canvaでロゴ作成に挑戦してみました。 画像編集はブログ制作やYoutube制作またSNSへの投稿をしていれば、PhotoshopやIllustrator まで使用することないけれど、ちょっとした画像編集が必要な場合は多くあります。
と言うことで、今回は、初心者の方がアイキャッチ画像やロゴまたSNSへの投稿したい時、簡易的画像編集をしたいときに利用できるcanvaを無料でサクッと使用する方法を解説します。
まずは以下のcanva公式サイトに行きましょう。
独自ドメインWordPressブログ運営では、ライティングだけでなく記事の説明画像やアイキャッチ画像作成も大事です。
そんな画像作成の大きな味方 canva を紹介します。
canva サイトを無料で使用して見た
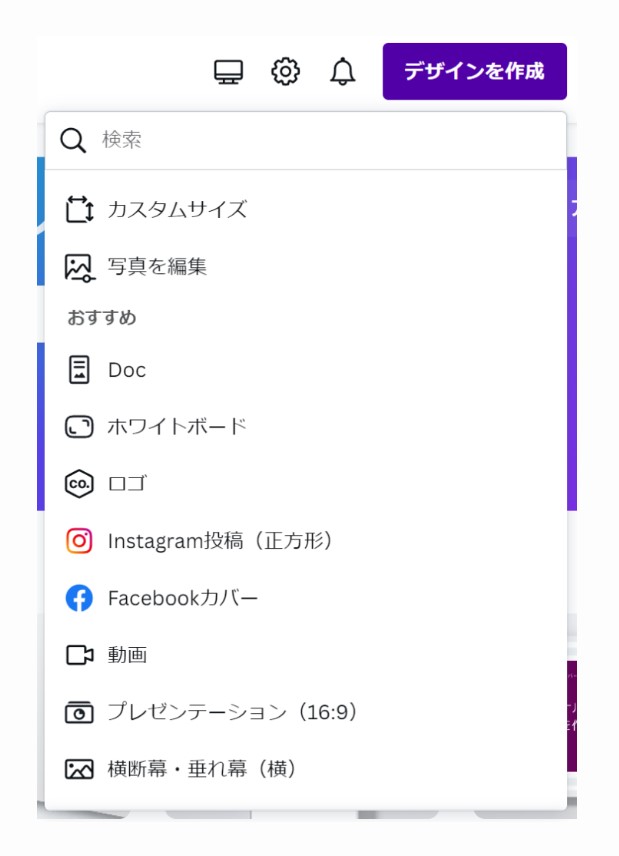
最初に上記の公式サイトにアクセスをして、右上のボタン「デザインを作成」を押すと以下のタブが出てきました。

canvaで何が出来るか?
上記のタブの内容が、何ができるかの一覧のようですので、以下に私なりの整理をしておきます。
| カスタムサイズ | 始めにここでキャンバスサイズを決めれるようです |
| 写真を編集 | 簡易的に写真のぼかしなど出来るようです |
| Doc | ドキュメントページ |
| ホワイトボード | オンラインで仲間と共有できるようです |
| ロゴ | ロゴの作成が出来ます |
| instagram投稿(正方形) | instagram投稿用の正方形の画像を作成用でしょう |
| Facebookカバー | Facebookのバナー(1640X924)を作成するのでしょう |
| 動画 | 動画の編集が出来るようです |
| プレゼンテーション(16:9) | 多分、パワーポイントで使用する画像編集用のようです |
| 横断幕・垂れ幕(横) | 画像編集ができるようですが、何の目的かわかりません |
以上でCanvaをどのような目的で使用できるかの判断になると思います。
ロゴを作成して見ました
無料アカウントでログイン、ロゴ作成をしました。オリジナル作成をすることとして、今回はロゴと言ってもファビコンやブログ上のブランドマークとするため、左側に出てくるテンプレートは使用せず作成して見ました。
ロゴ作成をするとすでに、正方形の白紙が現れここに自分のデザインを入れるようです。
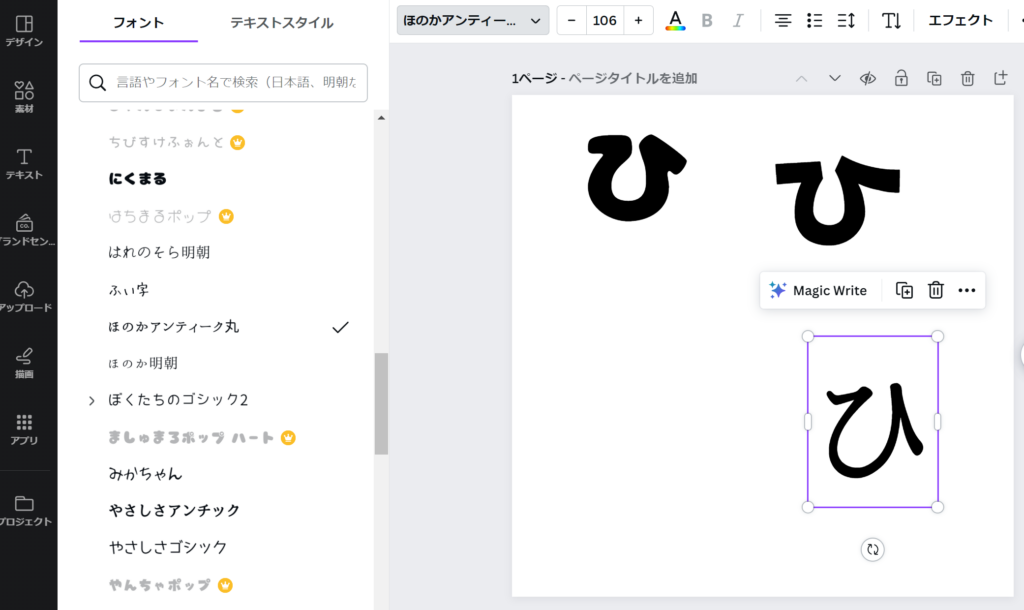
ありがたいことに、テキストモードにすると、左側に結構な数のフォントが出てきて選べます。

顔の輪郭「ひ」に適したフォントを選び色づけをしました。続いて丸い目を入れるため左側の素材を選び、図形の丸を選択、色を黒にして入れてみました。ここまで勉強をした訳ではありませんが、感覚的に画面で作業が出来ます。
フォントが無料で多く使用できるのは非常にありがたいです。

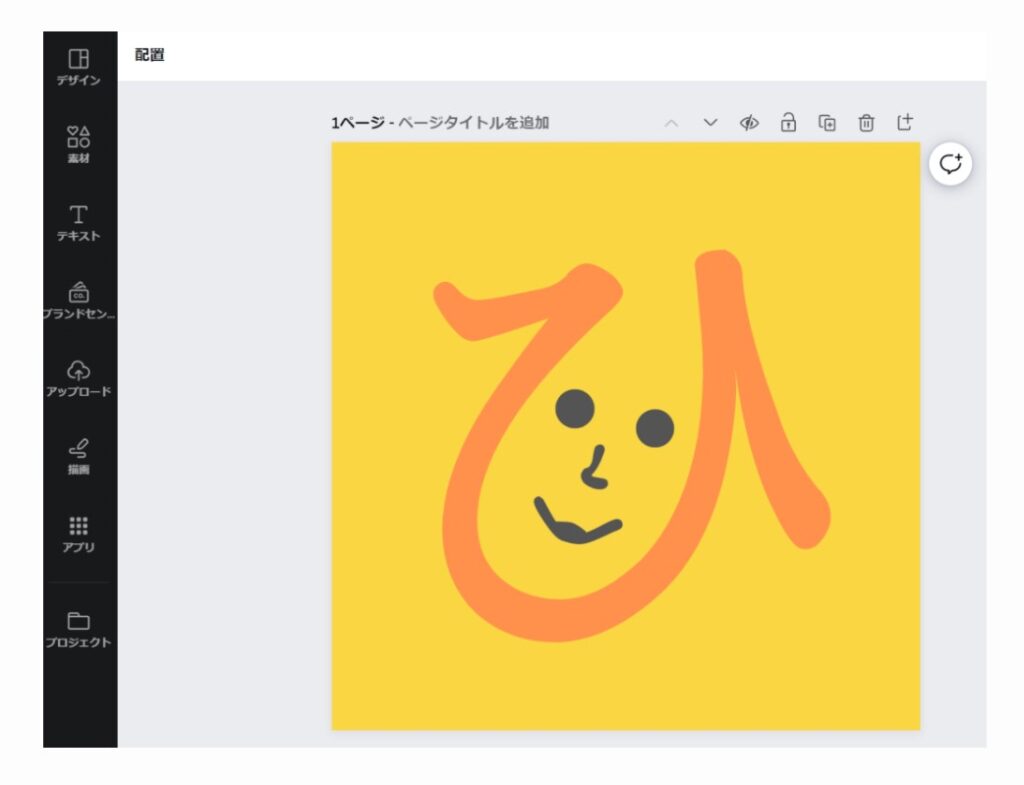
次に鼻と口を入れなければならないので、左のタブで「描画」を選び色を決めて、筆で書いてみました。
気に入らないときは、CNTL+Z にて直前の描画をキャンセルできます。

どうでしょうか?
OKなので今作成した顔をグループ化して、キャンバスのセンターにきめ、バックカラーを選定しました。

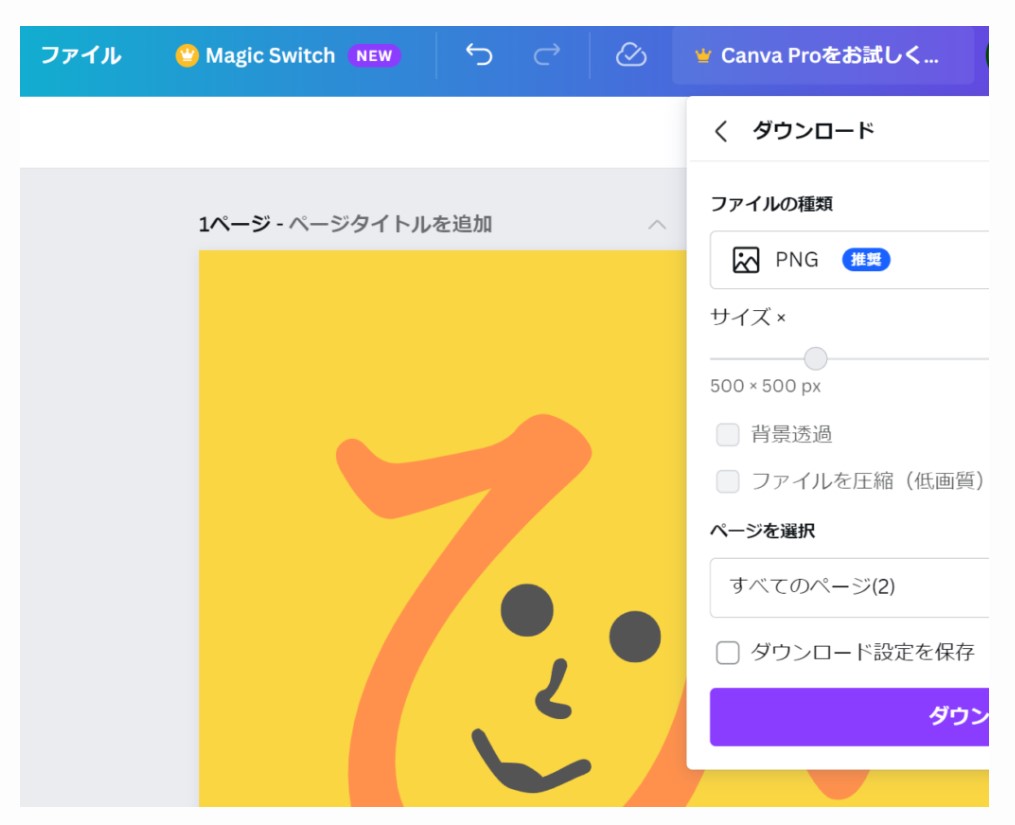
左上タブのファイルを選び、その中のダウンロードを選ぶと下のようにタブが開き、ダウンロードボタンを押すと、自分のPCのダウンロードホルダーにZIP形式で作成したものが保存されます。

ここで、サイズを可変にできるようスライダーがついていますが、無料のプランはサイズ変更が出来ず、500X500px 固定(最初のカスタムサイズでの設定可能?)のようです。
ただここまで、無料でWebで出来てしまうことには驚きです。またソフトをインストールせずクラウドで画像編集作業が出来てしまうことにも驚きました。
今回はファビコン的なロゴ制作で使いましたが、また画像編集が必要な時は使用して見ます。
また違う用途で、画像編集が必要な時に使わせてもらい色々テストさせてもらいます。
canva有料プランにすると 価格 機能は どう違うのか
簡単な画像作成は無料プラン CanvaFree でOKです。結構なことがWebで作業できてしまうので良いですが、気になったので有料プランの値段や機能の違いをで調べました。
| CanvaFree 0円 | CanvaPro 12,000円/年 | Canva for Teams 30,000円/年 5名 | |
|---|---|---|---|
| ドラックアンドドロップエディター | |||
| 素材数 | 25万点以上の無料テンプレート | 1億点以上のプレミアムストック写真、動画、オーディオ、グラフィック | 同左 |
| ストレージサイズ | 5GBのクラウド | 1TBのクラウド | 同左 |
| サイズ変更 | |||
| ブランドアイデンティティの構築 | |||
| カスタマーサポート | |||
| ブログ、SNS程度ならOK | ある程度使用するなら | グループで使用すればお得 |
 いっぺい
いっぺい日々ある程度ブログやSNSを更新する方には、CanvaPro は価格的にお勧めだと思います
サイトアイコンとして登録
早速、CANVAで作成したアイコンをサイトアイコンとして登録をしました。
下記のようにWordPressでアイコンをアップロードすることで簡単にできます。


大きさが少し小さかったようですが、一応サイトのアイコンとして張り付いているようです。
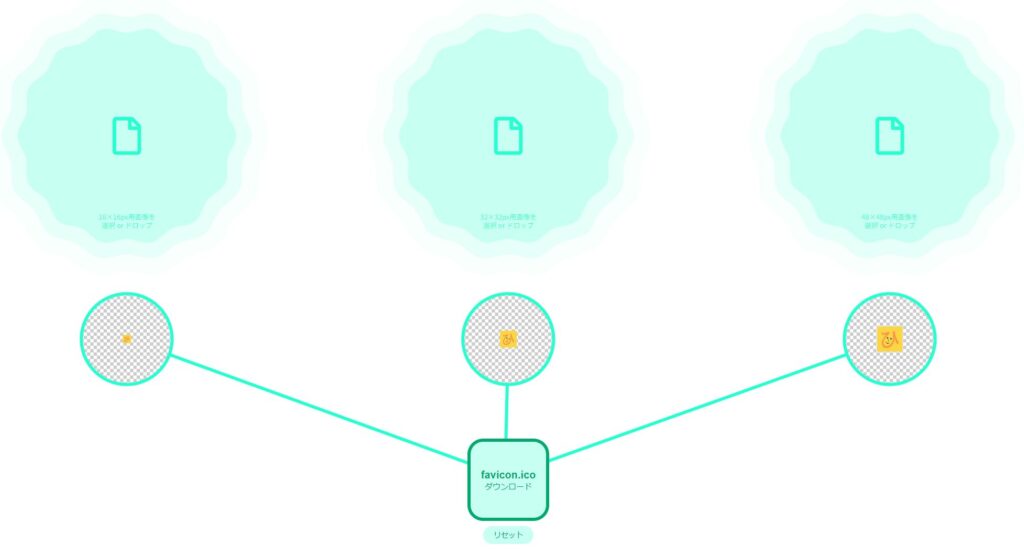
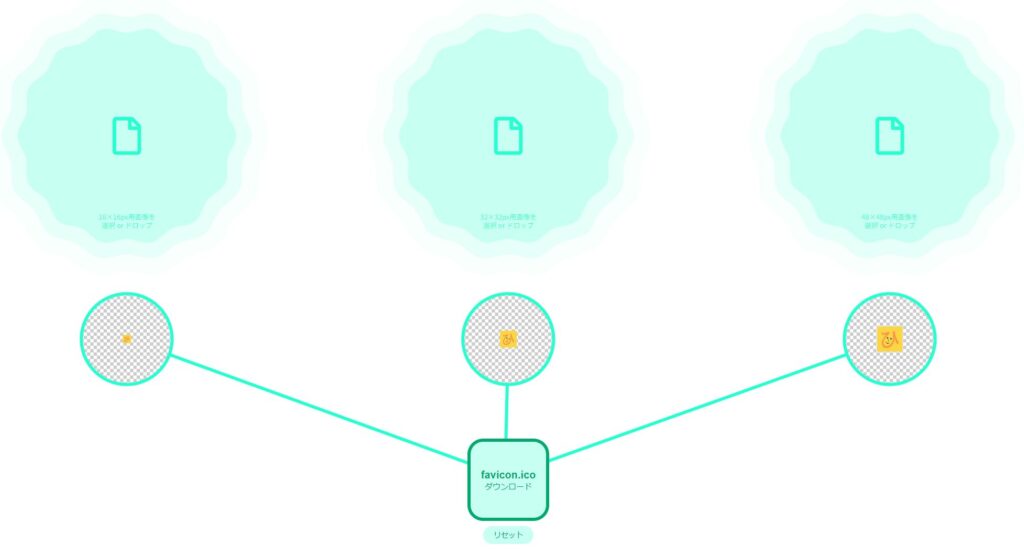
ファビコンとして作成する場合は、下記のサイトで出来るようです。




16X16, 32X32, 48X48 のピクセル数のアイコンを一つのファビコンファイル favicon.ico にしてくれます。
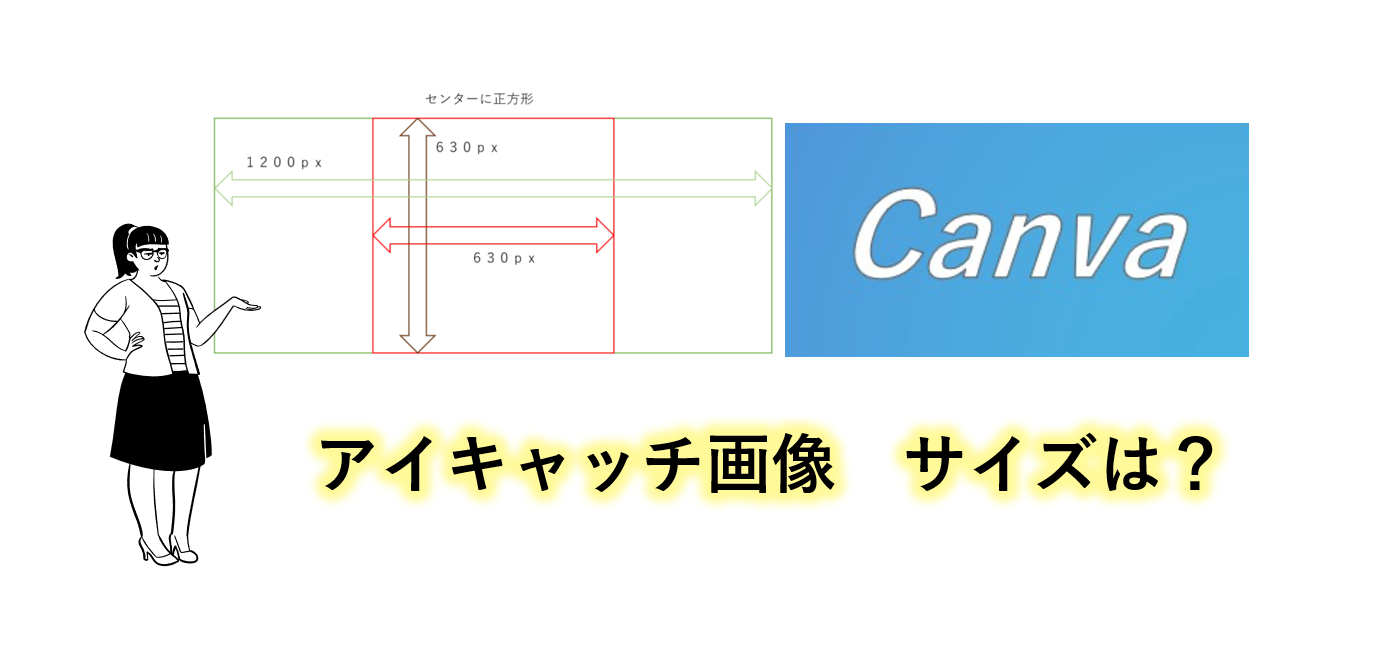
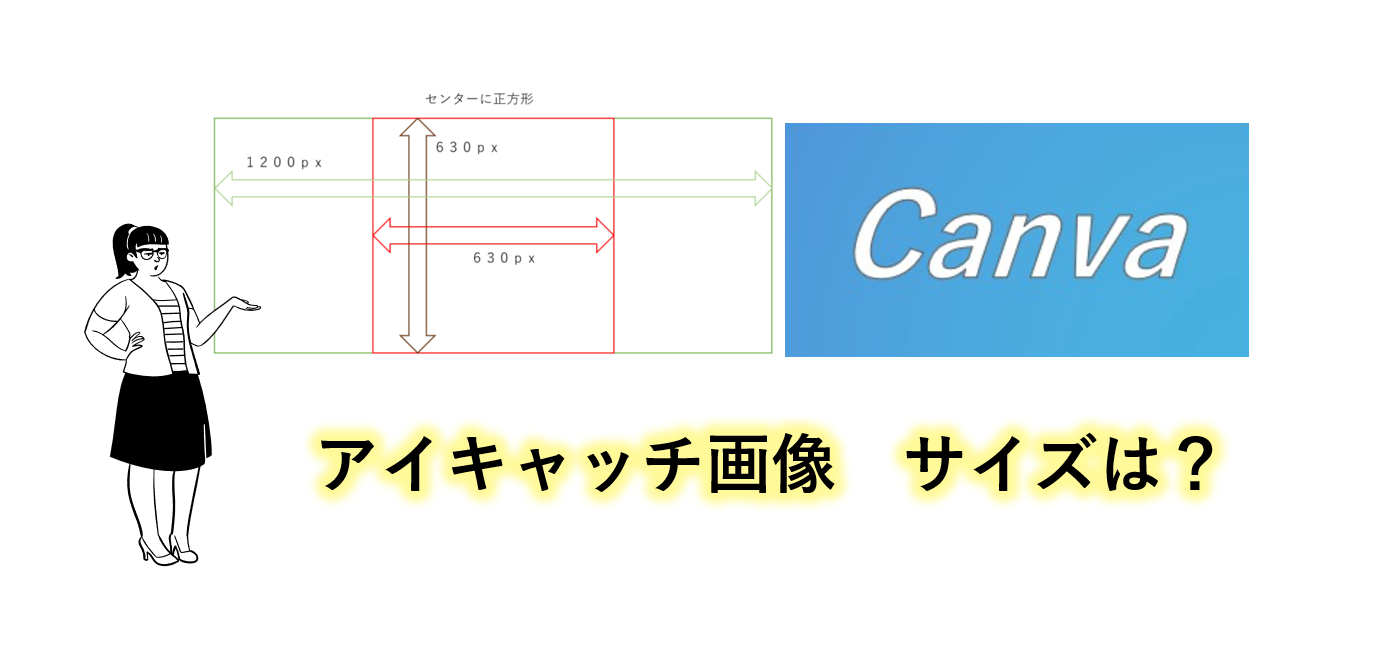
以下はcanvaで アイキャッチ画像を作成した例です。


まとめ
世の中、まさにクラウド化がすごい勢いで浸透してていますが、画像編集もクラウドで出来て、作品も預かってもらえることを考えると、日々ある程度ブログやSNSを更新する方には、CanvaPro は価格的にお勧めだと思います。これもITトレンドなのでしょう。ただし私は、まだ無料プランで使用して見るつもりです。
素材数が増えるのは良いですが、使用して見ないとデザインの好き嫌いもあります。まだ初めて使用したばかりなので、今後使用をして行き決めるつもりです。
ただし Adobe 製品と機能的に大きな差はあるでしょうが、値段的に大きな魅力もあることも事実です。
今後、ユーザー数も伸びて行くでしょう。
独自ドメインWordPressブログ運営では、ライティングだけでなく記事の説明画像やアイキャッチ画像作成も大事ですね。canva 理解していただき画像作成の一助になればと思います。
最後まで読んでいただきありがとうございました。