アイキャチ画像は投稿記事の顔でもあり、投稿記事にリンクする大事な画像ですが、アイキャチ画像のサイズはどの程度のサイズで作成すれば良いのでしょうか?
オンラインで簡単に画像編集が出来る canvaでアイキャチ画像を作ることを解説します。
今までサイズにこだわらず作成していましたが、ここで正規のサイズを意識してみようと思います。

独自ドメインWordPressブログ運営では、アイキャッチ画像は記事クリックの大事な看板でもあります。
画像サイズを理解して、最適なアイキャッチ画像を作成しましょう。
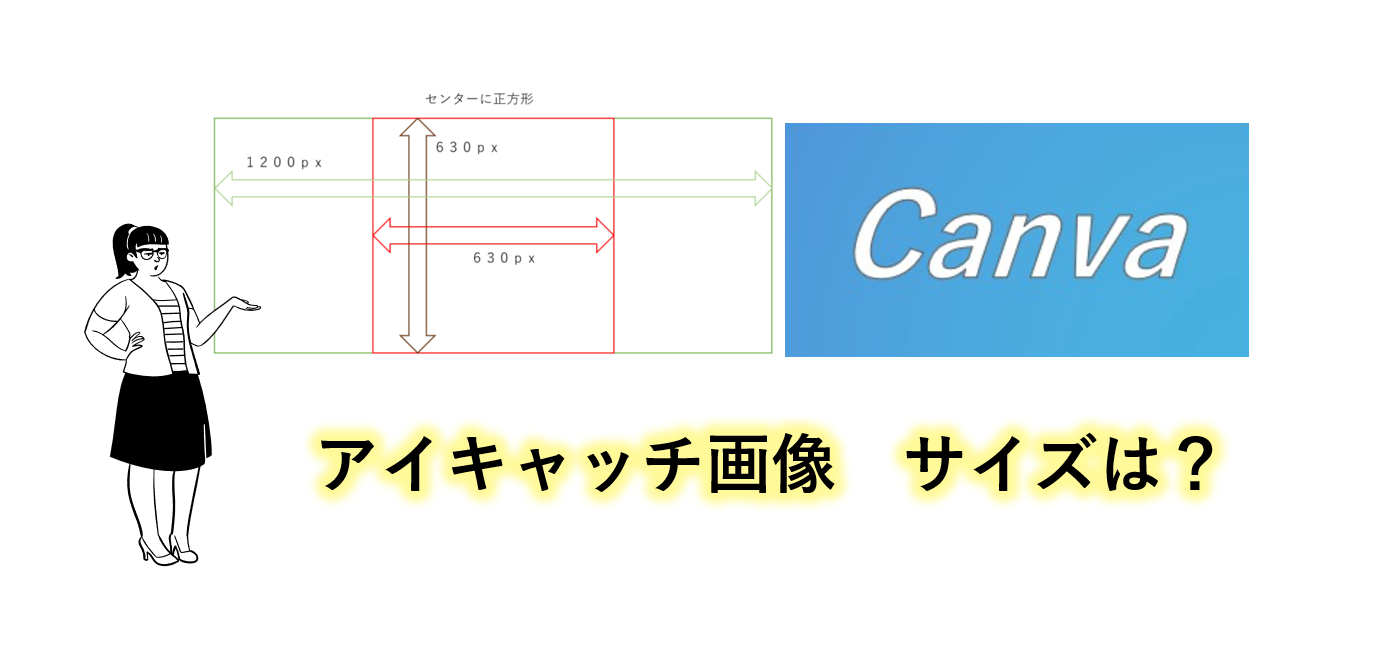
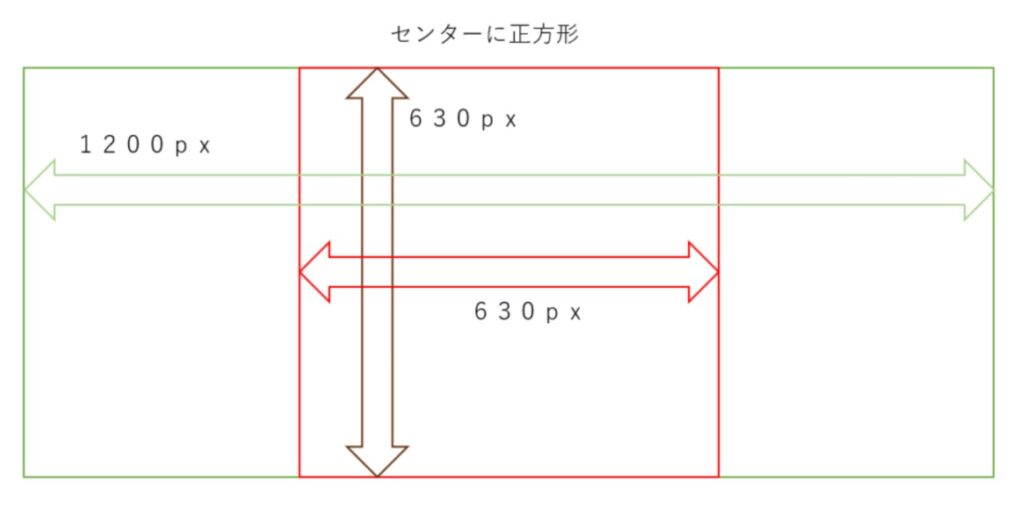
アイキャチ画像のサイズは?
ネットで調べるとおすすめのサイズは、1200 X 630 とあります。
センターに寄せ正方形の630 X 630 px のエリアは、SNSのにてリンクをすると、表示される端末の種類によって、センターが正方形に切り抜かれて表示されることがあります。
ですのでセンターの正方形エリアは特に大事なイメージに使用してください。
OGP(オー・ジー・ピー)とは
OGPとは、以下の頭文字から来ています。Open(=公開)Graph(=図式)Protocol(=プロトコル)。
要は、「SNS/ソーシャルメディアでシェアされたときに作られるリッチオブジェクト(見え方)を設定できるもの」と言うことです。
センターの正方形の630 X 630 px のエリアがSNSなどで要約した時に使用されるエリアのようです。
私の場合は、SEO SimplePac と言うプラグインを入れているので、FacebookやTwitterなどのSNSに必要なOGP情報が自動的に作られるようです。SEO的にもOGPで定型サイズのアイキャッチを設定するコツは有利なようです。
canvaでアイキャッチ画像を作成してみる
以下の canva にログインします。
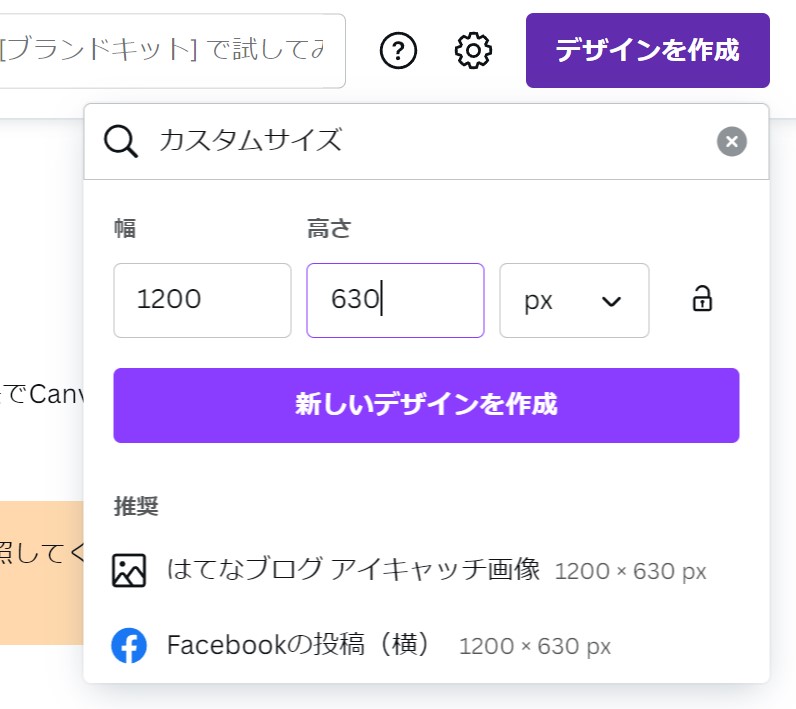
カスタムサイズで 1200 X 630 px を指定します。適当なデザインを選び、センターの 630 X 630 px にメインイメージを配置して、文言等を入れデザインします。

そのアイキャッチ画像を、この記事のアイキャッチとしてwordPressでダウンロードします。
ダウンロードした画像を、wordPress のアイキャチ画像としてアップロードすれば設定は完了です。
作成したアイキャチ画像は Canva の中のプロジェクトとして残っていますので、これからアイキャッチ画像を作成する場合のテンプレートとして使用をします。
アイキャッチ画像の必要性
そもそもアイキャッチ画像は何故必要なのでしょうか? 以下が考えられます。
- 記事に対するバナーのように使用をされる
以下の関連記事のようにURLを指定しただけでアイキャッチ画像がバナーのように
自動的に使用されます。
これはSNSにおいても同様で、記事に対する顔のような働きをします。 - 以上、記事に対する顔のような画像となるので、クリック流入が増えます。
文字だけのリンクより、記事を要約したような画像が有った方が流入率が上がります。
そんなことで、アイキャッチ画像は投稿記事には必須です。
 いっぺい
いっぺいcanvaは簡単なので
アイキャッチ画像は投稿記事に追加してください
以下はcanvaでアイコンを作成した例です。 こちらも参考にしてください。


まとめ
アイキャッチ画像は投稿記事にとって大事な顔です。
適切なサイズで、投稿内容を一目でわかるようデザインしてください。
また、アイキャッチ画像は記事一覧などで、サムネールとして一覧表示がされる場合が有ります。
と言うことは個々のアイキャッチ画像がデザインに凝りすぎ重いと一覧表示する場合は、とても重くなり、玄関となる一覧表示画面に悪影響がありますので、アイキャッチ画像は軽量化をすることも重要です。
当サイトは、アイキャッチ画像の webp ウェッピー 化を徐々にしています。
こちらに関しては、以下の記事も参考にしてください。


独自ドメインWordPressブログ運営では、アイキャッチ画像は記事クリックの大事な看板でもあります。
最適なアイキャッチ画像で、読者に記事を読んでもらいましょう。
最後まで読んでいただきありがとうございました。