2023年夏よりGoogleアナリティクスがバージョンアップされGA4となり、徐々に前バージョンからGA4へ移行のアナウンスがGoogleから出ています。
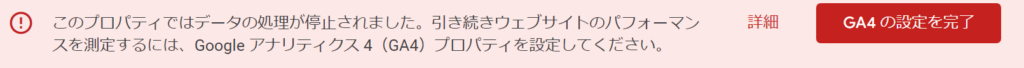
前バージョンのままですと、アナリテックスにログインをした時、下記のようなバージョンアップ対応への要請文が出てきます。

Googleタグマネージャー用語の解説
Googleタグマネージャーは、企業のマーケティング部門で使える、複数サイト、複数チームで使用できるよう設計されているので、少々用語とか全体をイメージしていないと捉えどころがなくなります。
そこで用語の説明と全体のイメージから勉強して見ましょう。
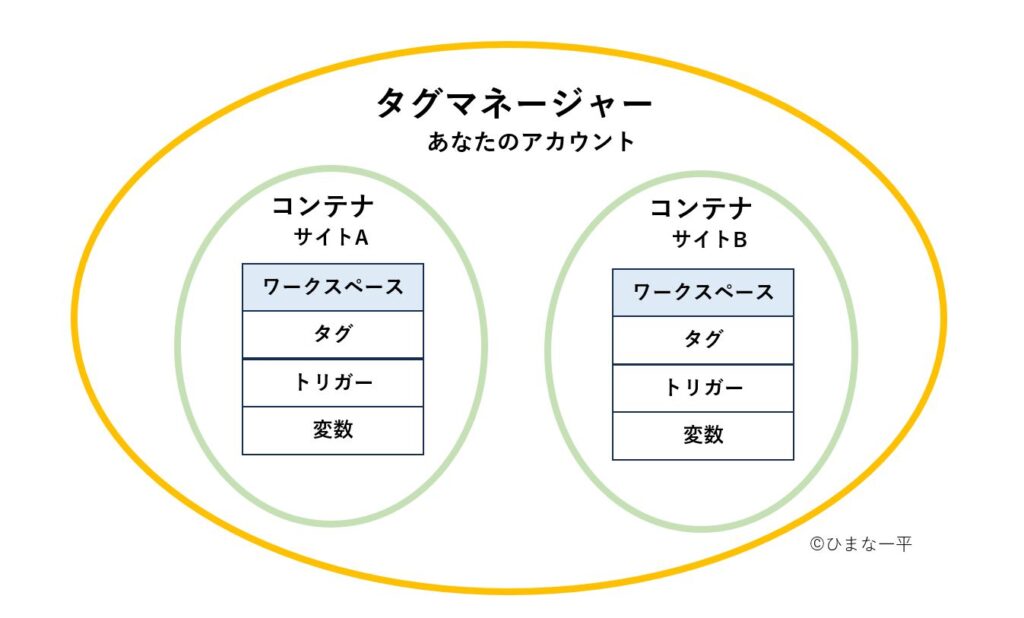
まず全体のイメージとして、下記のような構成です。

- アカウント
-
Google タグ マネージャーアクセス用のアカウントで、Gmailなどのアカウントに紐づけられます。
- コンテナ
-
設定情報を管理するための単位で、サイトごとにコンテナを割り当てます。
- ワークスペース
-
タグ、トリガー、変数の設定を行う単位です。コンテナ内に複数のワークスペースを設定できますが、個人の場合、コンテナ内に一つで良いです。
なお、無料版ではワークスペースは3個までとなっています。 - タグ
-
Google タグ マネージャーから呼び出す外部サービスのタグです。利用で来るタグサービスの種類
当然 Googleアナリティクスも含まれています。 - トリガー
-
タグを発動する条件(ルール)です。
GA4設定タグは「Initialization – Allpages」のトリガーを推奨 - 変数
-
サイトやページに関する情報をしまう変数でタグやトリガーに渡されます。
Googleタグマネージャーでタグを生成
Googleアナリティクスを入れる前段階として、何が何だかわからぬまま、タグが必要なのでGoogleタグマネージャー(GTM)からタグを取得しました。
Googleタグマネージャー
最初にログインした時、 header body 内に貼るタグが2つ出て来ましたので、ブログに設定しました。
wordpress の設定のところで設定をしました。
ブログのソースコードを表示して見ると、思惑通り、header 後部と body 前部に入れるタグが入っていました。
前バージョンUAからGA4に移行する方用に、YouTubeに”あや【主婦×ブログ×開業】”さんの分かりやすい説明がありましたので下記に貼りました。
YouTubeに”あや【主婦×ブログ×開業】”さんから引用
私のように新規にGA4導入の方は少しやり方は違いますが基本は同じようです。
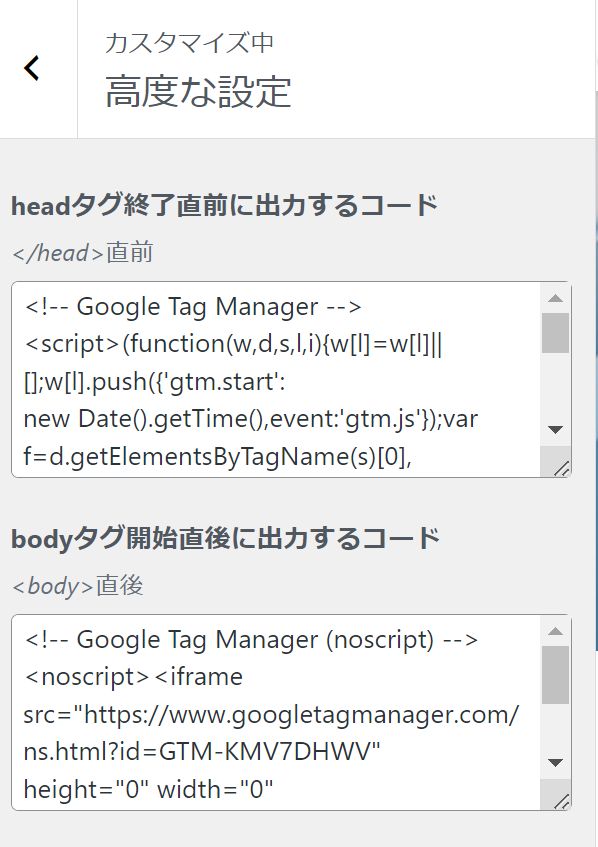
GTMのタグをWordpressに貼る
当サイトではSWELLをテーマとして利用しているので、外観>カスタマイズ よりSWELLの設定画面にて 高度な設定を選び設定しました。

 いっぺい
いっぺいタグ取得とブログへの設定が成功です~