ブログやホームページには、お問い合わせフォームの設置が必要です。
折角ユーザーがサイトを見てお問い合わせをしたくても、メールアドレスの表示だけでは、ユーザーの利便性に欠けますし、目的に合ったユーザーからの意見聴取と言う面で、今一つ目的がボヤケてしまいます。
またサイトへのメールアドレスの表示は、メールアドレスをロボットに収集される危険性もはらみ最近では、ユーザーのお問い合わせは、お問い合わせフォームで対応するのが常識です。
WordPress でお問い合わせフォームプラグイン「Contact Form 7」を利用して WordPress 内でお問い合わせフォームをこの記事内に実際に作成しながら、Contact Form 7を使用したお問い合わせフォーム作成方法を解説します。
Contact Form 7 はSWELLでなくとも動作しますが、当サイトでSWELLを使用していること、またテーマが SWELL だと便利に作成したコンタクトフォームの挿入が出来ることからSWELLでの使用をお薦めします。
当サイトはWordpress テーマとしてSWELLを使用してます。
WordPressテーマとしておすすめです!
有料テーマですが、1ライセンスで自サイトであれば複数使えるので、今では安いのではとも思っています。
このサイト内でも色々説明を行っています。
サイト構築に Wordpressテーマ選定は非常に大事です!

独自ドメインWordpressブログ運営で、お問い合わせフォームは読者とのパイプラインです。
確実な設置を心掛けましょう。
お問い合わせフォーム作成用プラグイン
WordPress でお問い合わせフォームを簡単に作成するには、プラグインを利用するのが簡単です。
MW WP Formプラグインの終了と後継 Snow Monkey Forms
WordPressでお問い合わせ用のメールフォームを設置する時、多くの国内ユーザーに使用されていたプラグインの「MW WP Form」は2023年秋に開発終了となりました。
MW WP Form プラグインを使用していたユーザーは同じ開発者の後継プラグイン「Snow Monkey Forms」と言うことも考えられます。
Contact Form 7 プラグイン
当サイトでは、当初 MW WP Form を検討しましたが、開発終了のニュースを受けContact Form 7 プラグインの使用を決め使用しています。
簡単に、ちょっとしたお問い合わせフォームを置きたい場合には、いつも重宝させてもらっています。
そんな便利な「お問い合わせフォーム作成用プラグイン Contact Form 7 の使い方」を解説します。
以下は公式のContact Form 7 プラグインの公式ドキュメントサイトです。
困ったときは参考にしてください。
 ゆきな
ゆきなContact Form 7 は多くのWordPressで使われてて安心だよ
Contact Form 7 の導入
まず下記プラグインをインストールしてください。


当サイトでは、まだ使用していませんが、もしお問い合わせフォームで、送信ボタンのアクション後にもう一つ確認のアクションを加えたい場合は Confirm Plus Contact Form 7 プラグインもインストるしてください。
Contact Form 7 の設定
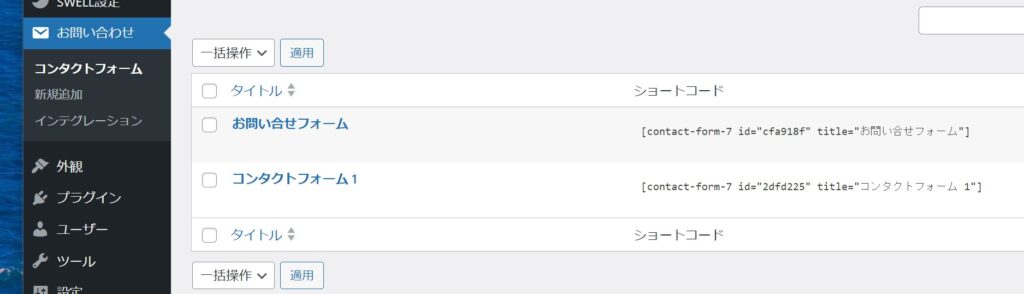
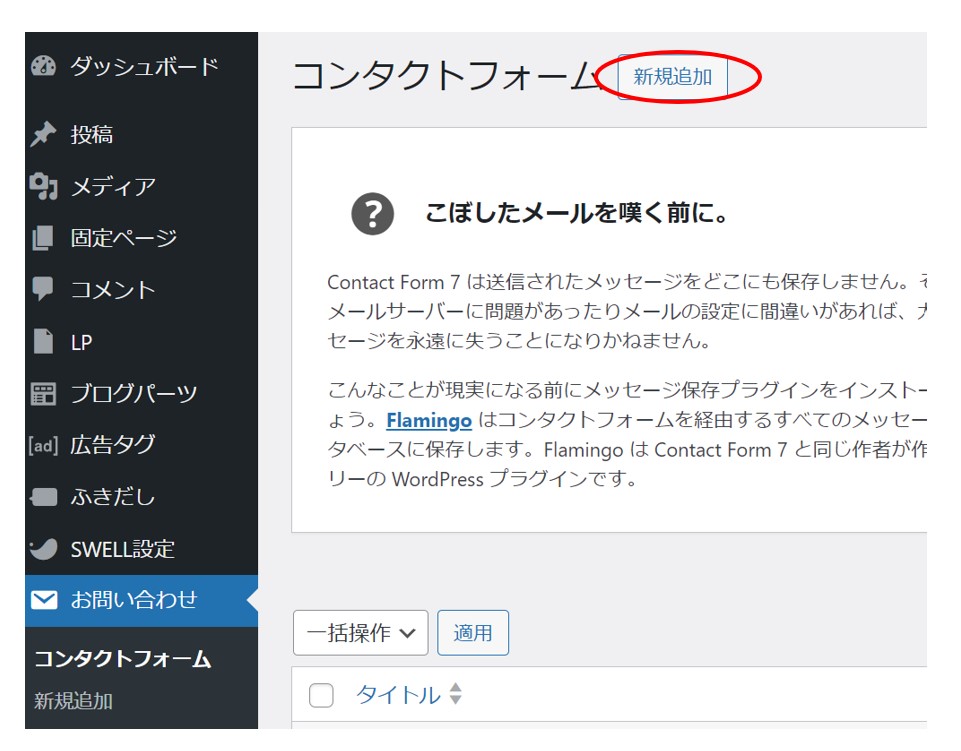
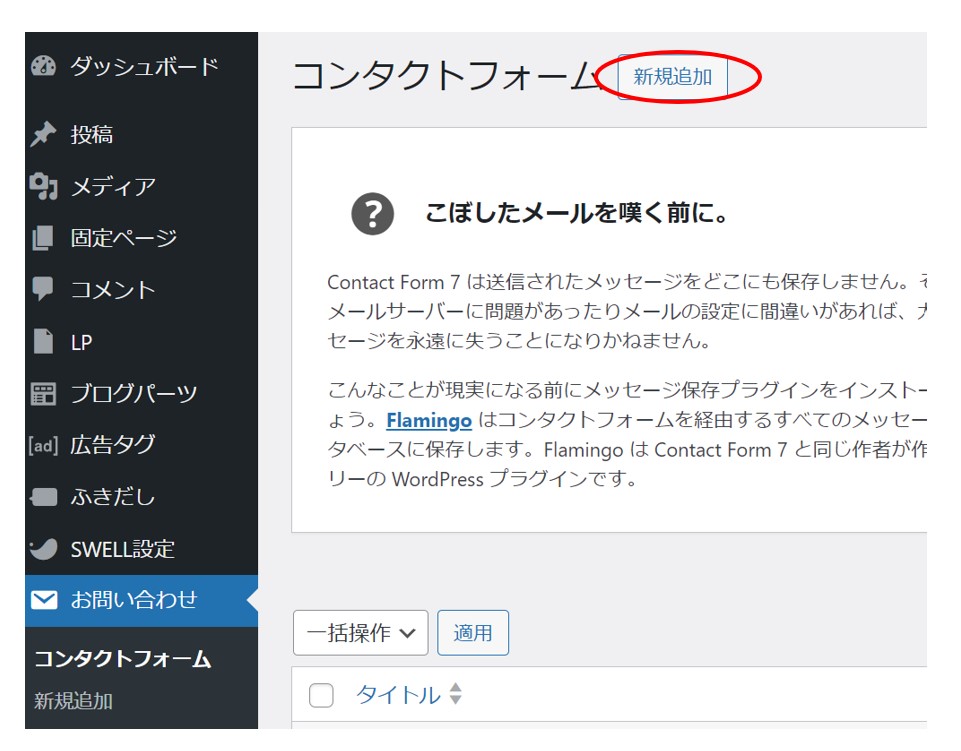
インストール後、Wordpress 左メニューに以下のように、お問い合わせのメニュータグが追加されます。


Contact Form 7 では、お問い合わせフォームを作成するのに以下の 3ステップで出来ます。
ユーザーに入力してもらう項目をまとめ、項目ごとに専用エディターで、コンタクトフォームを作成します。
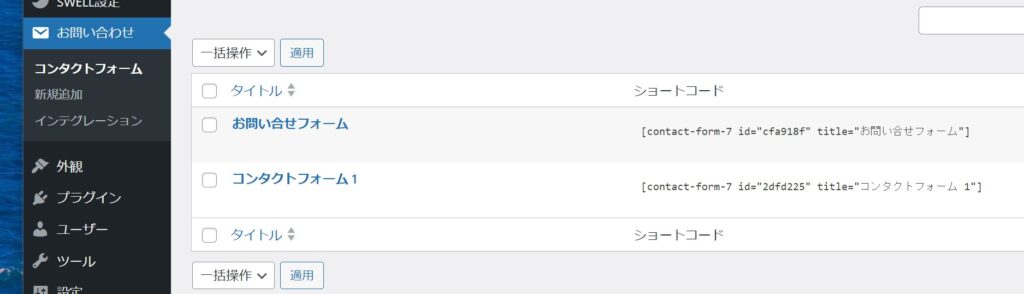
作成したコンタクトフォームは、一つのショートコードにまとめられます。
作成したコンタクトフォームは、一つのショートコードになっていますので、
そのショートコードを固定ページや投稿の中で呼び出せば、そこに作成した問い合わせフォームが入ります。
お問い合わせフォームから送信されたメールの宛先の設定やメール本文に何を含むかの設定が出来ます。
非常に簡単に、問い合わせフォームをWordpressの中で作成が出来ます。
問合せフォーム作成の実際例
Contact Form 7 を使い、実際にこのページにお問い合わせフォームを作成する例を紹介します。
問合せフォームの設計仕様
まず、設置する問合せフォームでユーザーからどのような情報を入力してもらうか決めます。
これは設置するサイトの場所やポリシーにより、色々変わりますが、サンプルとして以下の仕様を考え設置をしてみます。
目的
1.このページの中で説明のサンプルとして使用する
2.ユーザーの反応も見る
3.お問い合わせをしてくれたユーザーのホームページも宣伝
フォームタグの種類
1.投稿者のニックネーム
2.投稿者のメールアドレス
3.ホームページ宣伝文(全角30文字以内)
4.ホームページURL
5.本投稿内容の評価 一つ星・二つ星・三つ星・四つ星・五つ星
6.もう少し記載して欲しい点など意見
7.承認事項のチェック
以上の仕様に従いお問い合わせフォームを作成する手順を説明します。
コンタクトフォームの作成
お問い合わせを選び、新規追加を押します。


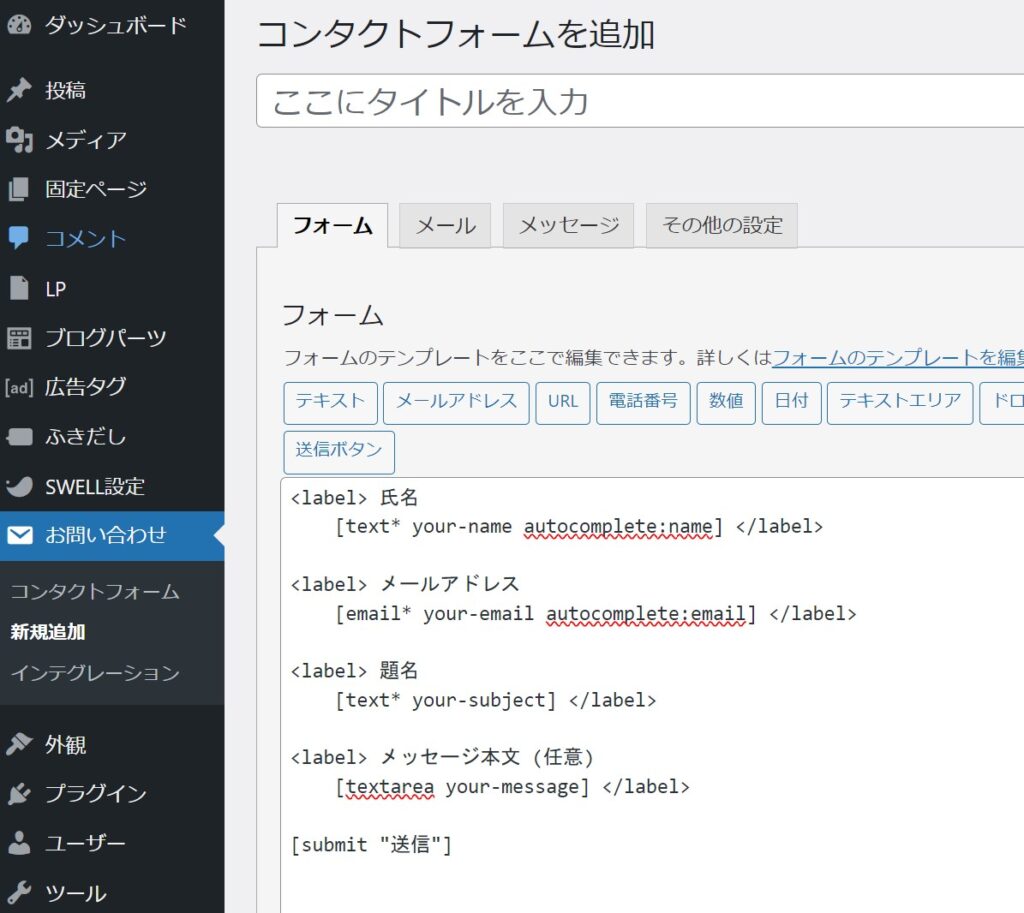
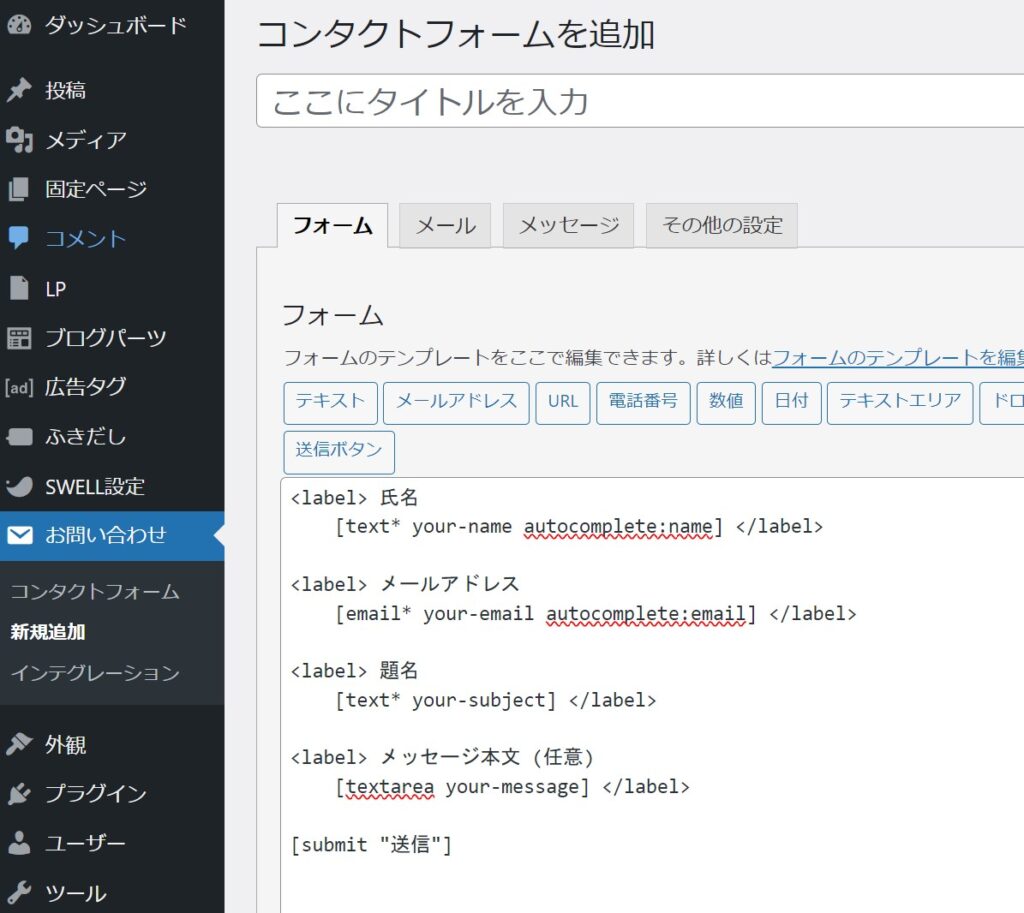
Contact Form 7 コンタクトフォーム作成用の専用エディターが開きます。


では、Contact Form 7 でコンタクトフォーム作成するやり方を解説します。
なお Contact Form 7 でのコンタクトフォーム内はHTMLでの記述となり、 Contact Form 7 で用意された問合せ項目ごとのショートコードを設定して配置して行く形となります。
通常 Label タグでお問い合わせの各項目は、配置されていますがレイアウト上 PタグやTableタグなどHTML上のタグを使用してレイアウトやデザインをすることが出来ます。
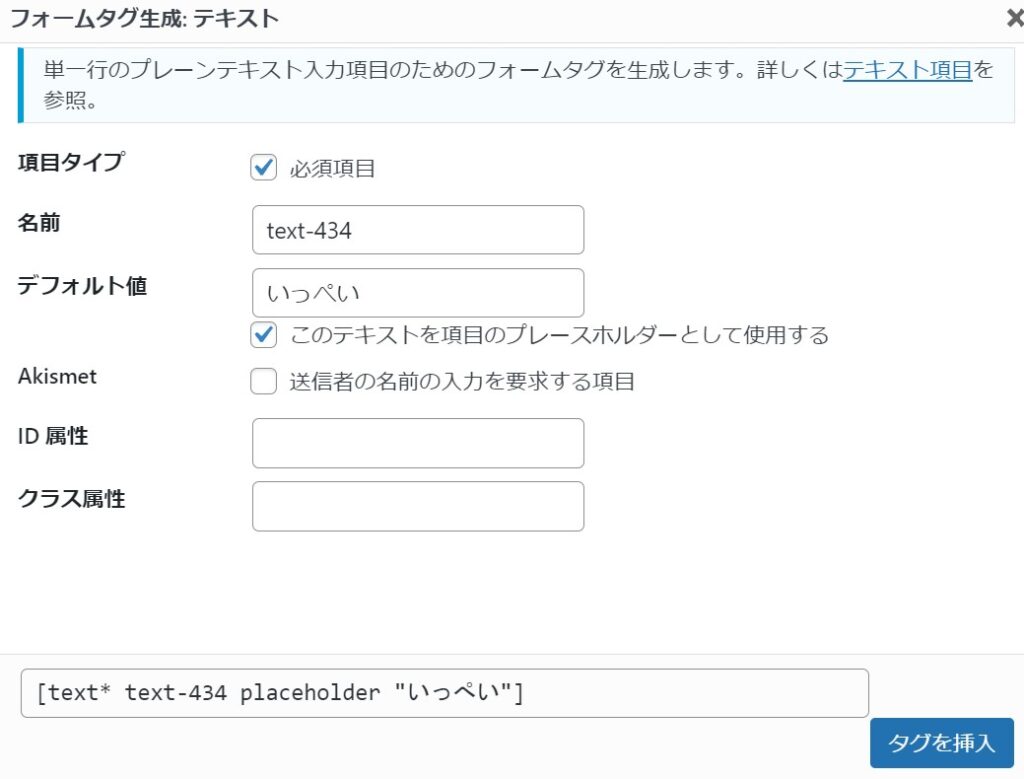
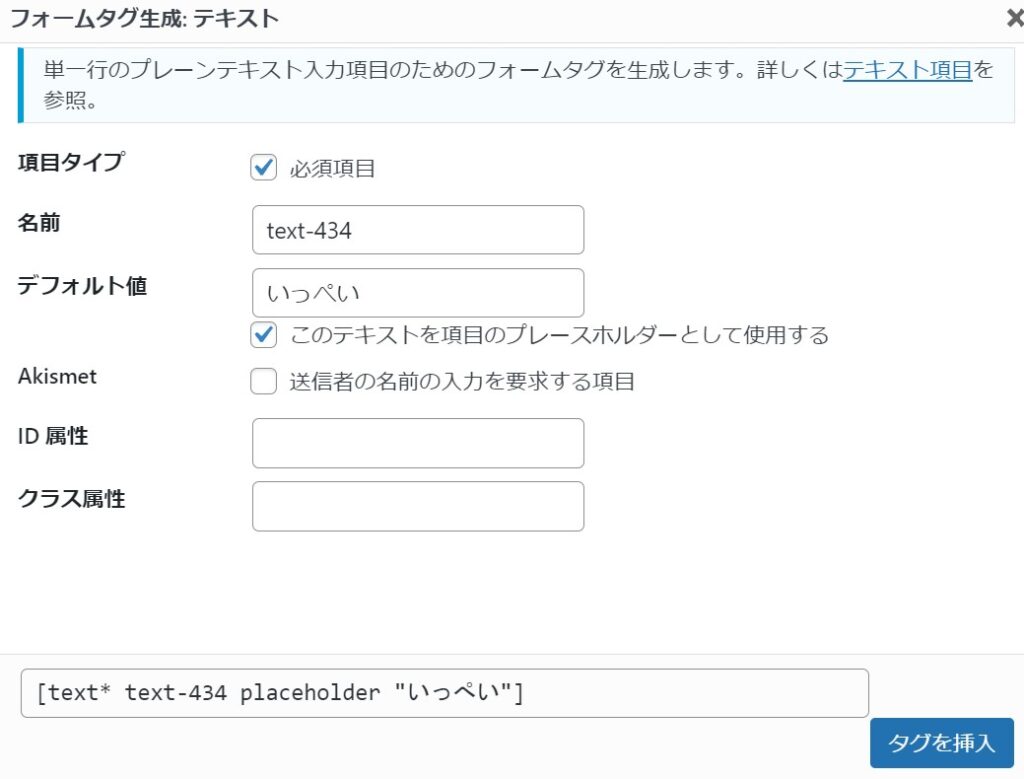
1行のテキスト (投稿者のニックネーム)
テキストを選びます。必須の場合「必須項目」をチェック、項目名に*が付きます。


必須の場合、項目名に*を付けることで全て必須項目となります。
メールアドレス (投稿者メールアドレス)
メールアドレスを選びます。
メールアドレスの簡易チェックをしてくれます。
1行のテキスト (ホームページ宣伝文)
テキストを選びます。
文字数指定を入れる場合、maxlength: を入れて最大文字数を指定します。
URL (ホームページURL)
URLを選びます。
URLの簡易チェックをしてくれます。
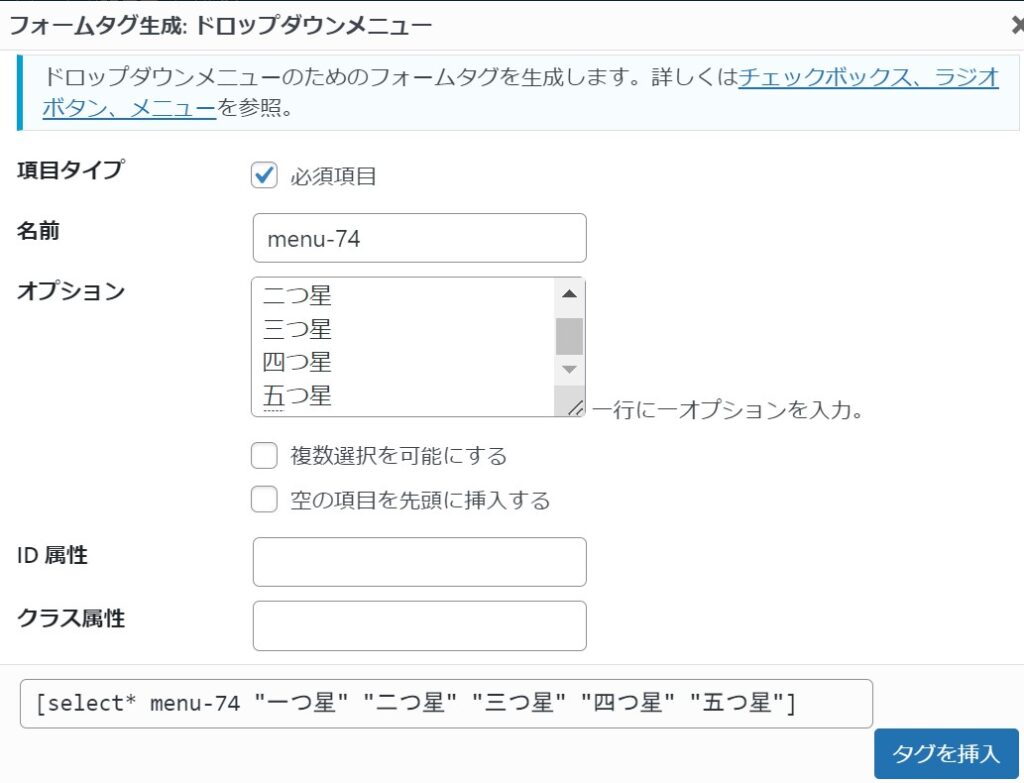
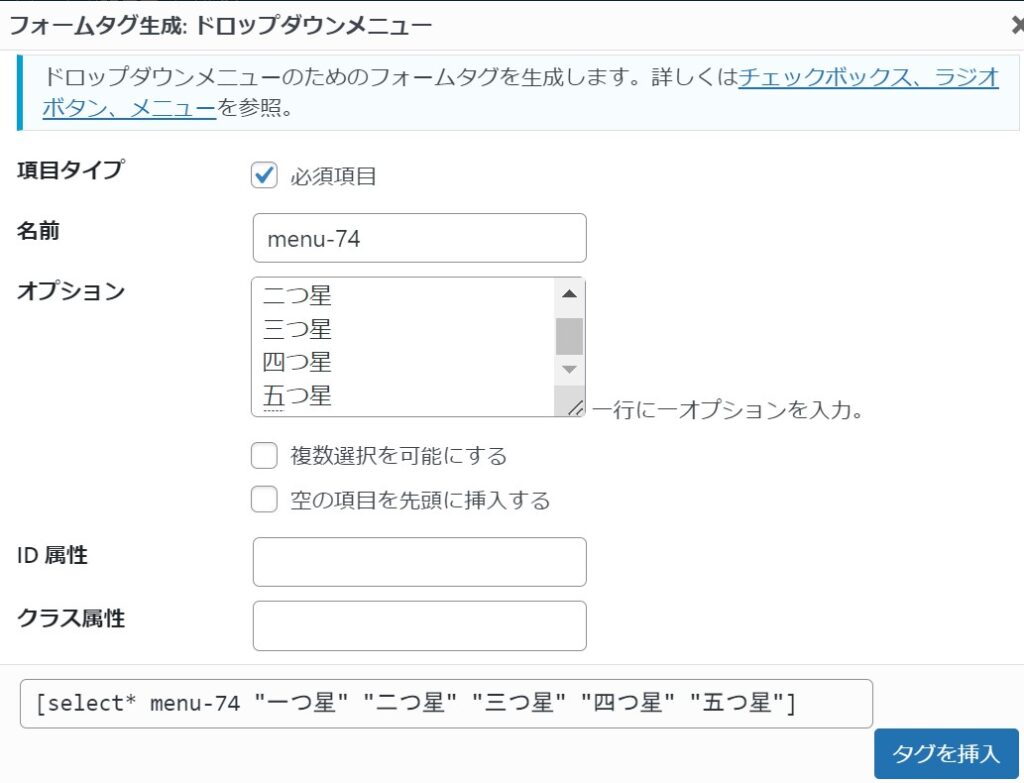
セレクトリスト (本投稿内容の評価)
ドロップダウンメニューを選び、オプションに選択項目を1行づつ入力します。


複数行のテキスト (ご意見)
テキストエリアを選択します。
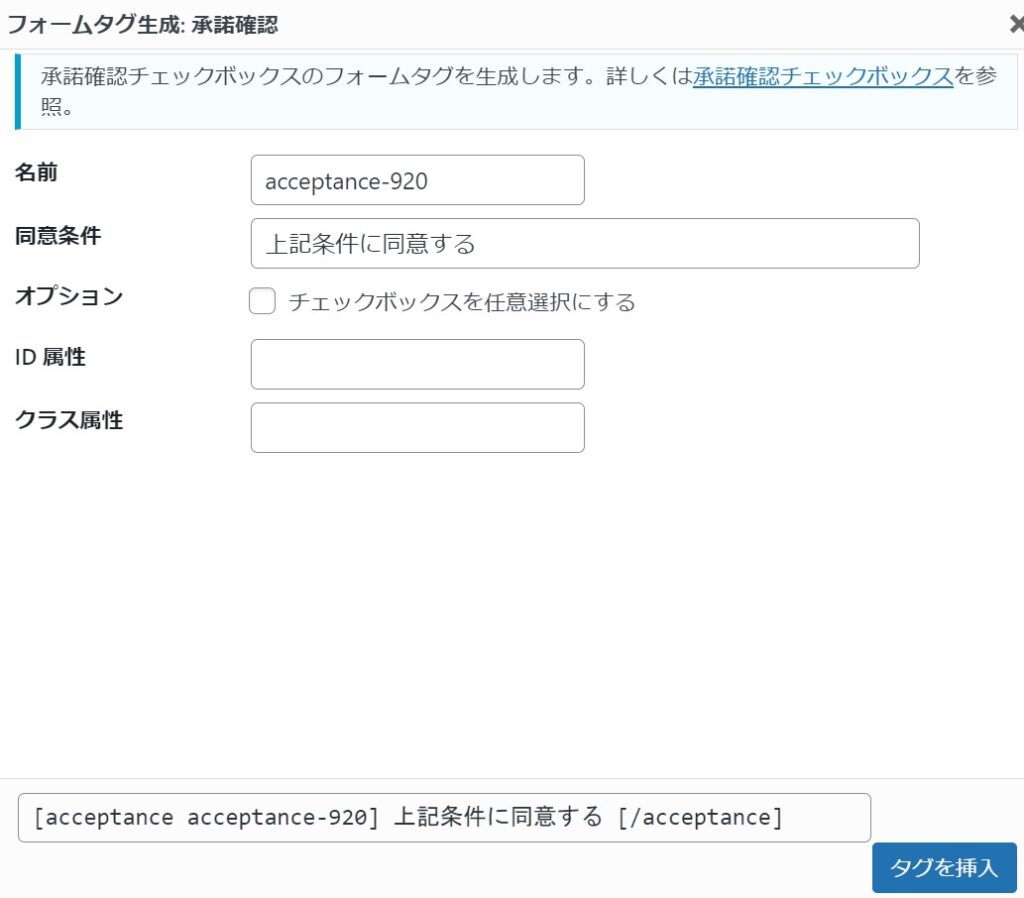
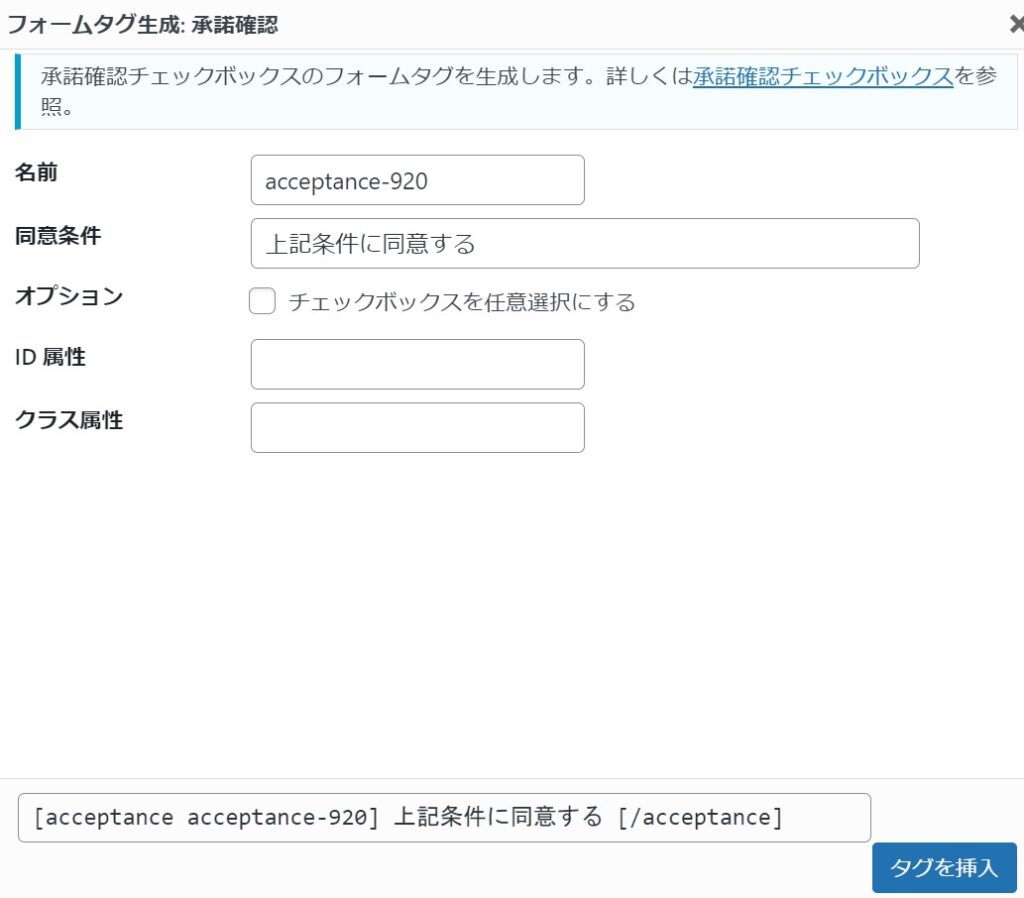
承認確認 (承認事項のチェック)


フォーム送信前に、承認事項がある場合は承認事項を表示して、チェックボックスで承認を確認するものです。
プライバシーマーク事業者などは必須ですが、フォームで個人情報の入力が有る場合は、個人情報保護方針で入手する個人情報の利用目的や取扱方法の明示をすることとなります。
作成したお問い合わせフォームを挿入
お問い合わせフォームでこのサイトへの評価をお願い!
以下は今回作成したフォームです。
良かったら、ご意見を送信ください。 あなたのホームページを宣伝させていただく場合があります。



このサイトへの評価と、あなたのホームページの宣伝をしてくださいね
==== 以下はこのサイトへの評価と、あなたのホームページの宣伝入力欄です ====
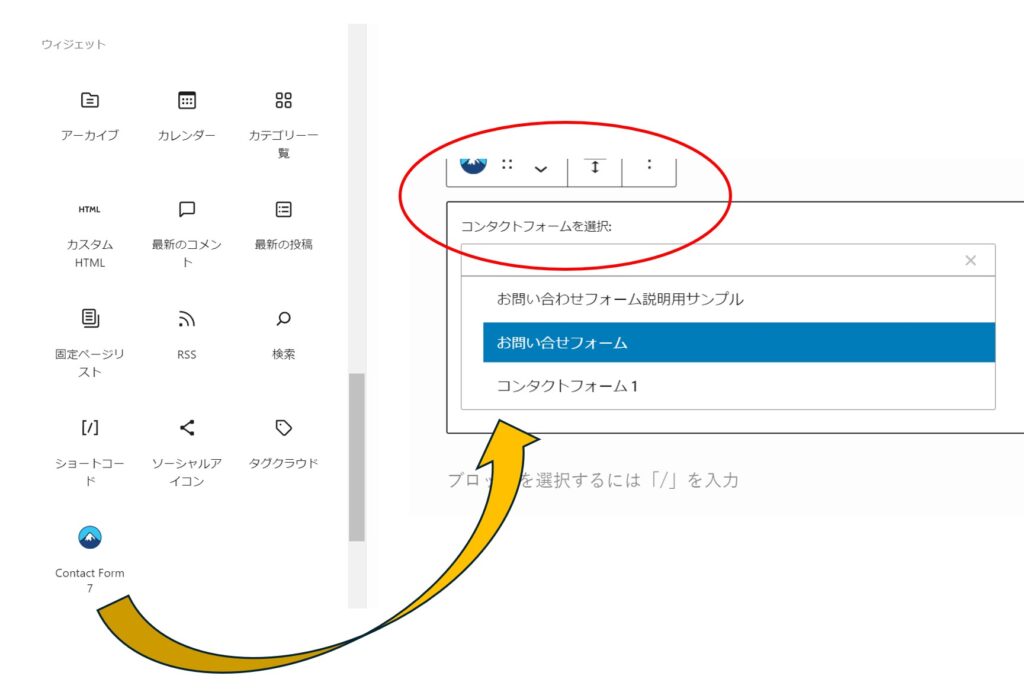
お問い合わせフォームの記事への挿入
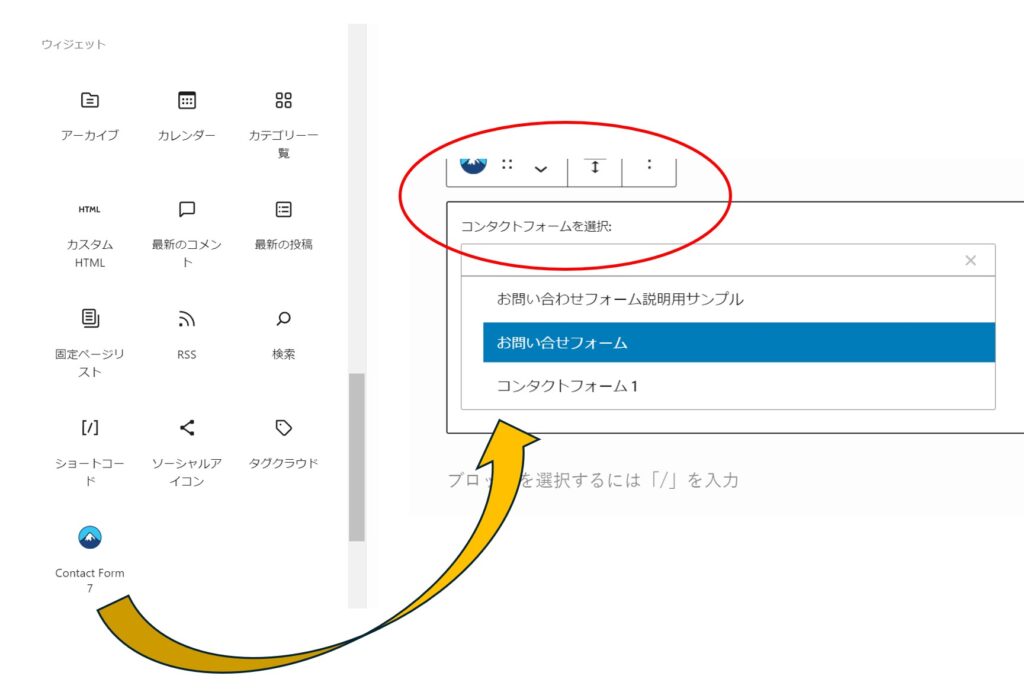
上のお問い合わせフォームは、作成したコンタクトフォームをフォーム挿入ページの該当箇所で、下図のようにSWELL 左側メニューから、ウィジット欄の Contact Form 7 を選ぶと記事内に作成したコンタクトフォームを選ぶブロックが表示されるので、ここで作成した該当ブロック(ショートコード)を選びます


メールの設定
お問い合わせフォームで入力送信されたフォームを どのようなメッセージで、どのメールアドレスに送信するかを設定するものです。
この設定を適切にしないと折角苦心して作成したお問い合わせフォームからのお問い合わせも、メールで正確に受信することが出来ないです。
では設定の内容を解説します。このプロセスが終われば基本的なお問い合わせフォームの設定は完了です。
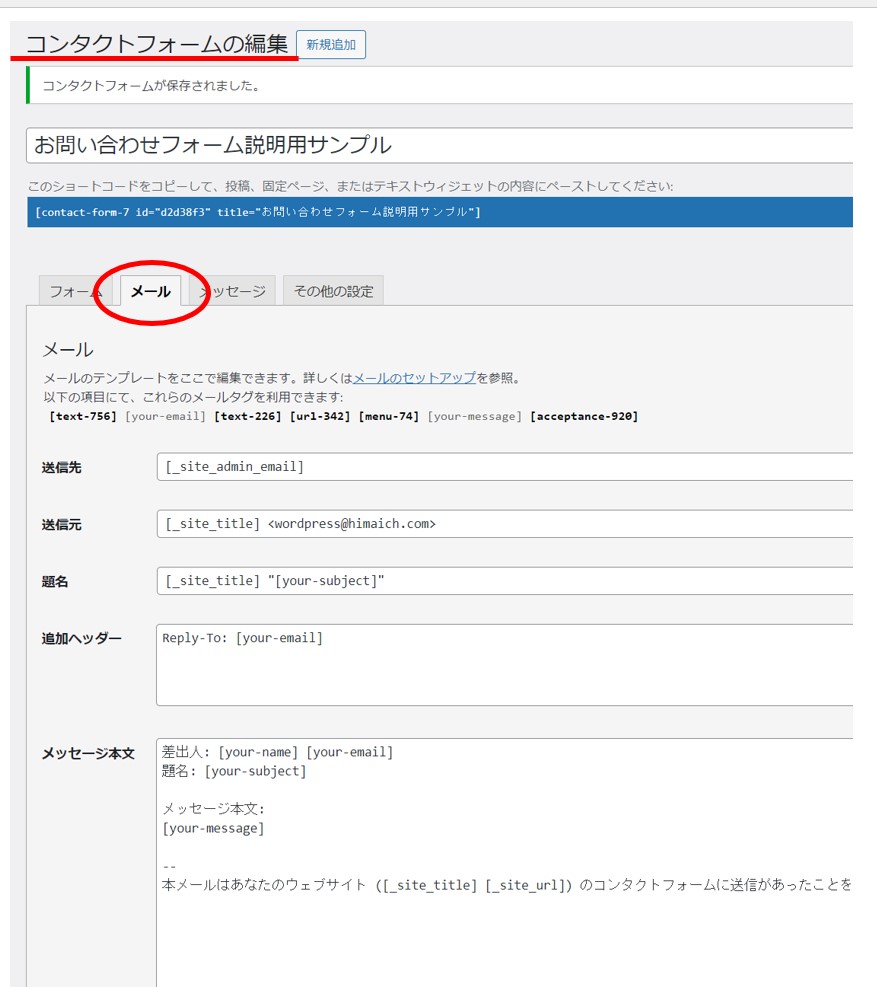
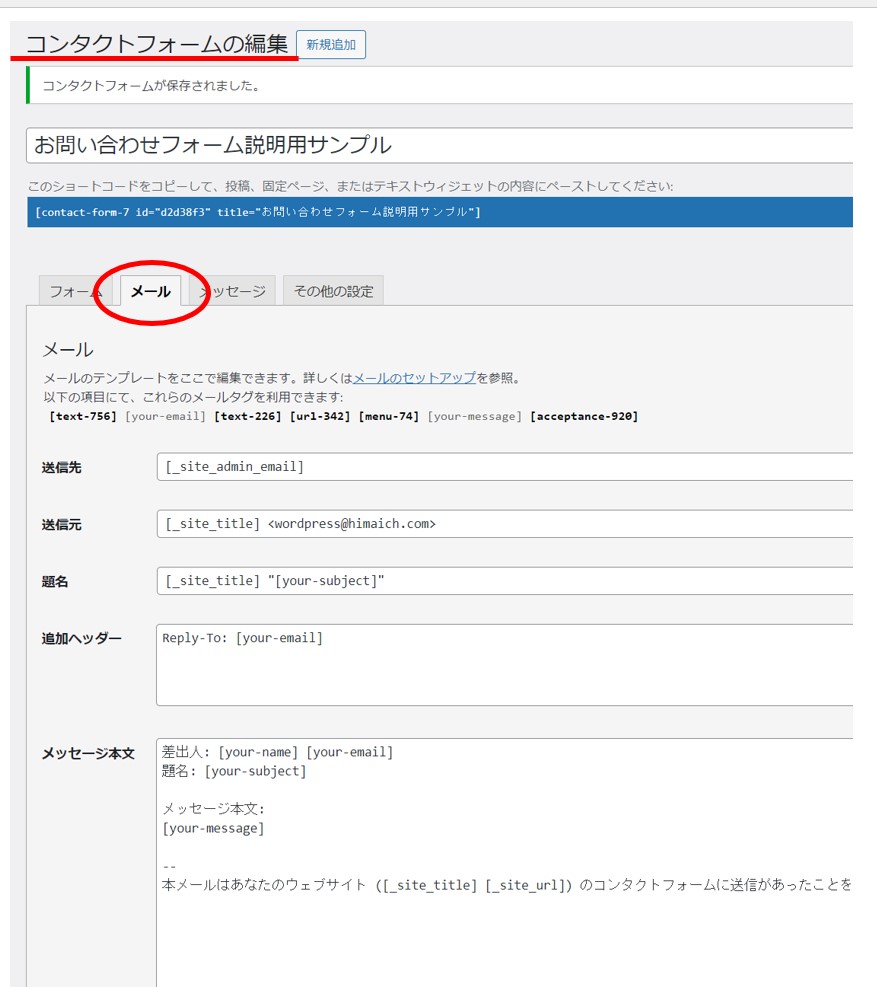
お問い合わせ>コンタクトフォームの編集で作成したコンタクトフォームを選び、ここではメールタブを選びます。


ここで、それぞれの項目を適切に設定をします。



このプロセスで完成なので
頑張ってください!
送信先
コンタクトフォームの送信ボタンを押したときメールを送信する宛先となります。
初期設定は、”[_site_admin_email]” となっています。
これは、Wordpressを作成時の管理者登録のメールアドレスとなります。
例えば、これと並んで、複数に送信する場合は、 ”[_site_admin_email],info@hima.com” のようにカンマで区切り送信先アドレスを並べます。
“[_site_admin_email],wordpress@himaich.com” としました。
送信元
メール送信の送信元となる、名前とメールアドレスです。
初期設定は、”[_site_title] wordpress@hima.com” のようになっています。
wordpress@himaich.com (Gmail やフリーメールを使用せず、当Wordpress設置サイトのメール)としました。
当Wordpress設置サイト以外のメールアドレスを使用すると
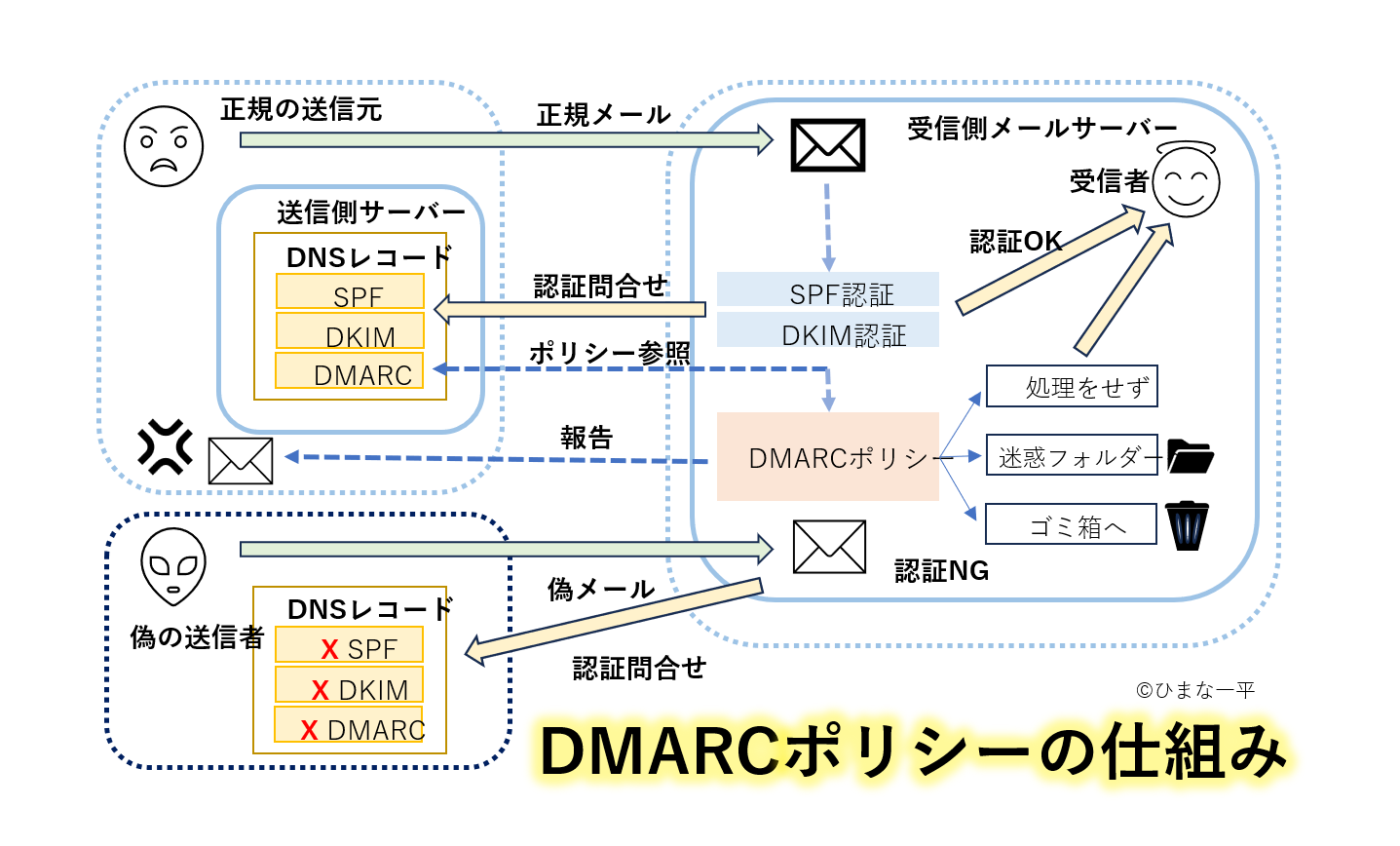
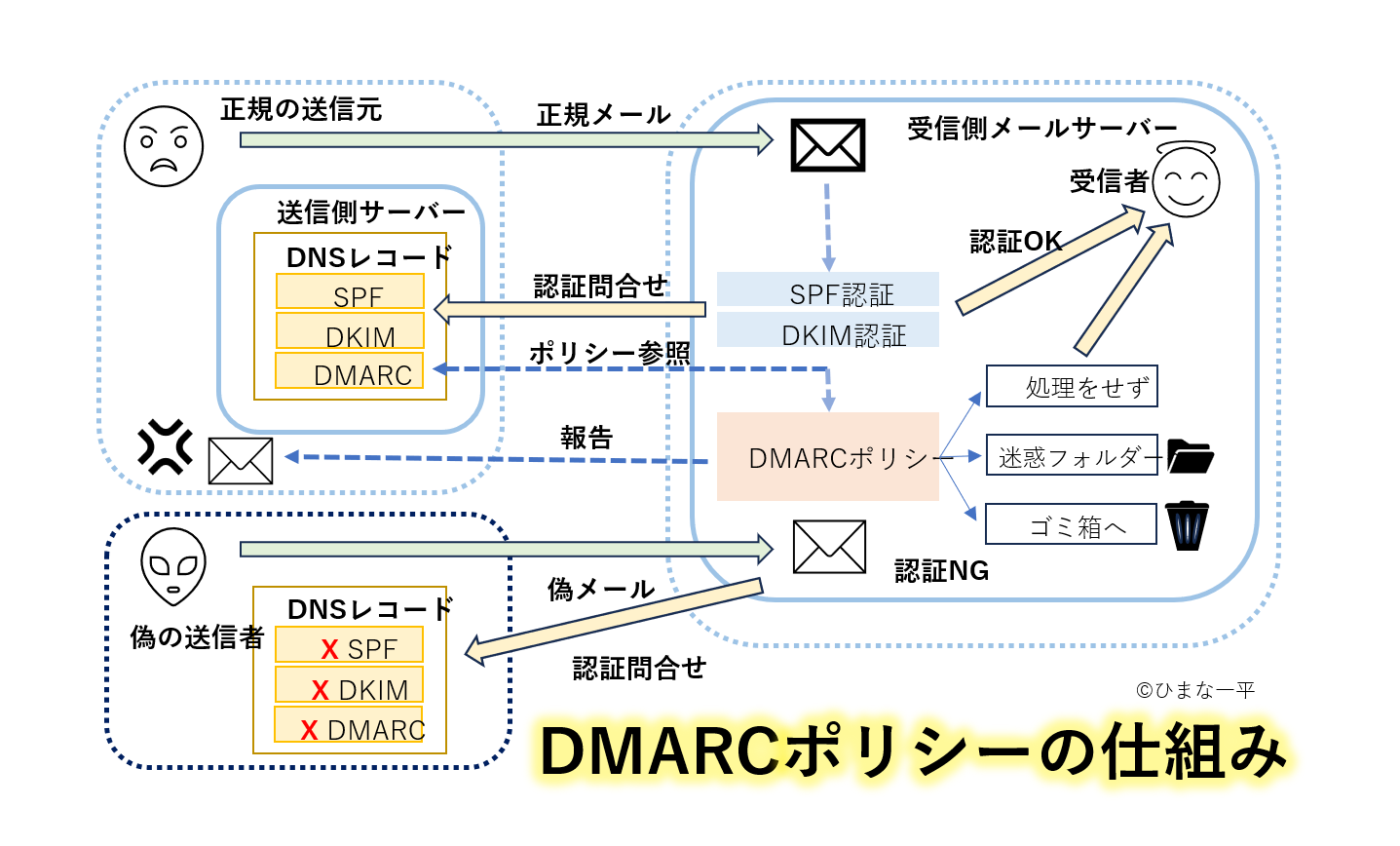
DKIM&DMARC対応の問題で、メールが届かないケースが生じます。
必ず発信サイト内ドメインのメールアドレスを使用してください。
巷のブログで見かける、 Contact Form 7 使用でメールが届かないケースは、この原因が多いようです。
DKIM&DMARC対応については以下関連記事を参考にして下さい。


題名
送信されるメール本文の題名です。
ここでは、どのコンタクトフォームからか分かるように “post2412記事評価(himaich.com)” としました。
追加ヘッダー
ここでは初期値 “Reply-To: [your-email]” のままにしておきます。
メッセージ本文
一番大事な、コンタクトフォームからのメール内容となります。
ここでコンタクトフォームに対するコード名の対比は以下となります。
[text-756] ニックネーム
[your-email] メールアドレス
[text-226] ホームページ宣伝文
[url-342] ホームページURL
[menu-74] 本投稿内容の評価
[your-message] ご意見
[acceptance-920] 条件に同意実際に作成したコンタクトフォームからのメッセージ本文は以下の通りです。
差出人: [text-756] [your-email]
題名: post2412記事評価
サイト評価の入力がありました。以下は入力内容です。
ニックネーム: [text-756]
メールアドレス: [your-email]
ホームページ宣伝文:[text-226]
ホームページURL: [url-342]
評価レベル: [menu-74]
ご意見:
[your-message]
--
本メールはウェブサイト https://himaich.com/setting-up-an-inquiry-form/ の
コンタクトフォームに送信があったことをお知らせするものです。このメール本文は、送信先と差出人のメールアドレス宛にコンタクトフォームからメールが届きます。
ホームページのリンク
頂いたホームページのリンクと自己宣伝、また当記事に対するご意見と評価です。投稿されたものより表示します。
順次掲載して行きますが、即時の対応は出来かねます。また掲載・被掲載の判断は当サイトにお任せをお願いいたします。
良い点数は有りがたいですが、辛い点数でも、真摯な内容であれば掲載して行きますので、お問い合わせと評価をよろしくお願いいたします。
掲載をさせていただいた場合は、送信されたメールアドレス宛に、掲載の旨連絡をする予定です。
永久的なリンク掲載を保証するものではありませんので、その点はご了承をお願い致します。
★ 評価と投稿者ホームページのリンク ★
サンプル
まとめ
最後まで読んでいただきありがとうございました。
今回は基本的な Contact Form 7 を使用したお問い合わせフォームの作成を解説しましたが、次回は確認フォームの追加や、問い合わせデータをデータベースに入れてくれるものなど解説したいと思います。
お問い合わせフォームを設置していただき、貴方のサイトのユーザーエンゲージメントを上げて下さい。
また法人サイトであれば、お問い合わせフォームは必須項目だけではなく、そのフォーム内容や設置場所により、如何にユーザーとエンゲージを取っていくかの大事なサイトのツールとなります。
もし、案件があればお問い合わせをお願いします。



思わぬユーザーの意見も聴取できます
独自ドメインWordpressブログ運営では、お問い合わせフォームは読者とのエンゲージメントを上げる大事なツールです。
最後まで読んでいただきありがとうございました。