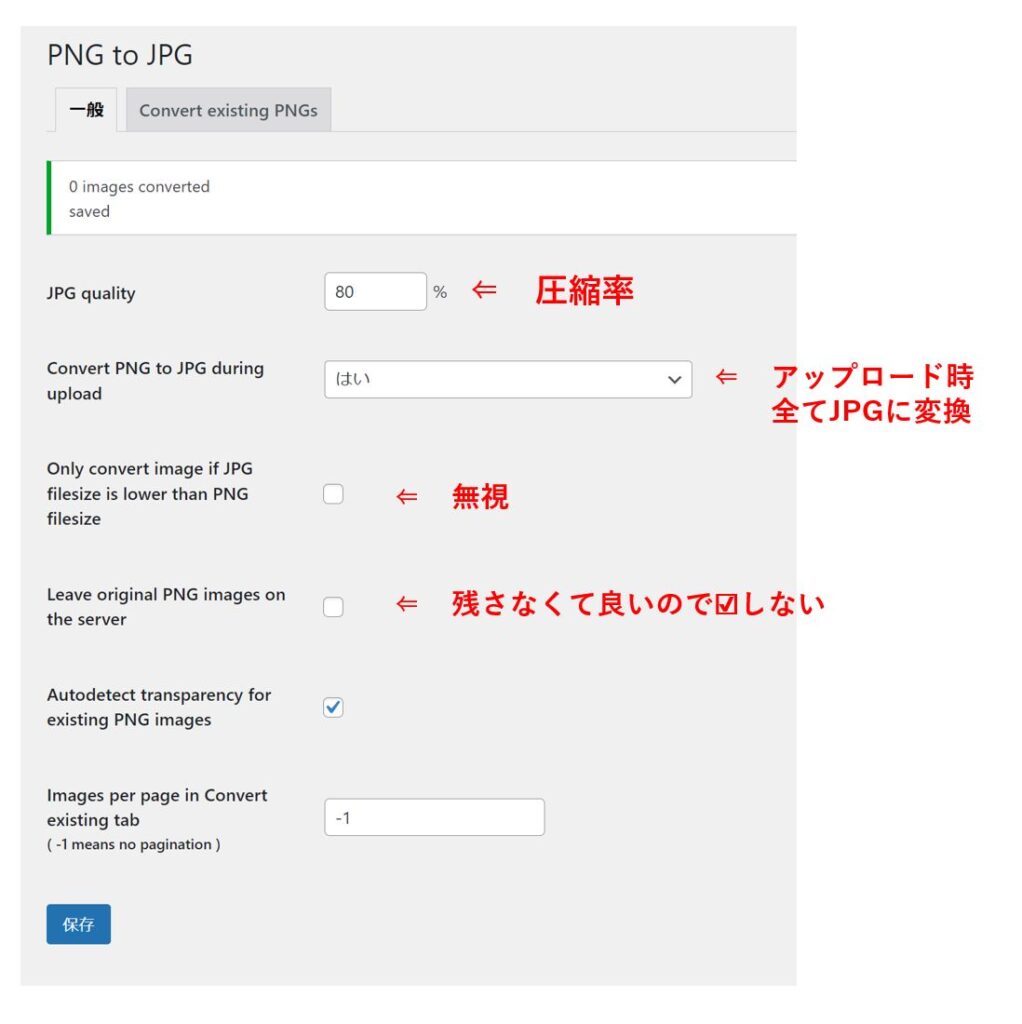
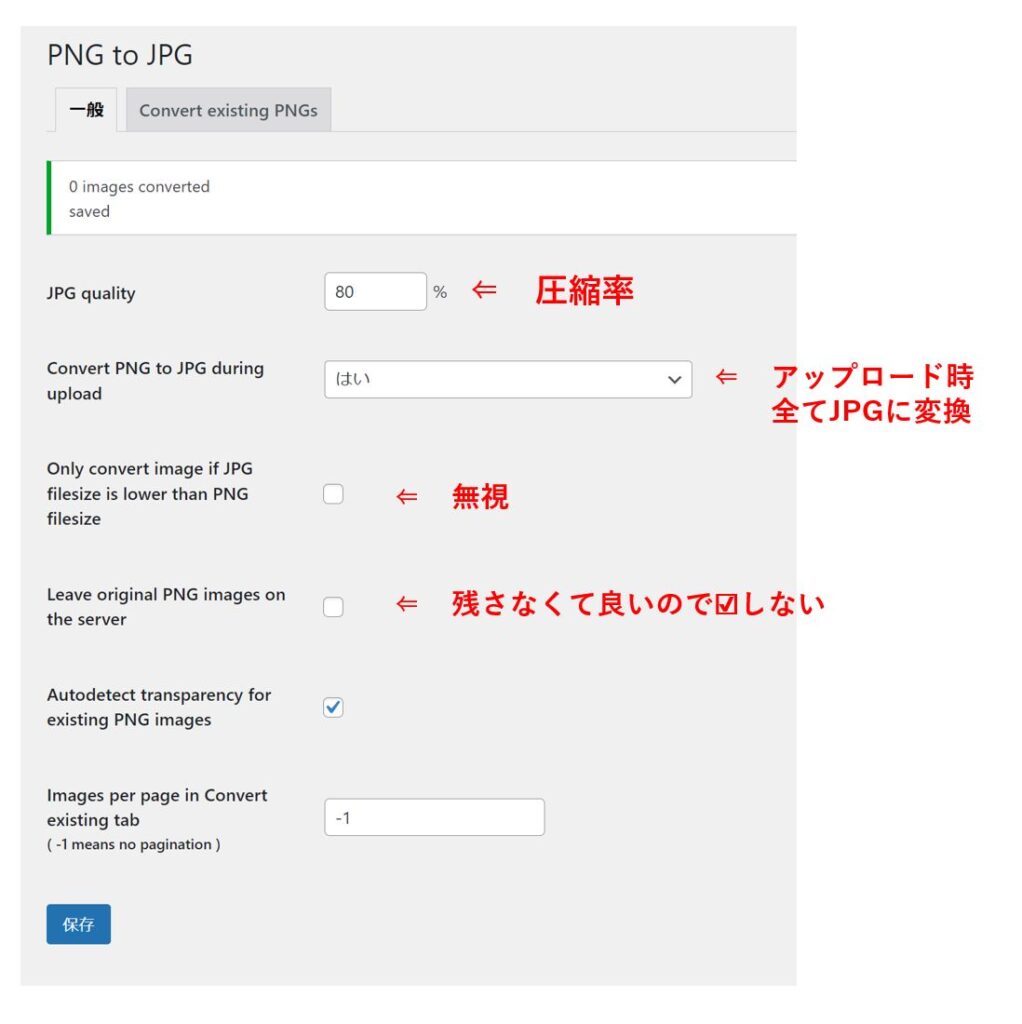
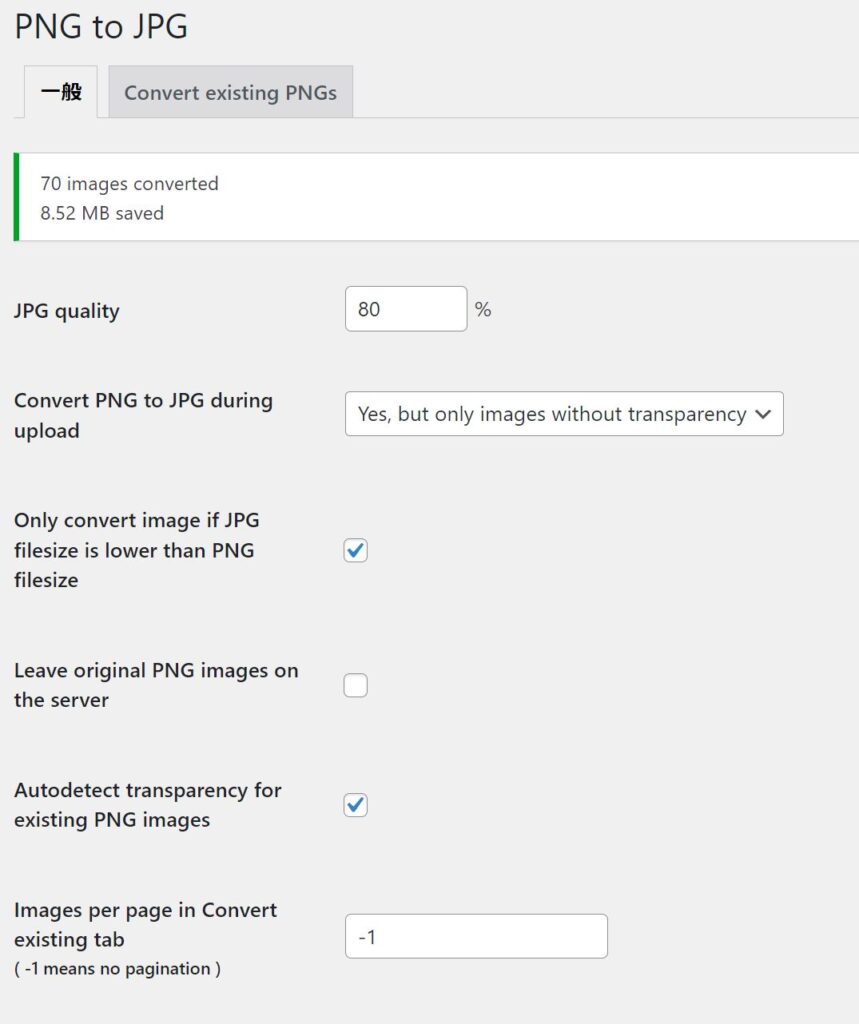
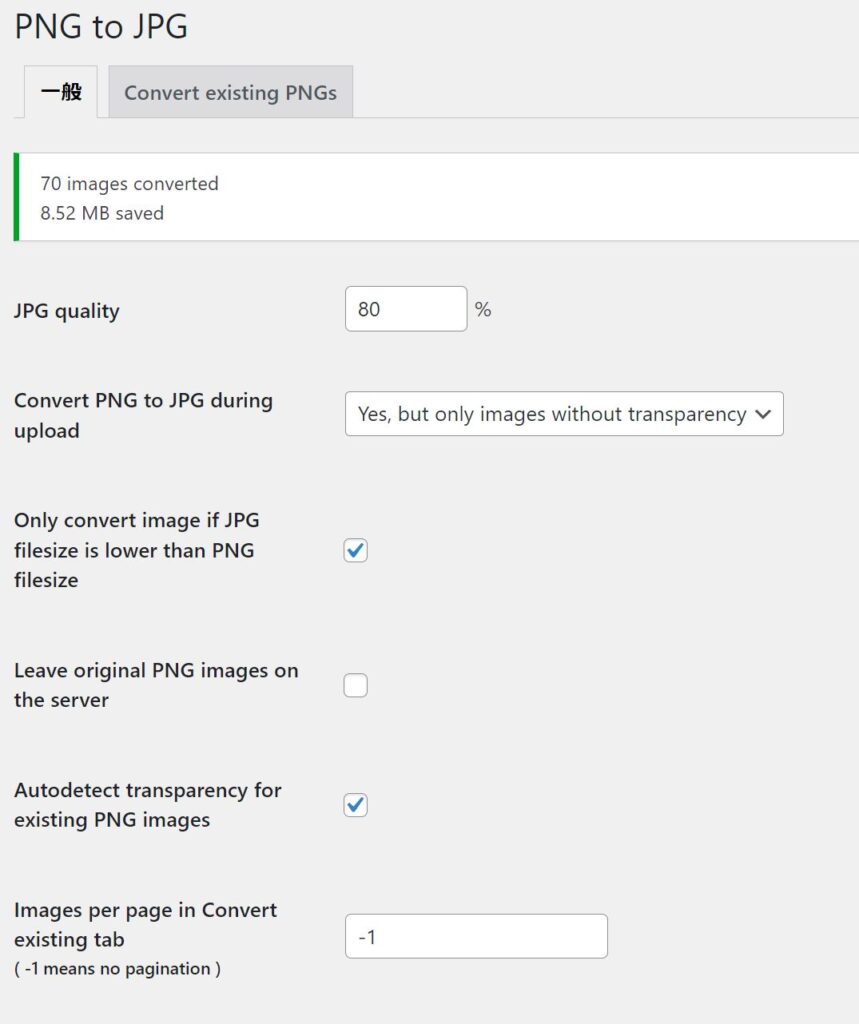
インストールして有効化、設定をします。
一般の設定は以下のように設定をしました。


transparency とはPNG画像が持つ「透明性」です。
アップロード画像を重ねて使用することはないので、「透明性」については扱わないことにしました。
「透明性」も扱うのであれば WebP の方が良いかもしれません。
EWWW Image Optimizerをインストール
今回、WebP 変換Wordpress プラグインとして EWWW Image Optimizer を使用しましたが同様のプラグインとして、以下も有ります。
WordPress プラグインのところで EWWW Image Optimizer を検索しましたが出てきませんでしたので、
以下の公式サイトでダウンロードしました。 ダウンロードは v7.5.0 です。
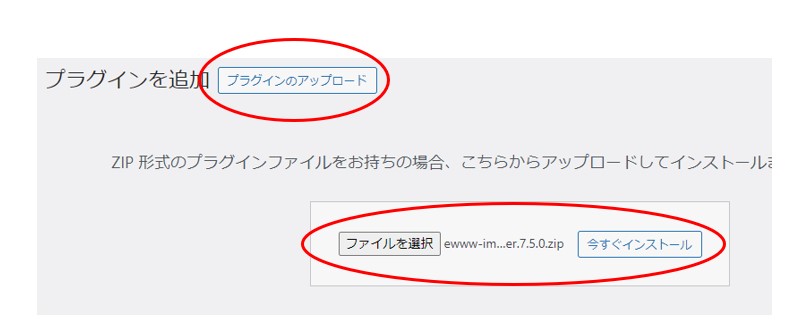
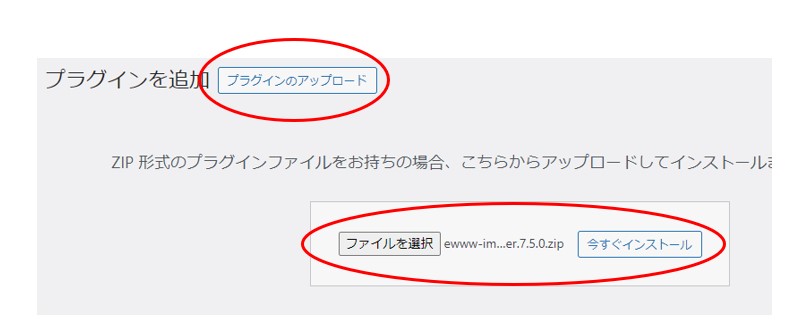
WordPress プラグインのところで下記のように「プラグインのアップロード」で公式サイトからダウンロードしたものを指定してアップロード、その後「今すぐインストール」でインストールします。


有効化をするとWordpress プラグインのページでインストールした EWWW Image Optimizer が出てきますので、
設定を押してください。


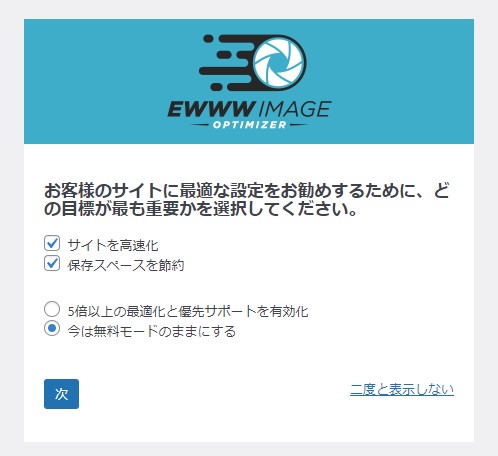
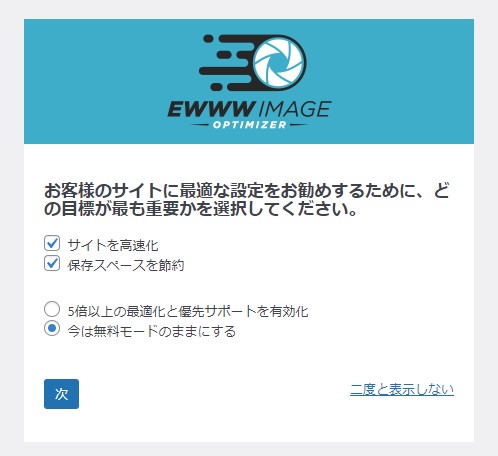
サイト高速化と保存スペース節約をチェックして無料を選びます。
遅延読み込みはエラーが出るとの情報もありますので、ここでは外しました


webP 変換をチェックすると、
”Enabling WebP Conversion without Easy IO will increase your storage requirements. Do you want to continue?”
と出てきますが、すぐ下の「次へ」をクリックします。
以上で設定を保存します。
次の画面で「完了」を押します。
動作の確認
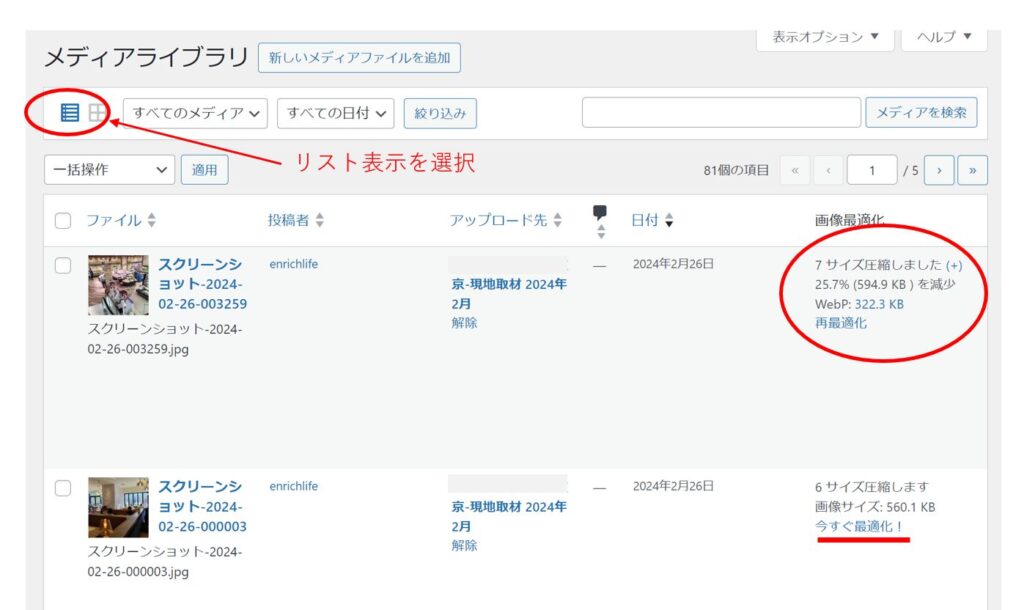
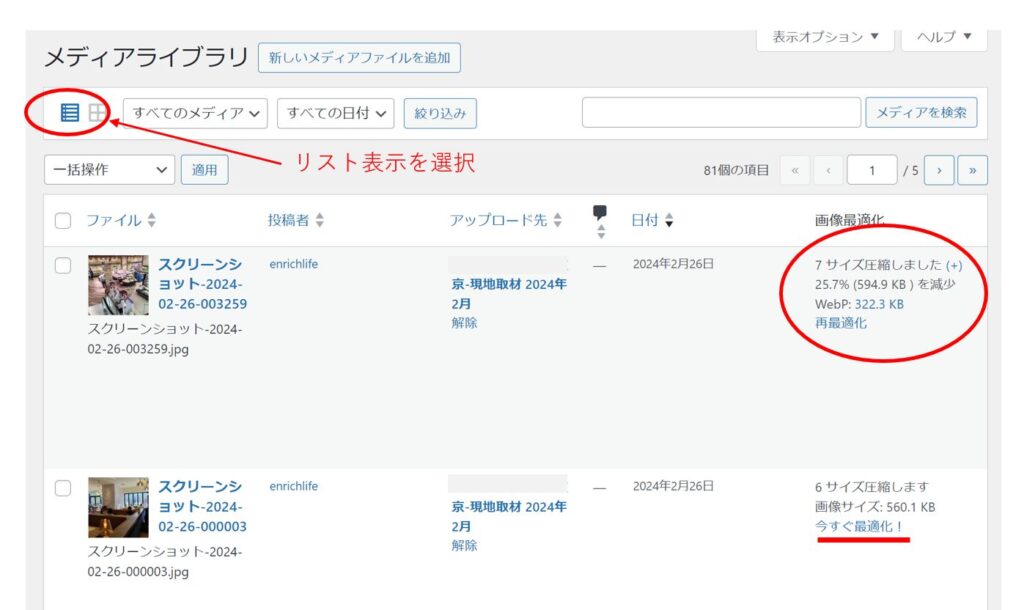
メディアライブラリーのところで下記のようにリスト表示を選びます。
画像最適化の項目に「今すぐ最適化」があるので実行します。


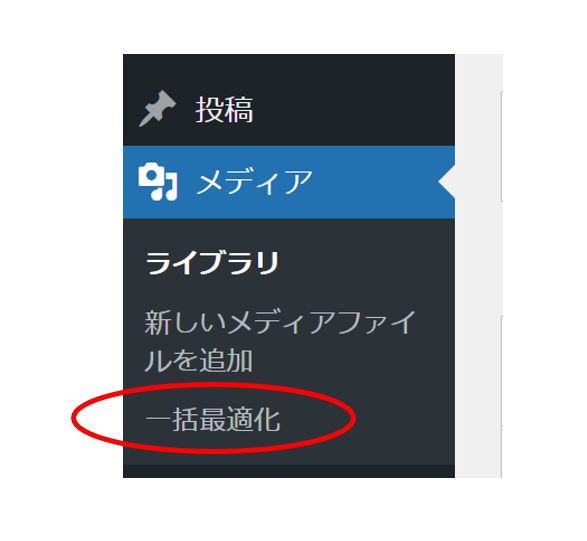
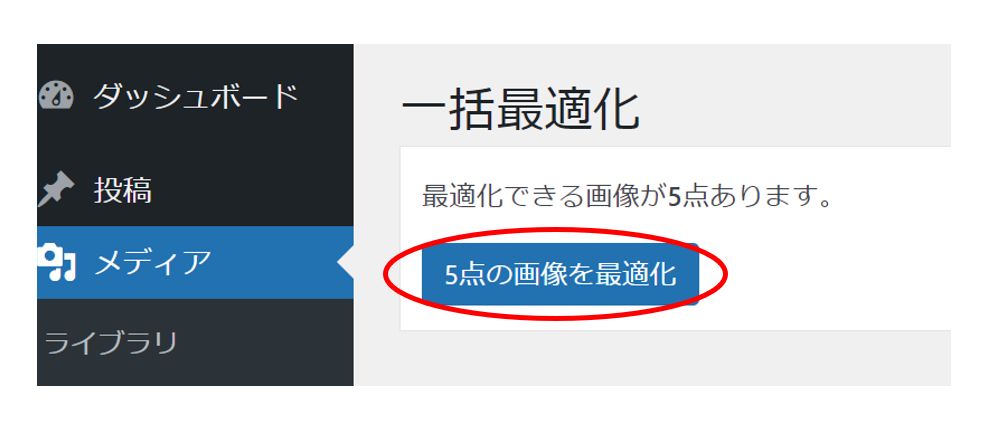
メディアの下にある


「一括最適化」を押します。


「最適化されてない画像をスキャンする」を押します。


以上の設定で動いているようですが、一部料金化しないと動かない部分もあり、また他の説明をするサイトも、動作の説明を丁寧にしているサイトも見当たらないので、残念ですが、今回このプラグインを使用することはしませんでした。
webp 変換のオンラインサイト
と言うことで、プラグインを入れるより、WordPressに画像をアップする前に、オンラインサイトで画像をwebp フォーマット変換をしてアップロードすることとしました。
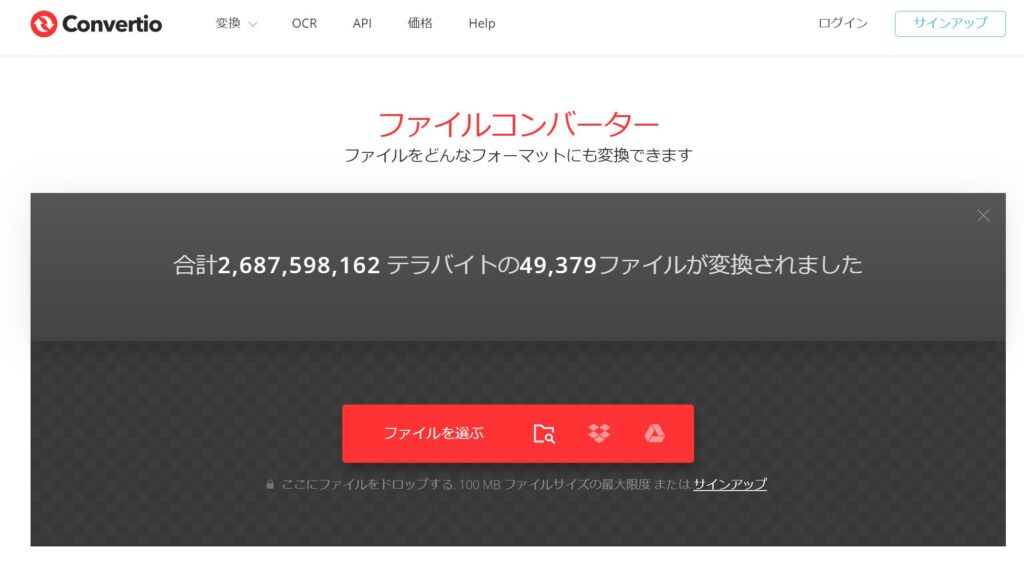
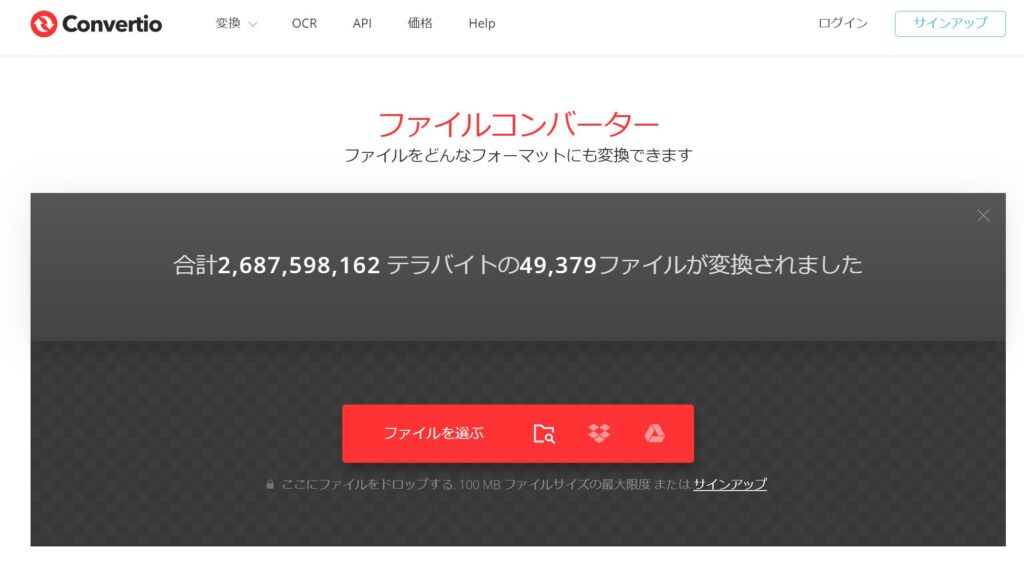
以下のサイトを今回使用します。
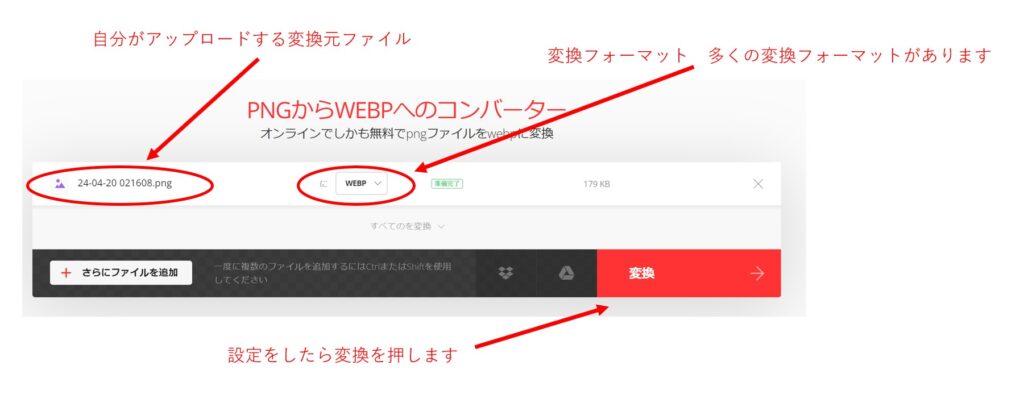
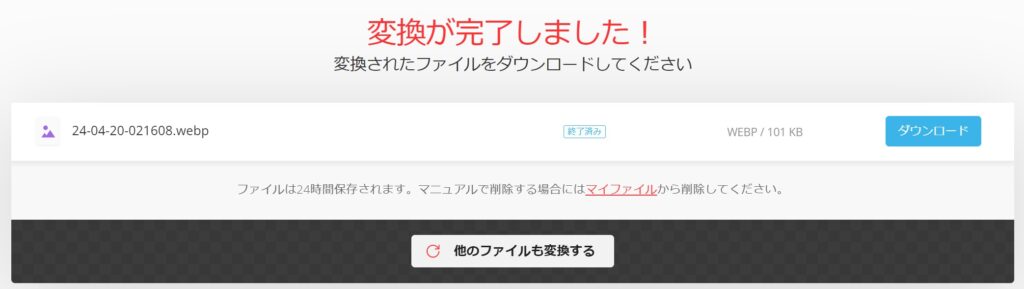
アクセスすると以下の画面となり操作は簡単です。


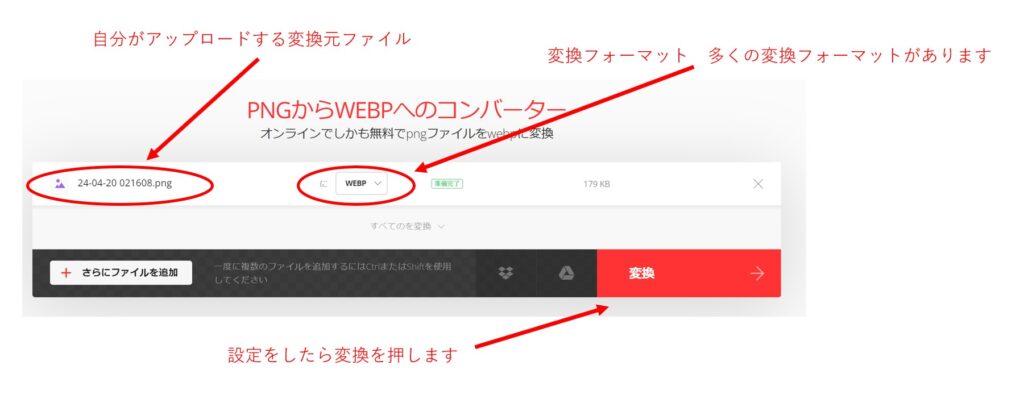
自分のPCから変換元のファイルを選んで次の画面に進みます。


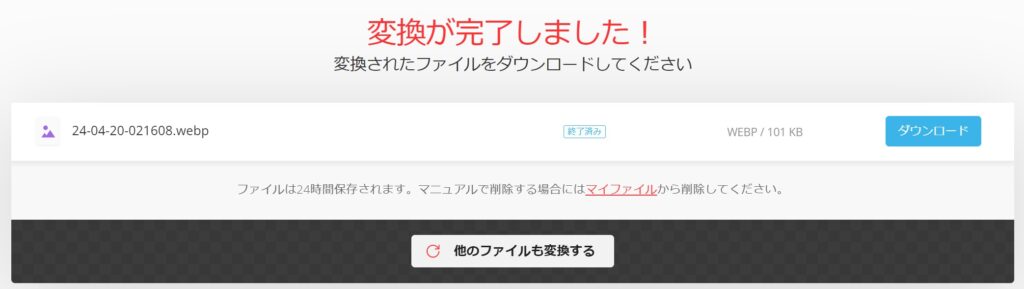
変換を押すことで変換先フォーマットのファイルが出来、ダウンロードで自分のPCに保存できます。
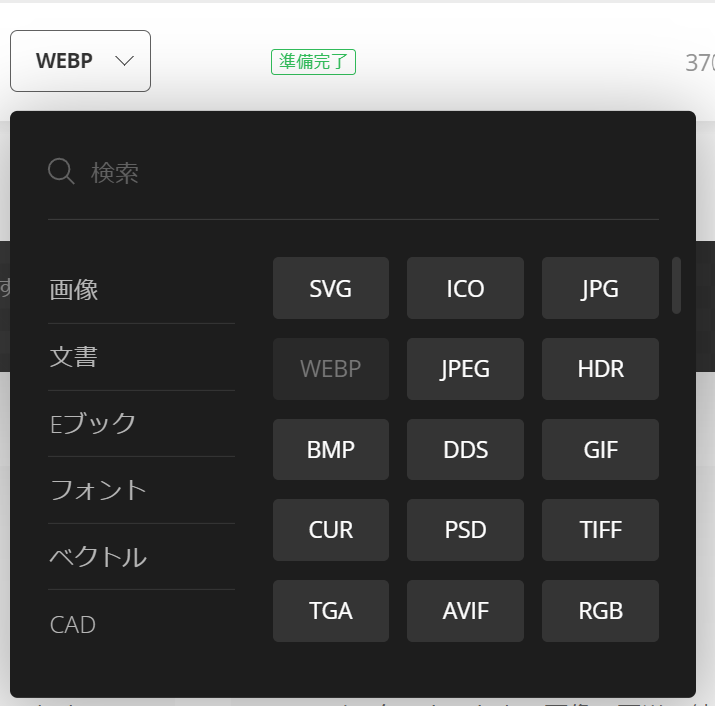
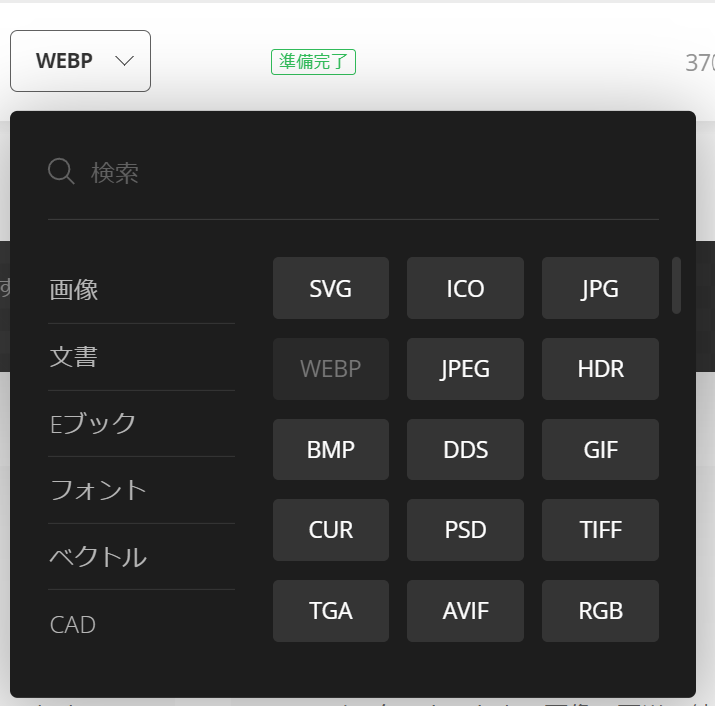
変換先のフォーマットは下記に示すように多くのフォーマットが選べます。







画像の変換ならこのサイトをおすすめします


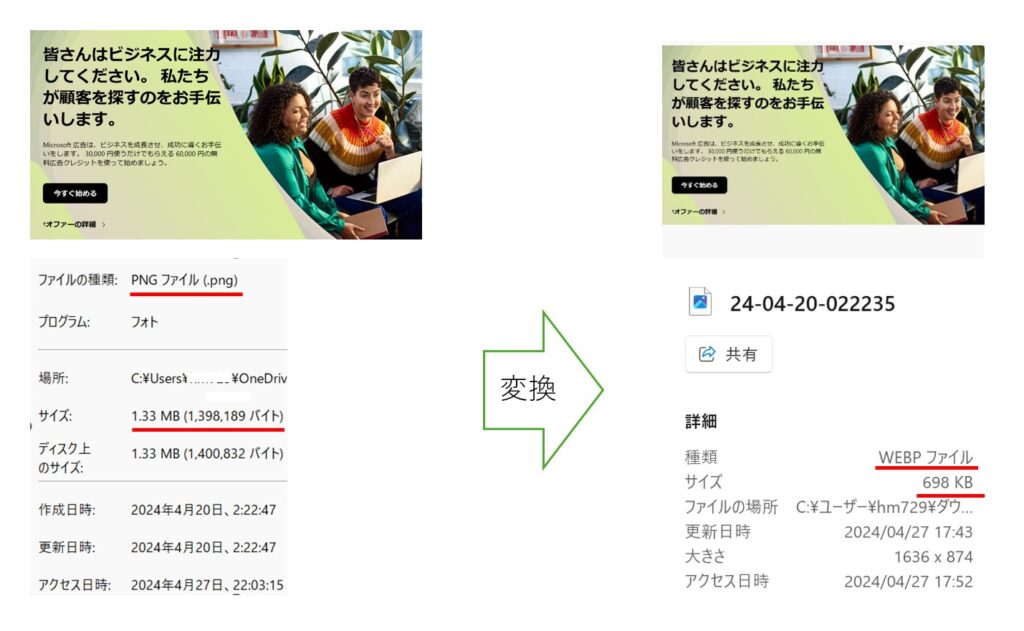
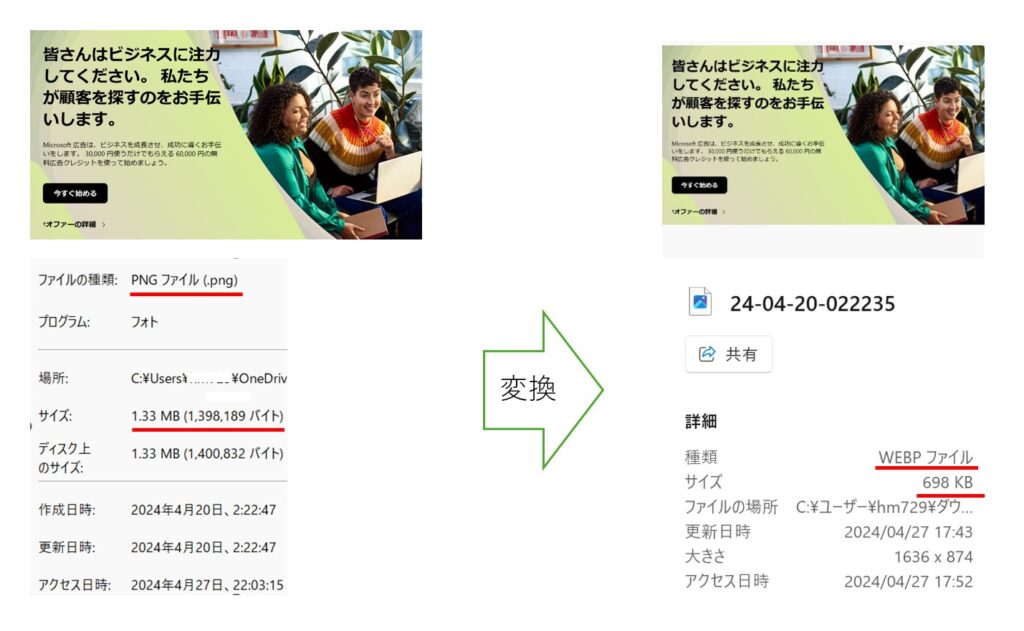
PNGファイル 1.33MB を変換して、WEBPファイル 698KB に変換できました。
圧縮率は52%です。
当サイトでの対応
本サイトでは、画像の綺麗さを売りのデザイン系サイトではないので、大きなサイズで容量の有る写真を扱うことは、非常に少ないです。
そんな時は、オンラインの webp 変換サイトを利用することとして、EWWW Image Optimizerプラグインはテストしましたが、使用しないことにしました。
代わりに、PNG to JPG プラグインを導入しました。
導入時に、設定を以下にしました。


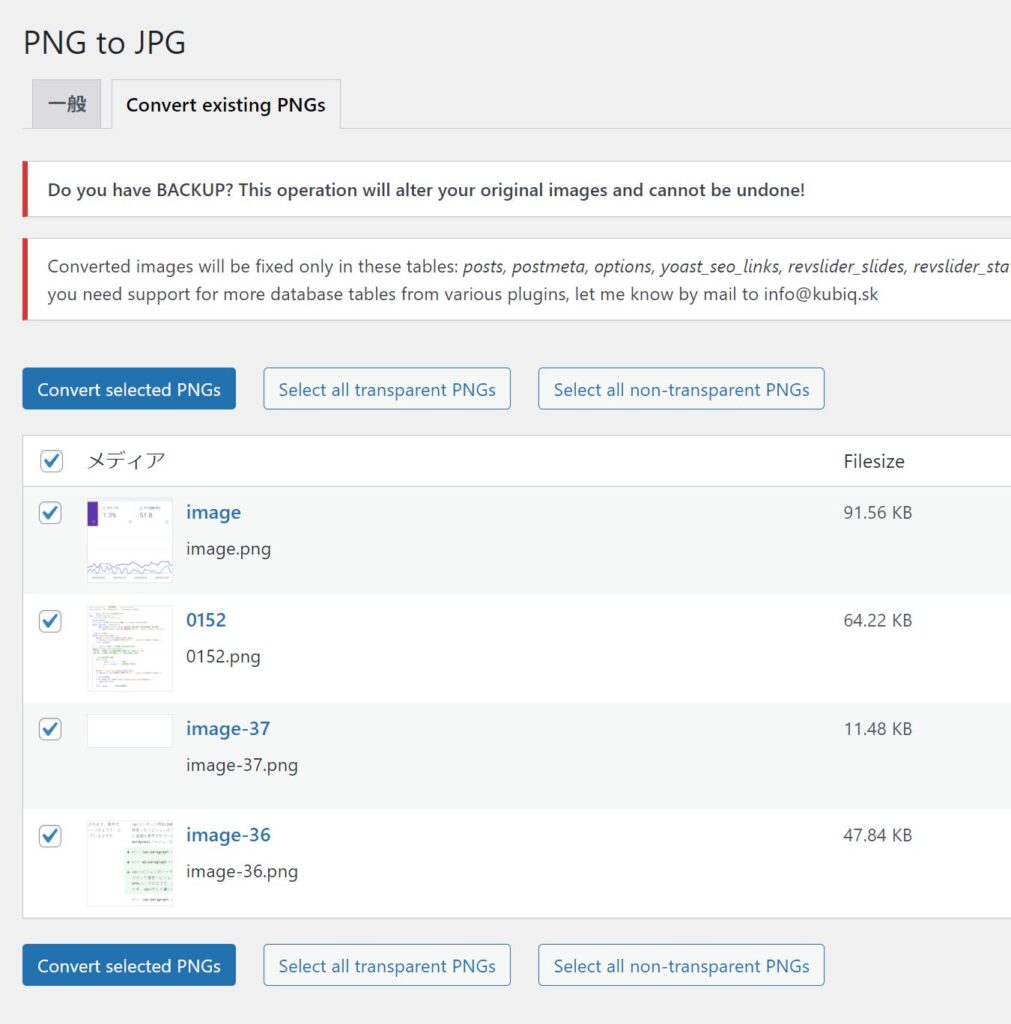
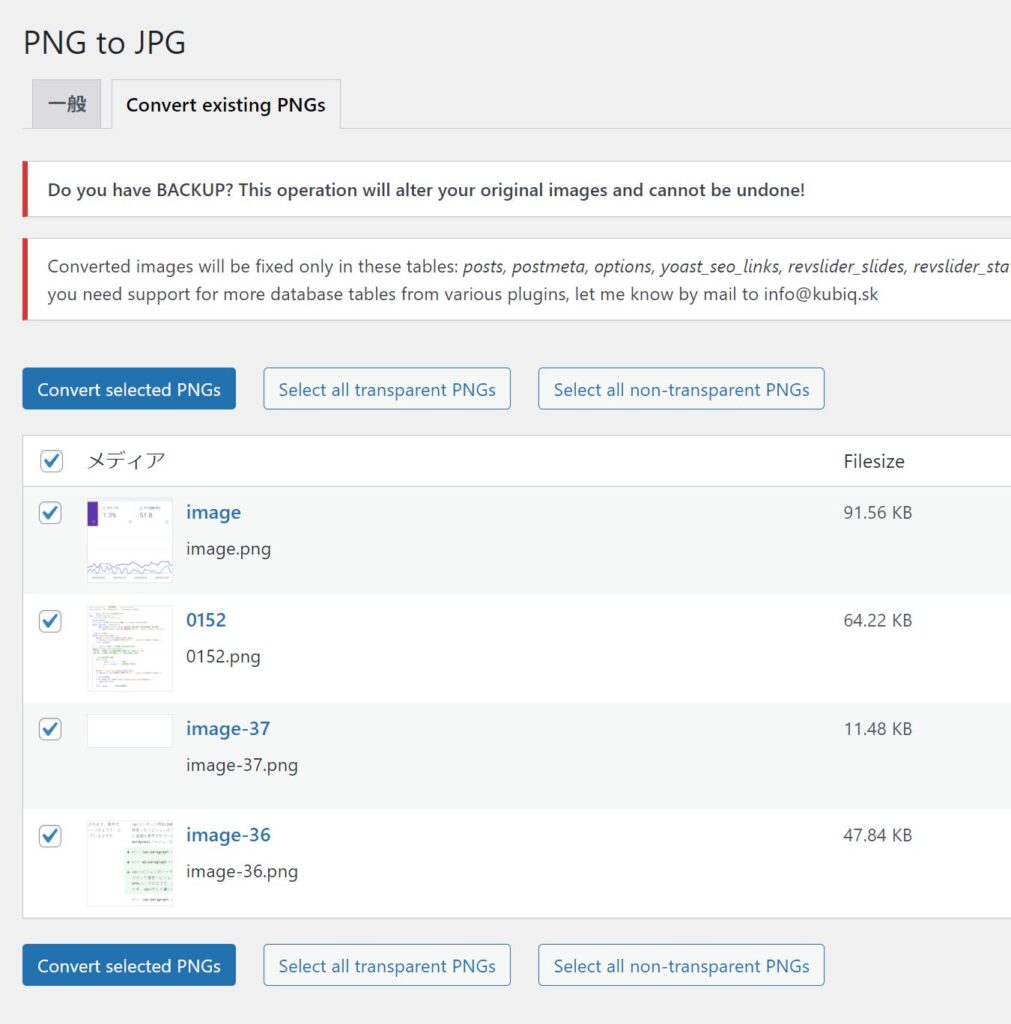
Convert existing PNGs タブをクリックして


変換する画像を選び、 Convert selected PNGs を押して既存でアップロードされた PNG を JPG に変換します。
この時、すでに投稿記事内で PNG でリンクさているものはリンクを JPG に投稿記事が修正されます。
しかし、ブログツール内で使用している画像リンクの変更まではやっていませんでしたので、手動の対応となります。
まとめ
画像フォーマットも色々変遷もあり対応も大変ですが、SEO的にある程度スピーディーにページを表示することは大切で、画像の軽量化は大きなポイントです。
画像の軽量化には WebPフォーマットは現時点での究極的な選択だと思います。
今回、プラグイン EWWW Image Optimizer の使用は中止しましたが、Web上で紹介はしているが要点がボヤケ、本当にテストして紹介しているサイトが、あまり無い感じでした。
EWWW Image Optimizer については、どこまで無料で使用できるのかが、明確でないように感じました。
EWWW Image Optimizer 料金プランはこちらを参照ください ⇒ 料金化プラン
オンラインで今回、紹介した Convertio — ファイルコンバーター は、いろいろのファイルフォーマットに対応した変換サイトで、非常に便利でした。
オンラインの変換サイトを使用するのも手だと思います。
独自ドメインWordpressブログ、少しでもページ評価を上げるため表示速度を高速化しましょう。
最後まで読んでいただきありがとうございました。