独自ドメインWordpressブログにおいてWordPressのプロフィール画像の設定もそのブログ発信者のアイデンティティーを表現する上で大事です。
WordPressプロフィール画像は、個人のブログ運営の場合、複数人で商業的運営の場合などシチュエーションで多少の差はあるものの運営の初期段階で対応する課題です。
 ゆきな
ゆきなこの記事のはどんな人が書いているのか?
気になりますよね
読者は、記事発行者のプロフィールによりコンテンツ信頼性やプロフィールから来る親近感で大まかなイメージを抱き、記事を読み進むと思います。
プロフィール画像はプロフィールに付随するもので、投稿者のイメージを醸し出す大事な情報ですので、その設定方法を解説します。
独自ドメインWordPressブログでは必須項目ですから、あなたのパーソナリティを上手く表現して信頼度、好感度を上げて下さい。
WordPress上のプロフィール
WordPressで言うプロフィールの位置づけから見て行きましょう。



そもそもWordPressで言うプロフィールって
誰のプロフィールなの?
結論から言うと初期状態ではサイトオーナーですが、運用によりサイトオーナーはWordPressの管理のみに使用をして、追加ユーザーに色々役割を分担していくと言うケースもあります。
では、その辺から説明しましょう。
プロフィールの位置づけ
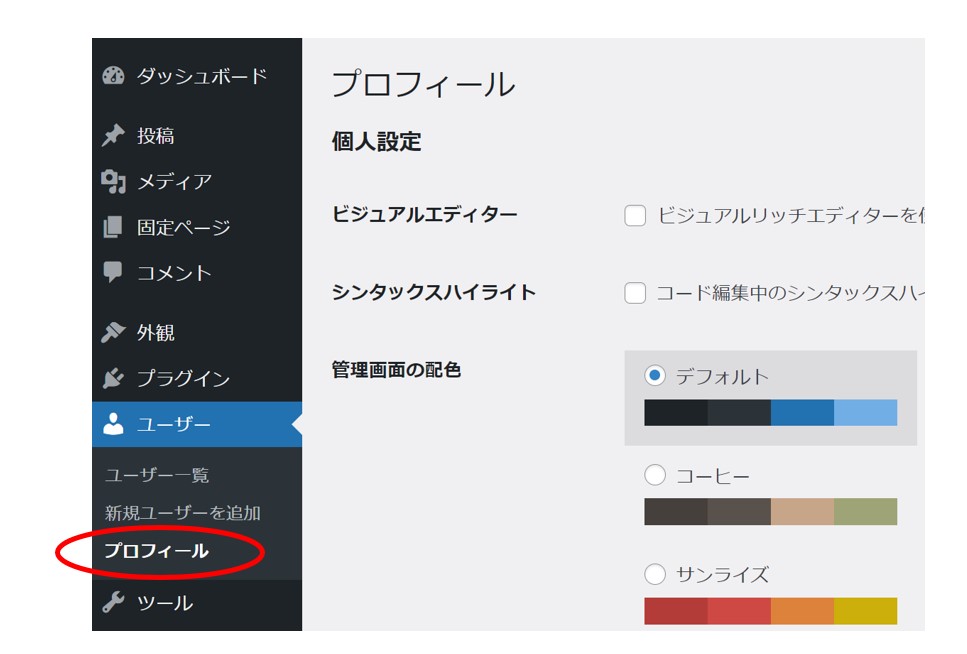
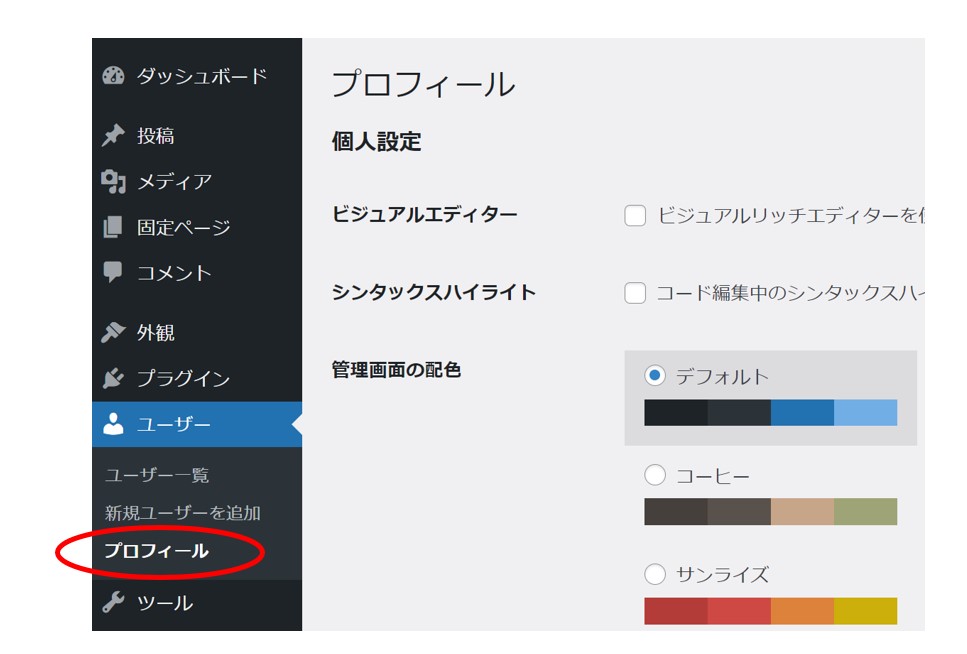
WordPressの初期状態では、以下のようにメニューのプロフィールを押すとプロフィールの対象はWordPressをインストールしたサイトオーナーになっています。


個人サイトでは、プロフィールの主はサイトオーナーで良いと思いますが、商業サイトなどでは変わってくると思います。
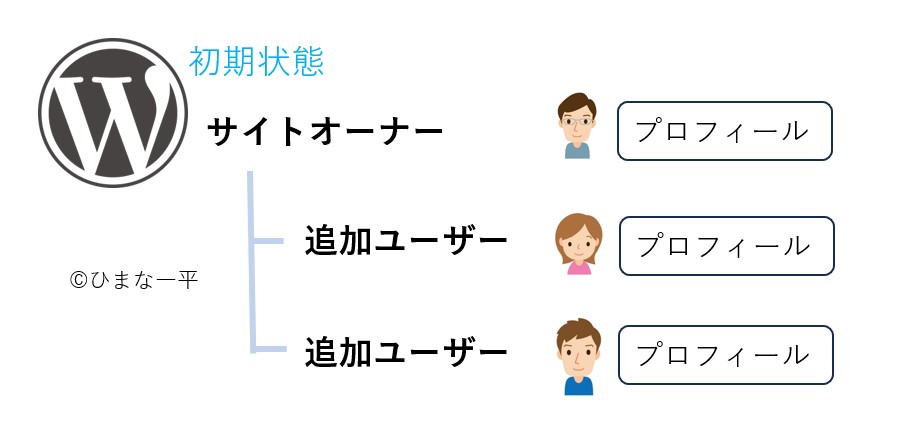
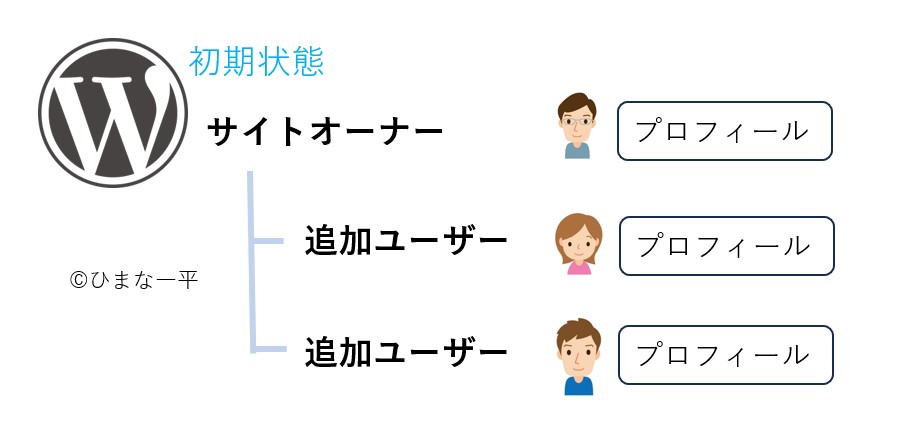
以下の図のようにWordPressの初期状態ではサイトオーナーのみですが、状況に応じユーザーを追加するとその都度ユーザーに対するプロフィールが追加されます。


また、個人が運営するサイトならライター的追加ユーザーがいても、ユーザーに対するプロフィールは使用せず、サイドバーなどに運営者のプロフィールを直接表示する場合もあります。



当サイトもプロフィールを直接表示のケースです
ライター的追加ユーザーも投稿に協力する場合このケースはお薦めです。
運営方法で色々できますが、運営初期状態で方式を決めておきましょう。
プロフィールの設定
WordPressでプロフィールの設定には以下の3つの方法が有ります。
- ユーザープロフィールをプラグインで設定
- ユーザープロフィールをGravatar(グラバター)で設定
- ユーザープロフィールを使用せずサイドバーに表示設定
ではひとつづつ説明します。
ユーザープロフィールをプラグインで設定
WordPressにプロフィール設定する場合、プラグインを使用して、ユーザープロフィールを設定するやり方がおすすめです。
プラグインをインストールする必要性はありますが、2. のグラアバターの方法より楽です。
WordPressの管理画面で、「プラグイン」⇒「新規プラグインを追加」を押しプラグイン検索で「ProfilePress」を検索してください。


インストールして有効化をしてください。
ProfilePress は、メンバーシッププラグインで会員制コンテンツを運営するためのプラグインですが、そのプロフィール編集の部分だけ利用します。


WordPressの管理画面で、「ユーザー」を押してください。


プロフィール写真のところで、「画像の選択」「画像の削除」ボタンが表示されます。
ここでユーザープロフィールに応じた画像を設定する事が出来ます。
ユーザープロフィールをGravatar(グラバター)で設定
この方法は以下の理由であまりお薦めできませんが、プラグインも入れずWordPressに備わる機能(サービス自体は外部サービス使用)ですので概略を説明します。
- 外部サービスを利用して、設定が面倒
- サイトオーナーのプロフィールのみに対応
設定は、


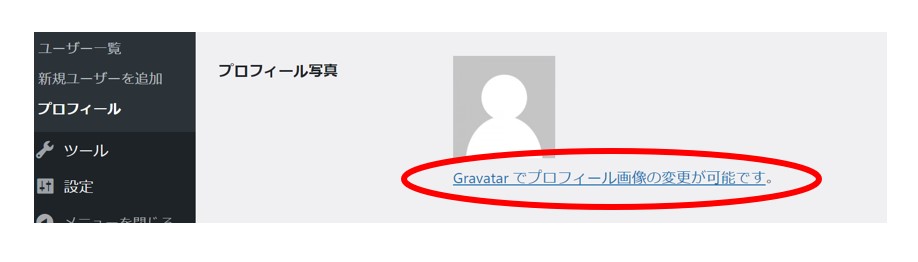
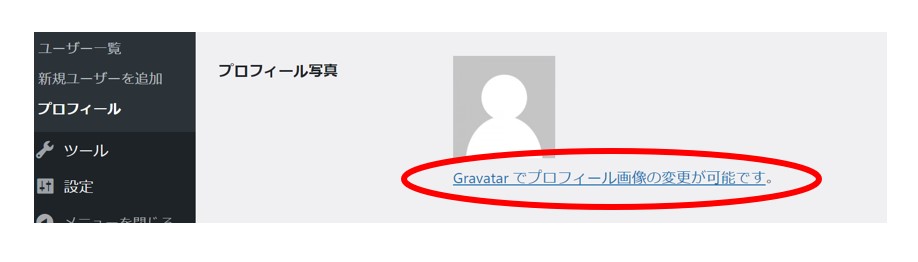
サイトオーナーのプロフィール写真の「Gravatar でプロフィール画像の変更が可能です」のリンクをクリックします。


開いた上記画面からサインアップして、Gravatarでアバターを設定します。
設定をすると自サイトのプロフィール(サイトオーナーのみ)だけでなく、他のサイトにコメントした場合にそのメールアドレスを元に、Gravatarがユーザー情報を特定して、アバターを表示します。
以上のような WordPress に付随した外部サービスを利用して、プロフィールを表示します。
サイトオーナーのみプロフィールですし、他サイトにコメント等しない場合は設定も面倒なのであまりおすすめしません。
ユーザープロフィールを使用せずサイドバーに表示設定
サイトの性格上、サイトオーナーはユーザーとしてサイト管理にのみ徹した、個人サイトなどでは、ユーザープロフィールを使用せず、サイドバーなどやトップページのみに表示設定を行うのも手です。



本サイトでは私のプロフィールのみ
サイドバーにひょうじしています
サイドバーなどに表示する方法
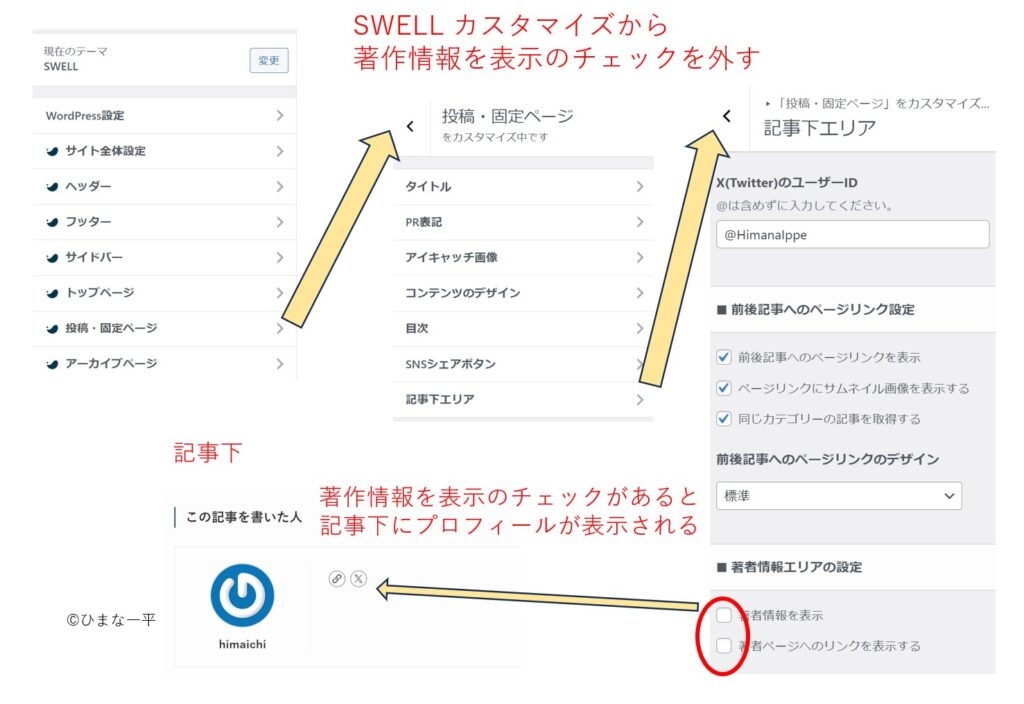
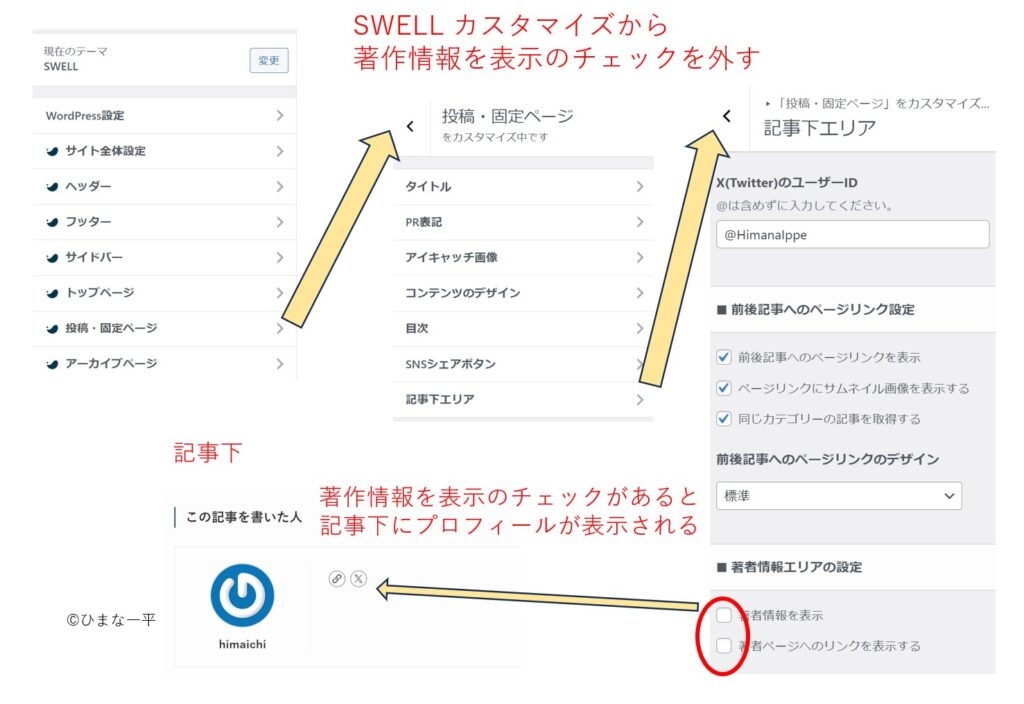
この場合、まず投稿記事などに空のアバーターが表示されないようにしなければなりません。
以下テーマSWELLの場合で説明します。


上記のように「著作情報を表示」にチェックがついてるとプロフィールが出てきてしまいますので外します。
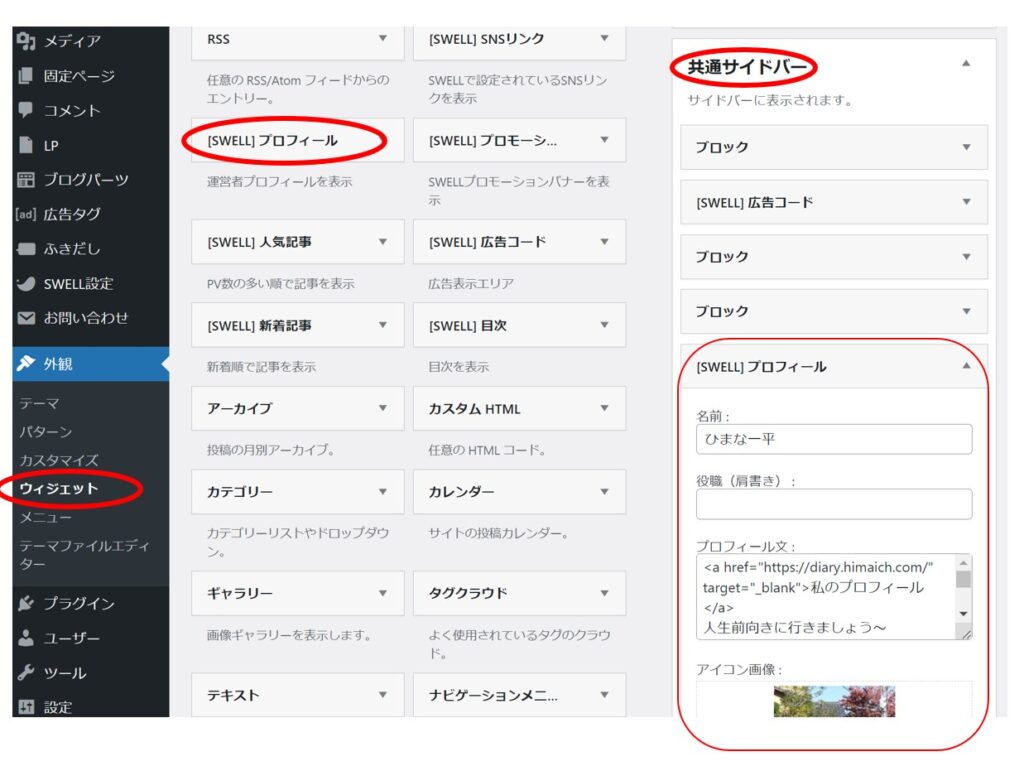
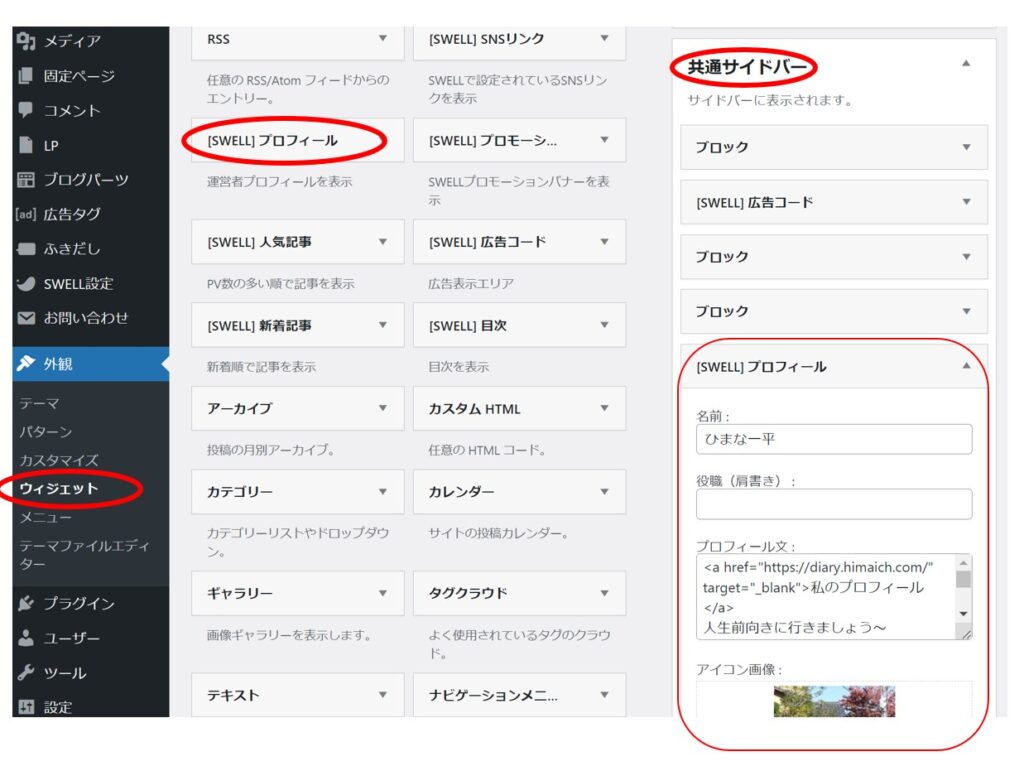
当サイトでは、ウィジットで共通サイドバーの下部にSWELLプロフィールでプロフィールを表示しています。


外観⇒ウィジット⇒共通サイドバー⇒[SWELL]プロフィール を利用して共通サイドバーに挿入して、
プロフィールの内容を入れます。
共通サイドバーでなくとも、トップページ専用サイドバー、トップページ上部または下部、記事上部は下部などが考えられます。
まとめ
独自ドメインWordPressブログでは、あなたのパーソナリティを上手く表現することで信頼度、好感度を上げます。
商業サイトなどでも、セクション担当のプロフィールの表示は信頼度・好感度のアップにつながると思います。
読み手としては、どのような経歴の人が記事を書いているのかの前置きが有った方が、読むときの判断の材料になりますね。



プロフィール情報や会社情報は重要ですね
上手なプロフィール表示で読者にあなたのパーソナリティーを伝えましょう。
最後まで読んでいただきありがとうございました。